WordPressの個別記事ページに前後の記事へのリンクを作成(サムネイル付き)
- Jun 6, 2020
- Jun 20, 2020
- WordPress

こんにちは。今日はWordPressの自作テーマに以前から実装したかった前後の記事へのリンク(サムネイル=アイキャッチ画像付き)を実装しましたのでご紹介したいと思います。
advertisement
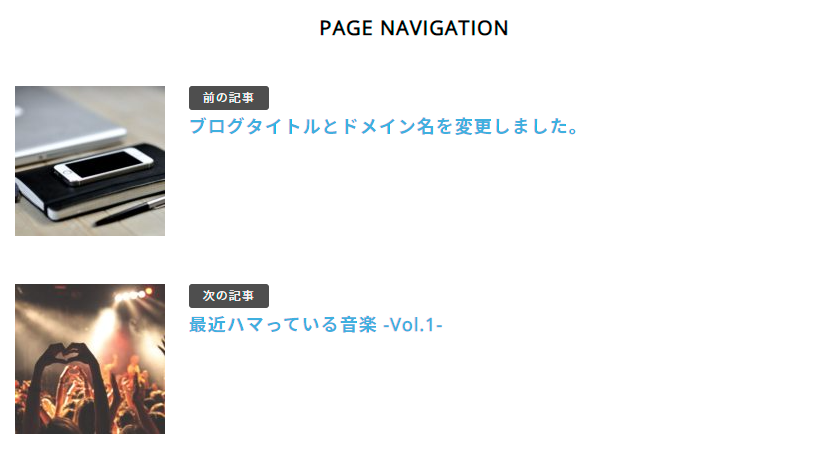
完成形
本当はもっと違う形で実現したかったんですが、どうしてもうまい方法を見つけられなかったのでひとまず暫定ということに個人的にはしたい(笑)
よく見かけるデザインとして左右に横並びにするのがありますが、人によってはどっちが次の記事(新しい)なのか前の記事(古い)なのか捉え方が違うと思うんですよね。感覚的なものなんでしょうけど結局どうしたらいいのか自分の中で答えが出なかったので縦に並べることとしました。また、下の関連する記事(Related Posts)のようにその記事の日付やカテゴリーや概要(抜粋文)も載せたかったんですが、これがどうしてもうまくいかない。正確に言うと私が実現したい形での出力ができませんでした。これについてはまだまだ勉強不足なので今後何かいい方法が見付かれば再度チャレンジしたいと思ってます。
実装方法
あくまで私の場合です。テンプレートタグとか関数とかまだまだよく分かってないので自分で一から書くなんてまず無理。なので、有志の方々の記事を大いに参考にしながら弄ってみました。
テンプレート化
まずはテンプレート化するために新規で「prev_next_post.php」を作成してアップロード。そして「single.php」内の表示したい箇所に以下のように記述します。
<?php get_template_part('prev_next_post'); ?>ファイル名(prev_next_post)は任意のもので構いません。ご自身の好きなように分かりやすいファイル名にしてください。
prev_next_post.phpの中身
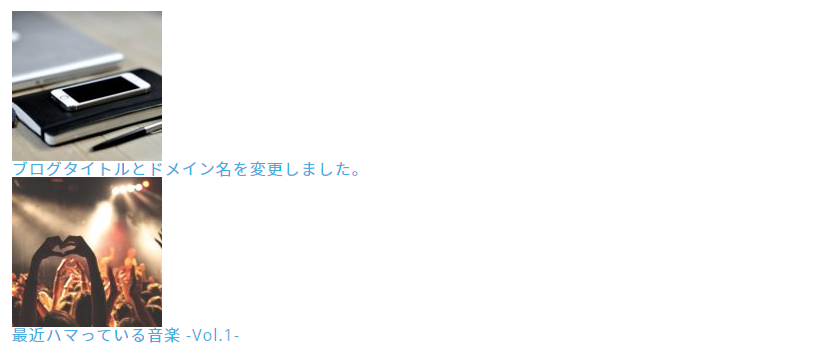
まずは余計な装飾を完全に排除して最低限これだけ書けば前後の記事へのリンクは表示されるっていうコードが以下です。
<?php $prev_post = get_adjacent_post( false, '', true ); if ( $prev_post ) : ?>
<a href="<?php echo get_permalink( $prev_post->ID ); ?>"><?php echo get_the_post_thumbnail( $prev_post->ID, 'thumbnail' ); ?></a>
<a href="<?php echo get_permalink( $prev_post->ID ); ?>"><?php echo esc_attr( $prev_post->post_title ); ?></a>
<?php endif; ?>
<?php $next_post = get_adjacent_post( false, '', false ); if ( $next_post ) : ?>
<a href="<?php echo get_permalink( $next_post->ID ); ?>"><?php echo get_the_post_thumbnail( $next_post->ID, 'thumbnail' ); ?></a>
<a href="<?php echo get_permalink( $next_post->ID ); ?>"><?php echo esc_attr( $next_post->post_title ); ?></a>
<?php endif; ?>これだけでサムネイル画像と記事のタイトルがそれぞれリンク付きで表示されます。簡単ですね。
こんな感じになります。
装飾用に色々追加
ここから見た目を整えていくのに必要なHTMLやclass名を追加していくと以下のようになりました。
<div class="prev_next_post_wrapper">
<div class="prev_next_post">
<h4 class="prev_next_post_heading">page navigation</h4>
<div class="prev_post_section">
<?php $prev_post = get_adjacent_post( false, '', true ); if ( $prev_post ) : ?>
<figure class="prev_post_thumbnail"><a href="<?php echo get_permalink( $prev_post->ID ); ?>"><?php echo get_the_post_thumbnail( $prev_post->ID, 'thumbnail' ); ?></a></figure>
<h4 class="prev_post_title"><a href="<?php echo get_permalink( $prev_post->ID ); ?>"><?php echo esc_attr( $prev_post->post_title ); ?></a></h4>
<?php endif; ?>
</div>
<div class="next_post_section">
<?php $next_post = get_adjacent_post( false, '', false ); if ( $next_post ) : ?>
<figure class="next_post_thumbnail"><a href="<?php echo get_permalink( $next_post->ID ); ?>"><?php echo get_the_post_thumbnail( $next_post->ID, 'thumbnail' ); ?></a></figure>
<h4 class="next_post_title"><a href="<?php echo get_permalink( $next_post->ID ); ?>"><?php echo esc_attr( $next_post->post_title ); ?></a></h4>
<?php endif; ?>
</div>
</div>
</div>インデントしたら見にくくなったかな。サムネイル画像と記事タイトルを横並びにするためにFlexboxを使うのでそれぞれをdivで囲んでそれぞれにclass名を指定しています。「class="prev_post_section"」とか「class="next_post_section"」の箇所です。また、画像はfigure、記事タイトルはh4でマーキングしています。
CSSで見た目を整える
まずはどのように記述しているか見てください。
.prev_next_post_heading {
font-size: 2.0rem; /* 20px */
font-weight: 600;
text-transform: uppercase;
text-align: center;
margin-bottom: 48px;
}
.prev_next_post {
margin: 0 auto;
max-width: 800px;
}
.prev_post_section,
.next_post_section {
display: flex;
}
.prev_post_section {
margin-bottom: 48px;
}
.prev_post_thumbnail,
.next_post_thumbnail {
margin-right: 24px;
}
.prev_post_title,
.next_post_title {
font-size: 1.8rem;
line-height: 1.4;
flex: 1;
}
.prev_post_title:before {
font-size: 1.2rem;
color: #f8f8f8;
font-weight: 400;
text-align: center;
margin-bottom: 4px;
padding: 4px;
width: 8.0rem;
background: #4e4e4e;
display: block;
content: '前の記事';
box-sizing: border-box;
border-radius: 3px;
}
.next_post_title:before {
font-size: 1.2rem;
color: #f8f8f8;
font-weight: 400;
text-align: center;
margin-bottom: 4px;
padding: 4px;
width: 8.0rem;
background: #4e4e4e;
display: block;
content: '次の記事';
box-sizing: border-box;
border-radius: 3px;
}ポイントは疑似要素のbeforeを使って「前の記事」とか「次の記事」の文字を表示している点です。これは記事内の内部リンクや外部リンクで指定しているCSSを流用しました。うん、楽だから(笑)どんな見た目にするかは他のブログを見て研究しましたがシンプルイズベストということで最終的にはこの形に落ち着きました。
参考にした記事
他にも検索したらめちゃめちゃ出てくるんですが、コードが超絶シンプルで分かりやすかったのが上の記事です。投稿日がなんと2013年!そんな昔にすでに私がやりたいことをやってる方がいたんだなと感心しました。
最後に
いかがでしたでしょうか。前後の記事についてその投稿日時を取得するところまではできたんですが、その表記を英語表記にして自分の好きな形式で表示したかったんですがそれがどうしてもできませんでした。間違ったやり方ではないと思うんですが思うようにならなかったので間違ってたんでしょうね(笑)WordPressは奥が深いところが魅力ですがドツボにハマるとなかなか抜け出せませんね。
※R2.6.20追記
あれから調べまくって何とか形にしました。仕組みはまだよく理解できていないんですがとにかく狙い通りに表示できたのでよしとします。
このような形になりました。追加で表示したかったのが前後の記事の投稿日、カテゴリー、概要(抜粋)の3点でした。
<div class="prev_post">
<?php $prev_post = get_adjacent_post( false, '', true ); if ( $prev_post ) : ?>
<figure class="prev_post_thumbnail"><a href="<?php echo get_permalink( $prev_post->ID ); ?>"><?php echo get_the_post_thumbnail( $prev_post->ID, 'thumbnail' ); ?></a></figure>
<div class="prev_post_content">
<h4 class="prev_post_title"><a href="<?php echo get_permalink( $prev_post->ID ); ?>"><?php echo esc_attr( $prev_post->post_title ); ?></a></h4>
<ul class="prev_post_meta">
<li class="prev_post_date"><?php echo mysql2date('M j, Y', $prev_post->post_date, false); ?></li>
<li class="prev_post_category"><?php prev_categories(); ?></li>
</ul>
<p class="prev_post_excerpt"><?php echo get_the_excerpt( $prev_post->ID ); ?></p>
</div>
<?php endif; ?>
</div>長くなるので前の記事の部分だけ。投稿日を英語表記にしたかったのでget_post_timeを使っていたんですがどうしても上手くいかず途方に暮れていたところmysql2dateを使ってみたら上手くいきました。
また、カテゴリーについては以下を参考にしました。
大変勉強になりました。ありがとうございます。
advertisement