Pixelmatorでアイキャッチ画像を作る方法

ちょっと気を抜いてたらすでに7月に入ってしまいました。さて、ブログのアイキャッチ画像を作成するのに、これまではAdobeのPS Touchを愛用してきました。ところが、残念なことにサポート終了となり、アンインストールしない限り使い続けることはできるんですが、今後重大なバグとか出てきたらたまらんなということで代替となるアプリを色々と検討した結果、今回ご紹介するPixelmatorが全く同レベル、いや、もしかしたらそれ以上かもしれないレベルでアイキャッチ画像の作成ができたのでその方法をご紹介します。
まずは下準備
アイキャッチ画像作成に必要な『アプリのアイコン画像』と『スクリーンショット何枚か』をカメラロールに保存しておきます。アプリアイコン画像の取得はSeeq+が簡単です。
[el url=”http://webmemo.biz/appicon-get-seeqplus/”][Å] iPhoneでiPhoneアプリのアイコン・画像を取得する方法!(Seeq+使用) | あかめ女子のwebメモ[/el]
Pixelmatorで全て完結します
では、早速行きます。

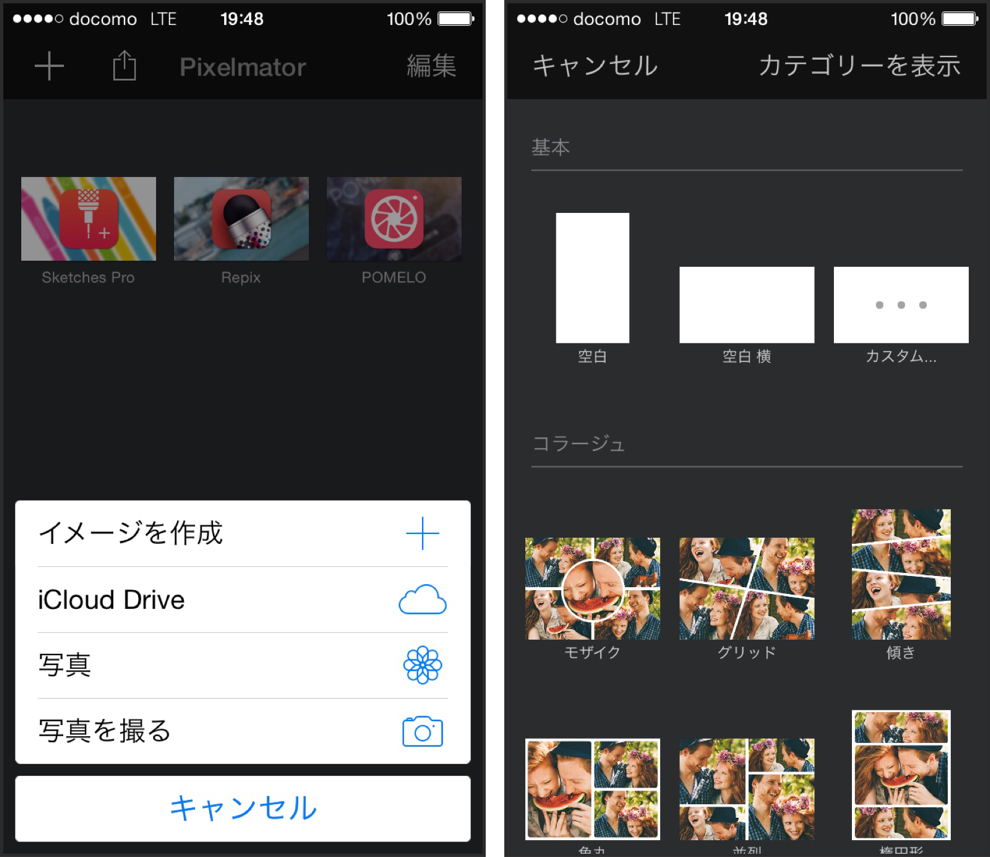
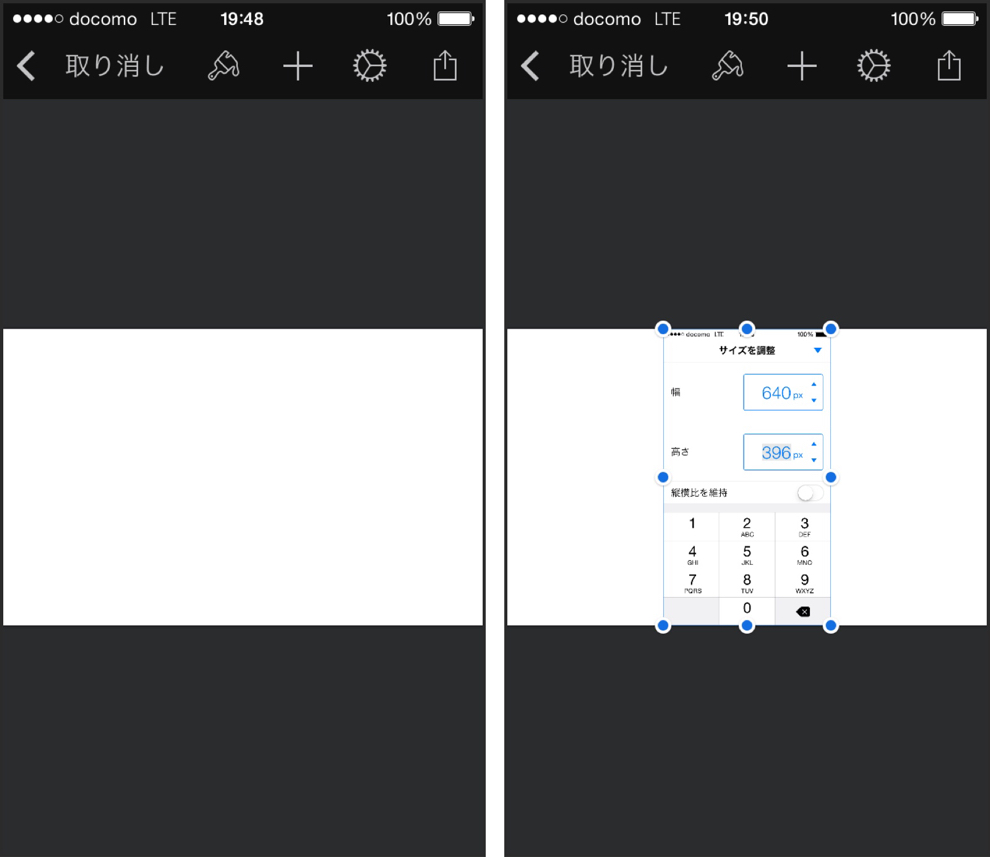
「イメージを作成」をタップし「カスタム」を選択。

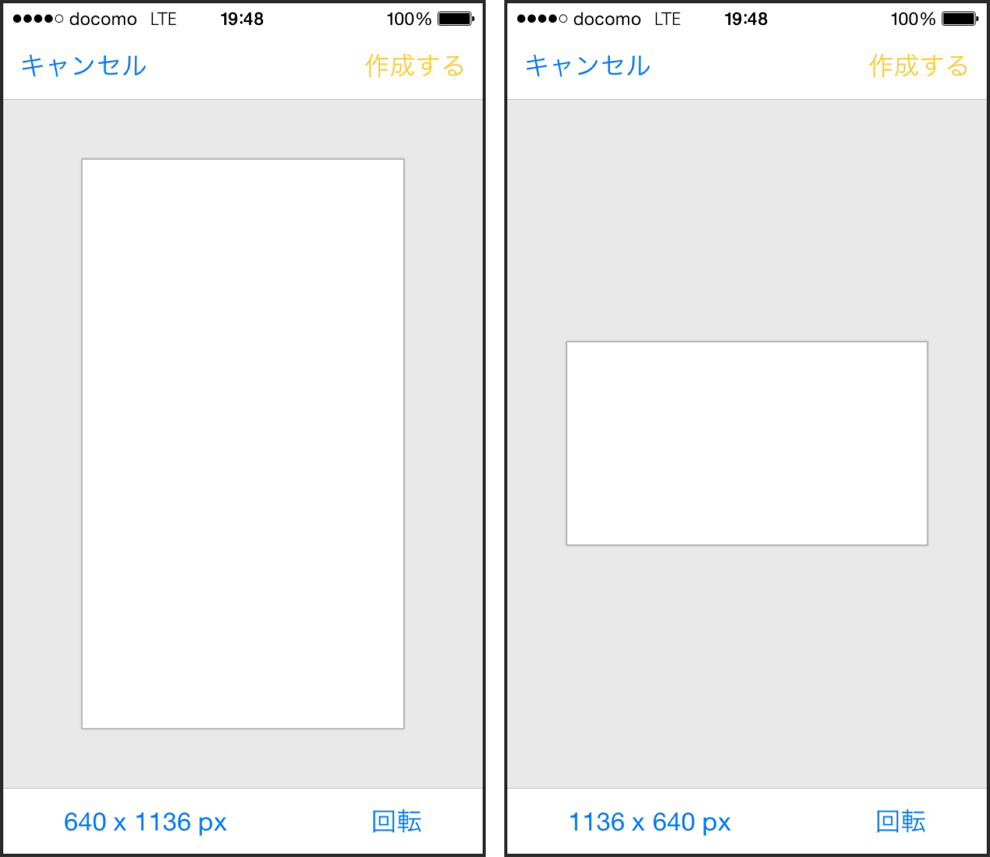
横長画像を作成するため「回転」を選択し、次画面でサイズの数値部分を選択します。

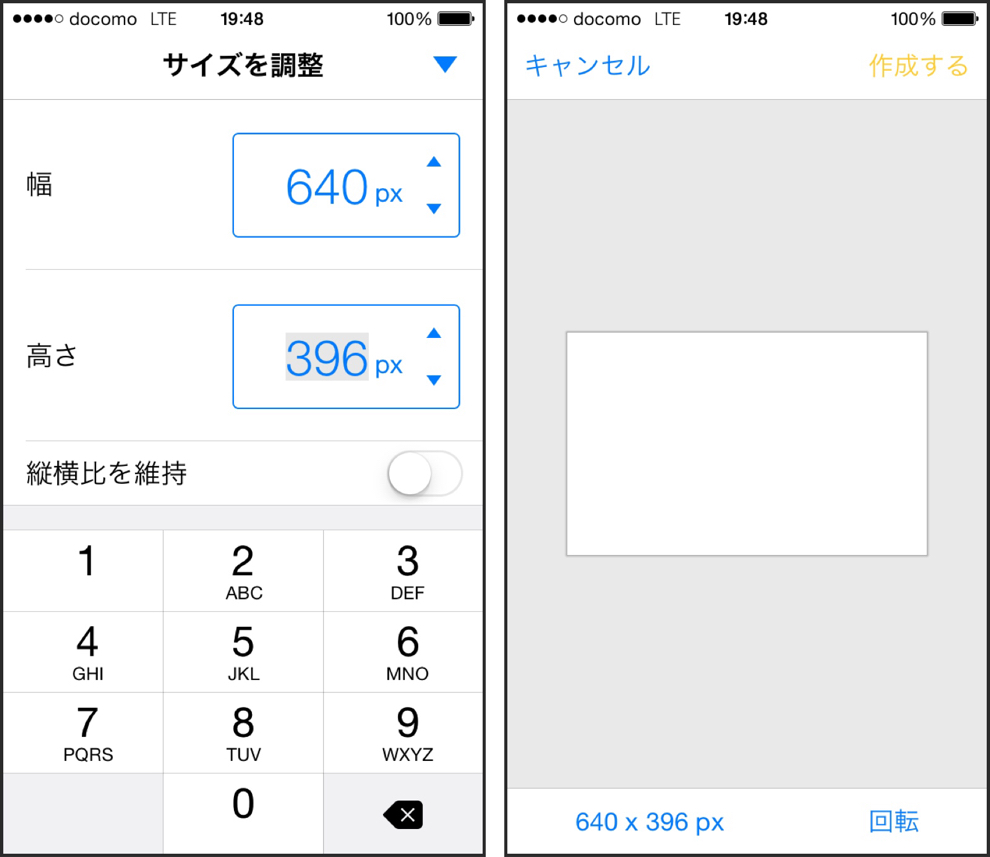
作成したいアイキャッチ画像のサイズを数値で指定し、右上の「▼」ボタンをタップ。

次に、背景となるスクリーンショットを一枚重ねます。

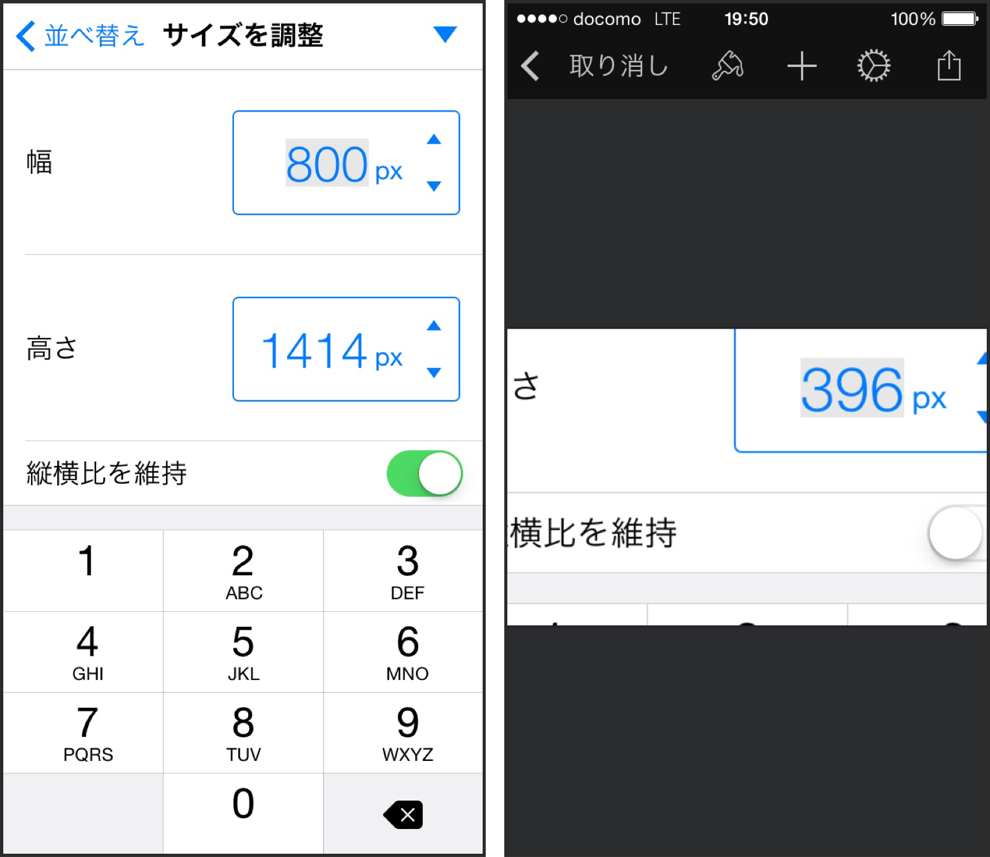
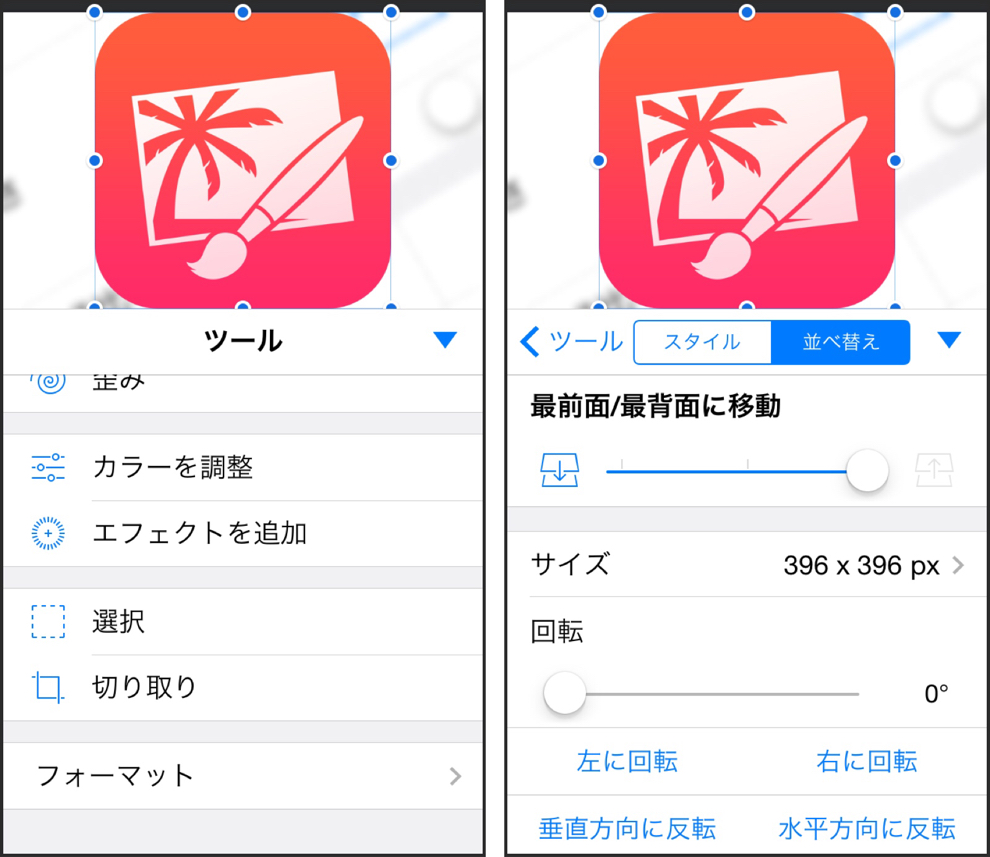
ツールメニューのフォーマットを選択し、並べ替えのサイズ欄を選択。

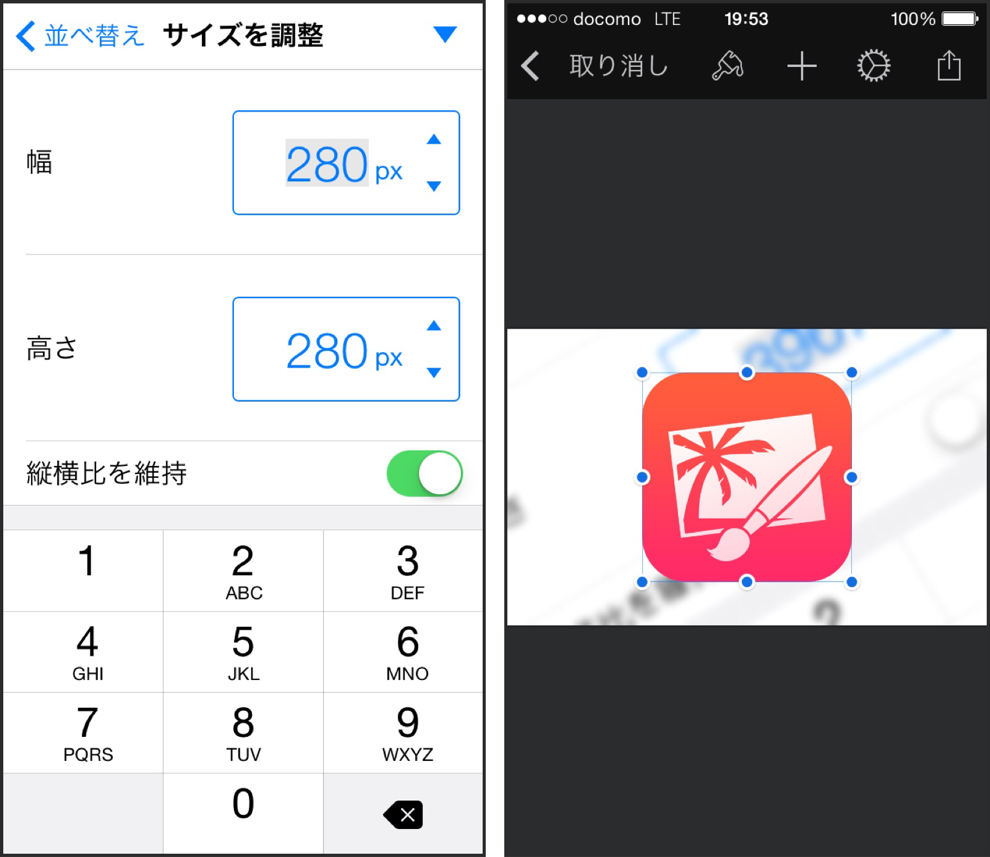
幅を800pxに設定。この辺りは好みで構いません。

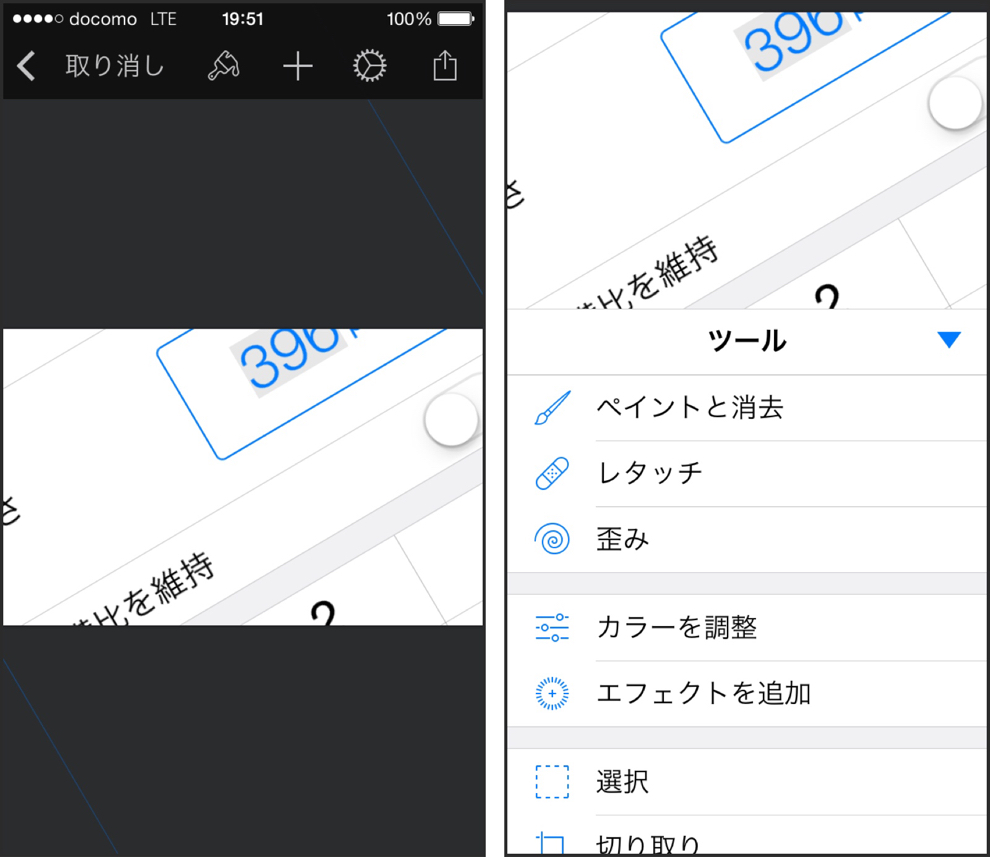
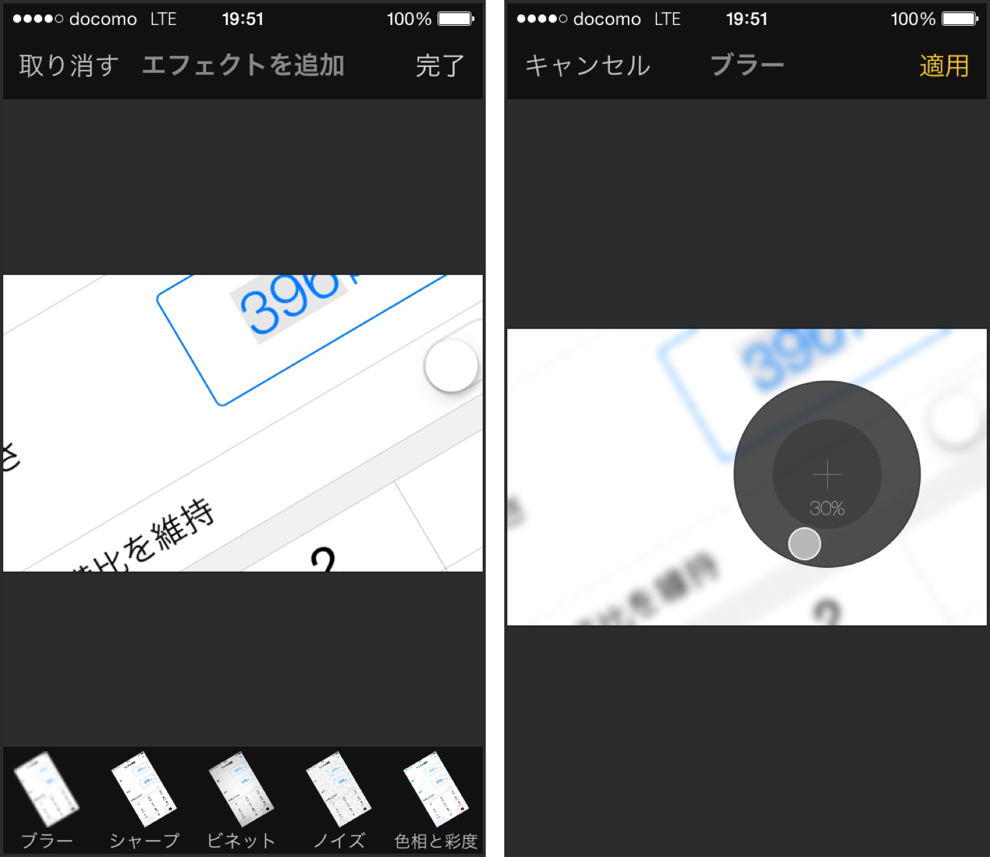
サイズの変更後、今度はそのレイヤーを2本指で回転させると画像が傾きます。この角度が30度です。そしてツールメニューよりエフェクトを追加します。

ブラーを選択し、サークル状のハンドルで強度を変更します。私はこのままで完了します。

背景を30度傾けてボヤかしたら、次はさらにアプリアイコンを重ねます。

先ほどの手順と同じようにサイズを変更します。

280px四方に設定するとバランス的にいい感じだと思います。

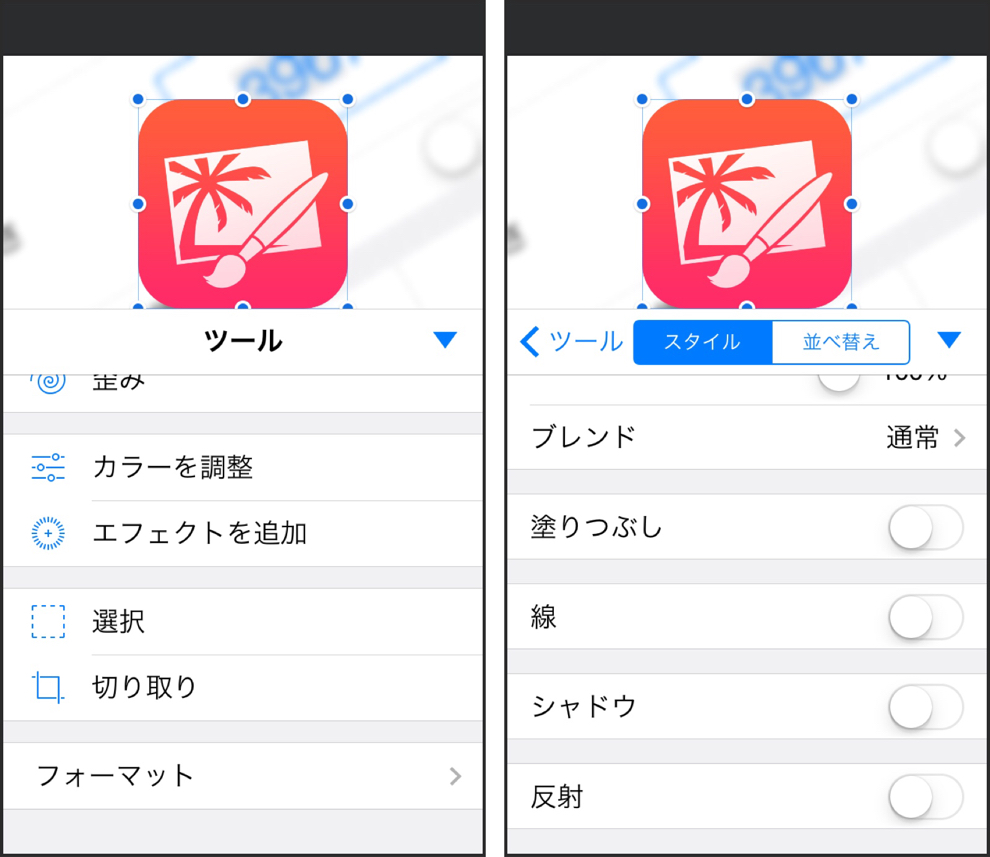
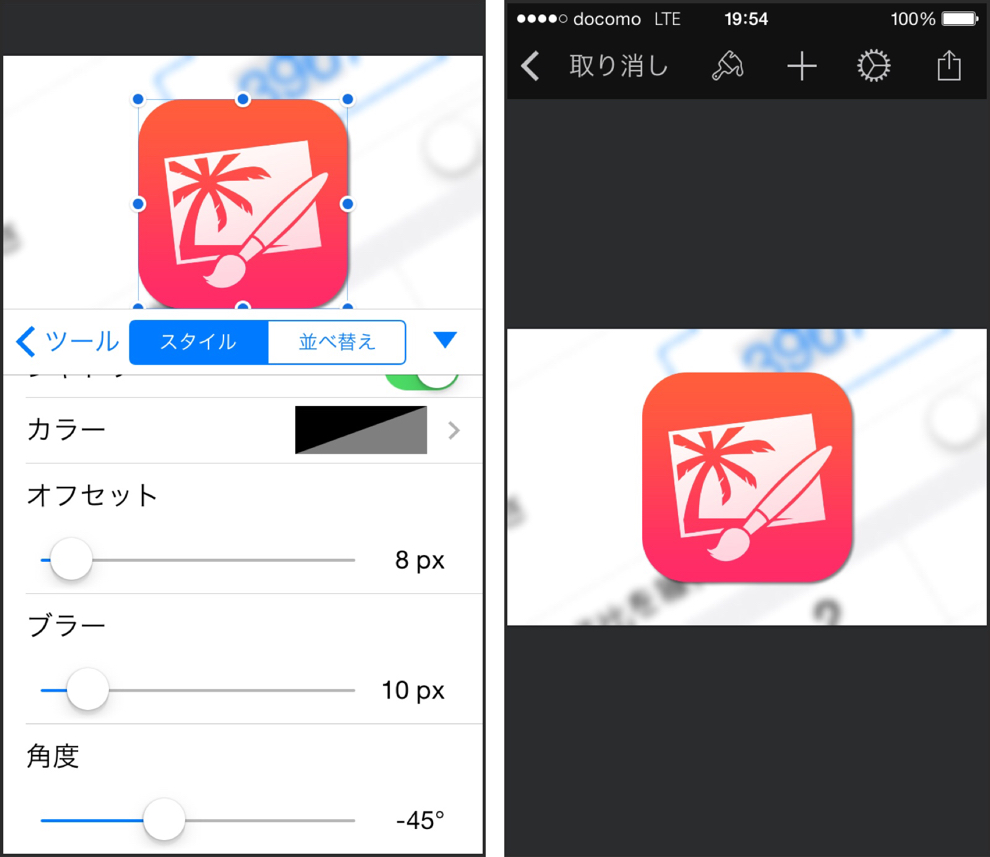
続いてツールメニューのフォーマットから、今度はスタイルタブのシャドウを選択します。

やはりこの辺の数値具合は好みによりますが、私の設定はこんな感じです。右の画像が出来上がり。どうでしょう、こんなにも簡単にPS Touchと同じように作成できますね!

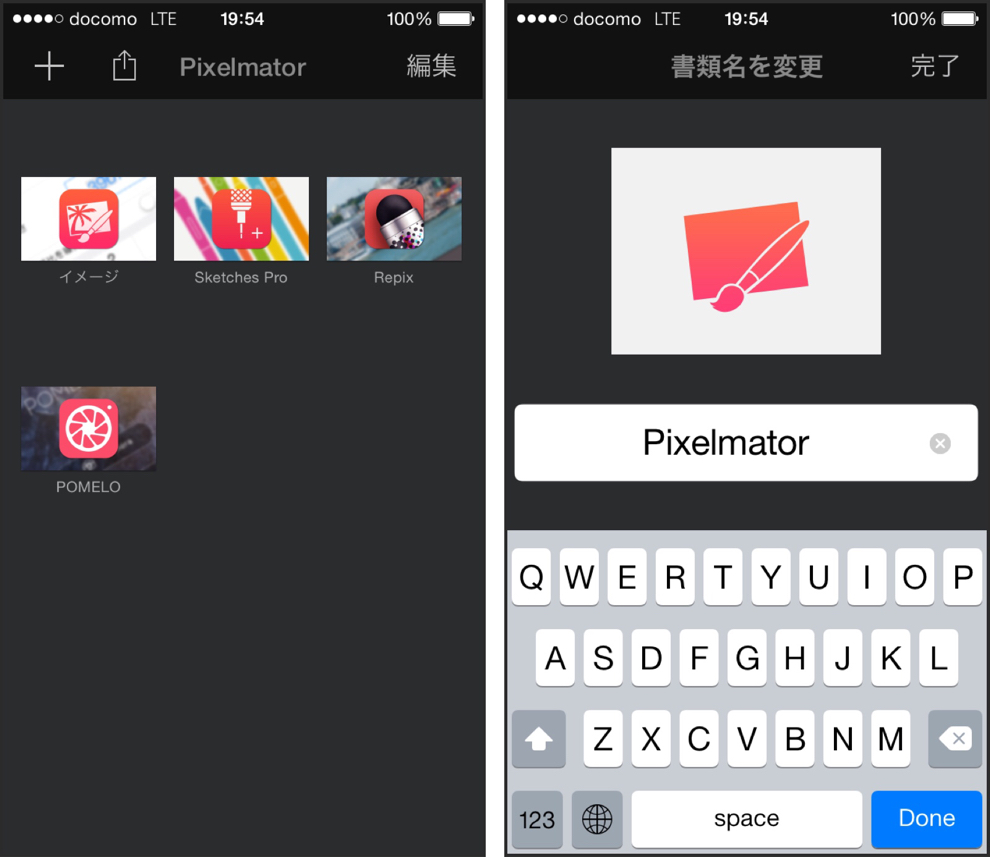
左上の『<』ボタンを押すとアプリ内に自動的に保存されます。また、イメージという文字をタップすると名前の変更ができます。

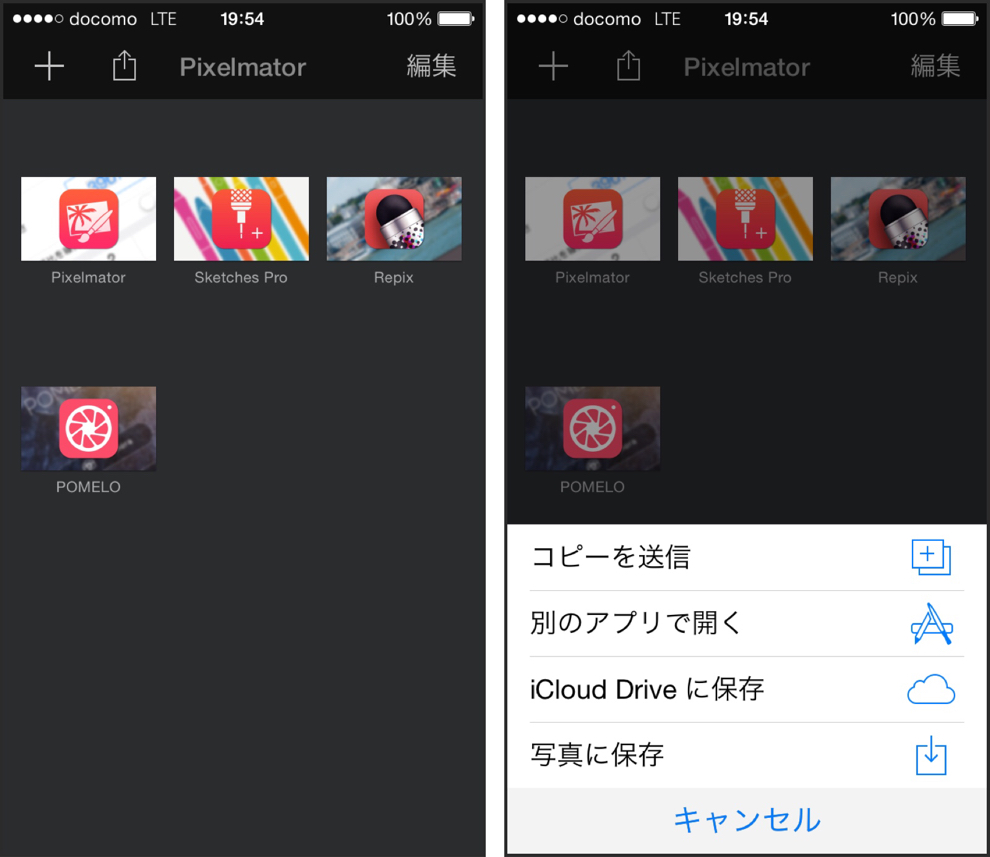
共有ボタンからカメラロールに保存します。これで全ての作業が終了です!
最後に
いかがでしたでしょうか。私が一番ハマったのは背景画像を傾けるところですね。他のは全てメニューから選択するんですが、これだけは自力で傾けるなんて(笑)これに気付いた時に乗り換えが決定しました。少し高めのアプリですが、他にも編集項目は盛り沢山なので後悔はしないと思います。
