
iOS標準アプリのショートカットを使って、ブログなどでアプリの紹介リンクを作成するショートカットをご紹介します。
目次
全体の流れ
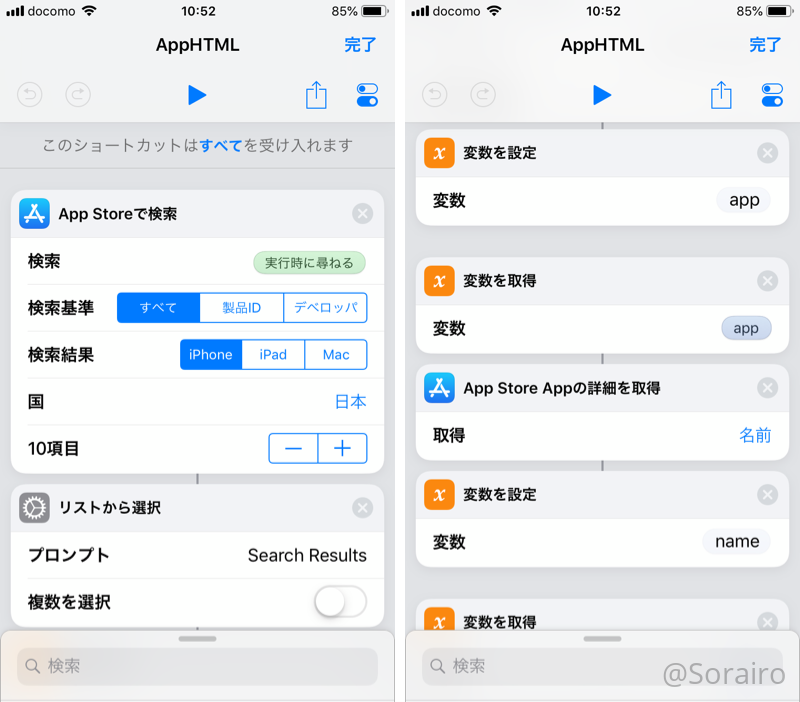
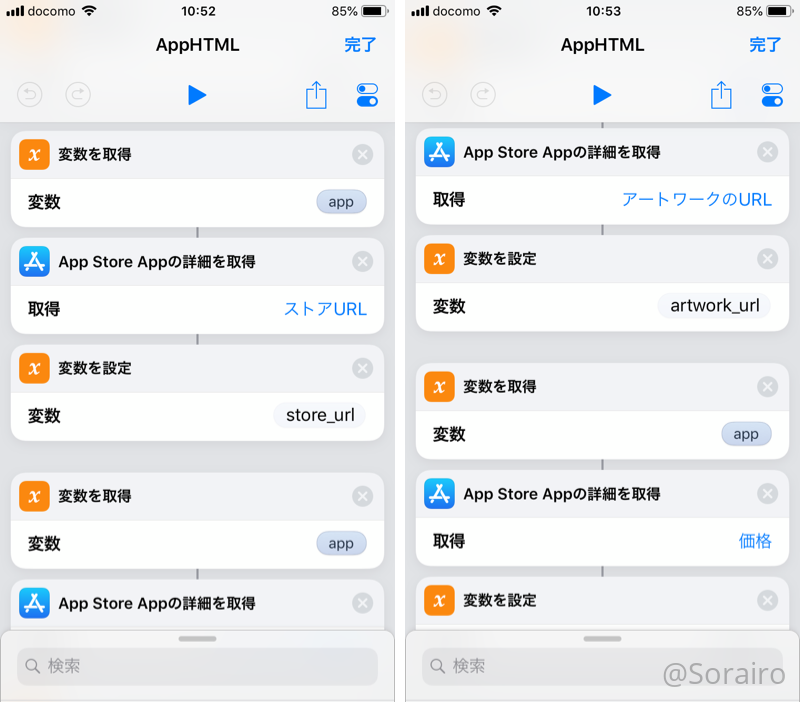
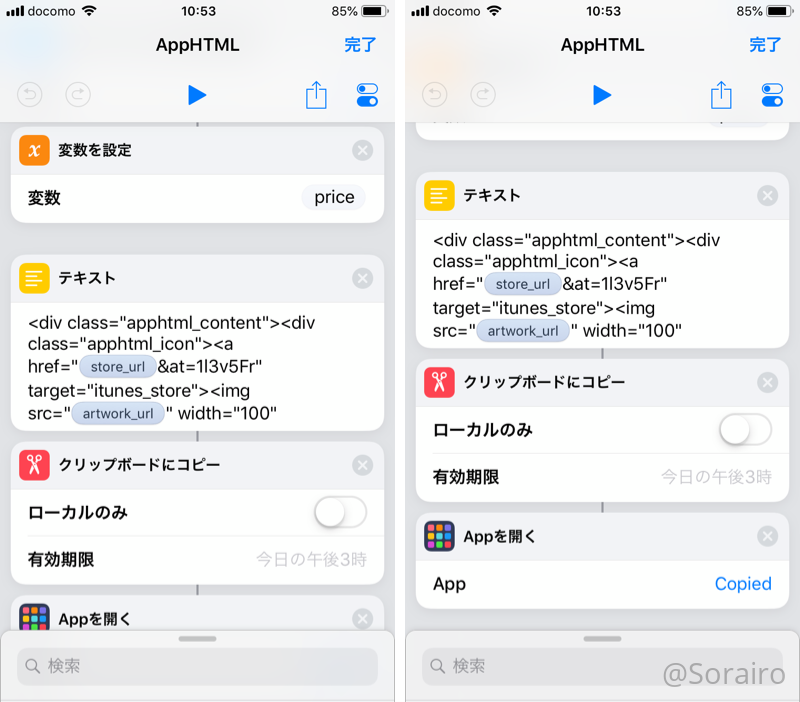
まずはショートカットの画像です。
流れとしては、
- App Storeでアプリを検索
- リストから該当のアプリを選択
- 選択したアプリから名前やURLなど必要な情報を取得
- テキストでリンクタグを生成
- クリップボードにコピーしてCopiedへ保存
という感じです。
App Storeでアプリを検索
ショートカットを起動すると検索窓がポップアップしますので、検索したいアプリ名を入力します。
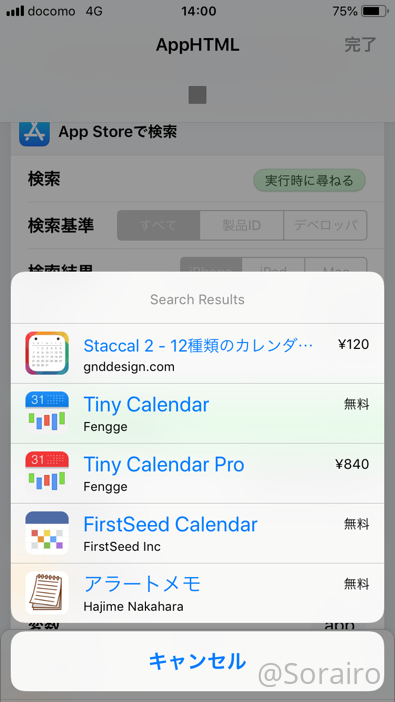
リストから該当のアプリを選択
検索結果が表示されますので、該当のアプリを選択します。
選択したアプリから名前やURLなど必要な情報を取得
ここからは自動的に各情報が取得されます。
テキストでリンクタグを生成
テキストの項目で、生成したいリンクを設定します。私はここでHTMLを生成するようにしてCSSで見た目を整えてます。
クリップボードにコピーしてCopiedへ保存
最後は前回と同じく、クリップボードにコピーしてCopiedを開き、生成したテキスト(HTML)を保存します。
参考にした記事
上の記事ではApp Storeでアプリの画面を表示したところからスタートしていますが、ショートカットアプリでも検索できるのでその点を少し変えさせていただきました。
最後に
iPhoneアプリのアフィリエイトはもう終了してますが、アプリページへのリンクはこれからも貼ると思うので、とても重宝するショートカットですね。以下にリンク貼っときます。
AppHTML