Code-PrettifyでWordPressのシンタックスハイライトを簡単設定
- Jun 14, 2020
- Jun 29, 2020
- WordPress

こんにちは。ブログ記事の中でHTMLやCSSなどのコードを表示する際に見やすく色分けしてくれるシンタックスハイライト機能については色々なプラグインがありますが、久しぶりにWordPressを再開したらそれまで使っていたプラグインが全く使えなくなっていました。もともとプラグインを追加するのはあまり好きではないので、今回はGoogleのCode-Prettifyを使って実装してみることにしました。
advertisement
実装方法
設定方法は2つあります。
- オートローダーを利用する
- ファイルをダウンロードする
私の場合、オートローダーを使うと既存のCSSとスタイルが競合したせいか上手く表示できなかったのでファイルをダウンロードしました。
1. オートローダーを利用する
こちらの方がより簡単にCode-Prettifyを設定することができます。以下のコードをbodyの閉じタグ直前に記述してください。
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>これだけで最低限のハイライト表示は可能です。見た目を変更したい時はお好みのskinを適用すればいいようです。やってないから分かりません(笑)
2. ファイルをダウンロードする
ちょっとだけ面倒な作業ですが解説していきます。
ZIPファイルをダウンロード
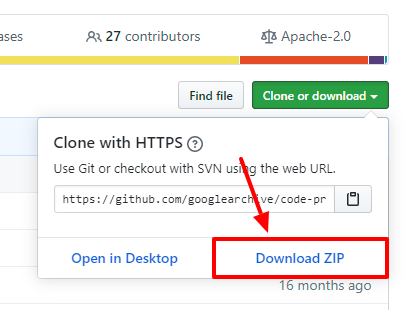
まずはcode-prettifyのサイトからzipファイルをダウンロードします。「clone or download」と書かれた緑色のボタンをクリックして「Download ZIP」をクリック。
ローカルに「code-prettify-master.zip」が保存されますので任意の場所に解凍してください。
必要なファイル
srcフォルダを開くとズラッとファイルが並んでいますが、必要なのは以下の3つのファイルです。
- Javascriptファイル
- lang-css.js
- prettify.js
- CSSファイル
- prettify.css
それぞれをコピーしてデスクトップへ保存しておきます。
FTPソフトでアップロード
次に、FTPソフト等でこれらのファイルをそれぞれ適切なフォルダへアップロードします。なければ新規で作成してください。
- /wp-content/themes/テーマフォルダ名/js フォルダへ
- lang-css.js
- prettify.js
- /wp-content/themes/テーマフォルダ名/css フォルダへ
- prettify.css
大丈夫ですかね。
HTMLにコードを追加
ここまで来たら次はHTMLにそれぞれのファイルを読み込むためのコードを記述していきます。まずはCSSの読み込みです。headタグの中に以下のように記述します。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/prettify.css">普通にCSSファイルを読み込む場合と同じです。続いてJavascriptですが、こちらはbody閉じタグの直前に記述します。
<script src="<?php echo get_template_directory_uri(); ?>/js/prettify.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/js/lang-css.js"></script>
<script>
window.addEventListener("load", function() {
PR.prettyPrint();
});
</script>Javascriptは正直全く理解していないので最後の方のコードは呪文にしか見えません(笑)とりあえず正常に動いてるので間違ってはいないと思います。これで準備が完了です。
使い方
コードを表示したい時に使うpreタグに「prettyprint」というclass属性を指定します。
<pre class="prettyprint">
//ここにコードを記述します。
</pre>使い方はこれだけです。とても簡単で扱いやすい。コードも煩雑になりませんのでとても使い勝手がいいと思います。たったこれだけで最低限の表示ができるようになります。それともう一つ便利な使い方としてprettyprintの他にlinenumsというclass名も同時に付与すると番号付きの表示になります。
<pre class="prettyprint linenums">
//ここにコードを記述します。
</pre>こんな感じです。これも超簡単ですね。再三この記事内でも出てきているのでどんな感じになるかはお分かりいただけてるかと思います。
私の場合
ブログデザインに合わせることを考えると、あんまりギトギトしたハイライトは嫌だったので特にskinとかは使っていません。その代わりスッキリと見やすい感じになるように少しだけCSSを改変・追記しました。
prettify.css
以下のように設定し、枠線の色を薄くして番号付きの場合のマージンを調整しています。
.prettyprint {
border: 1px solid #cccccc;
}
ol.linenums {
margin: 0 0 0 24px;
}
ol.linenums > li {
list-style-type: decimal;
}style.css
コードが長くなった場合のoverflow指定やmargin、paddingの調整、背景色の指定を追記しました。
pre {
overflow: auto;
margin-bottom: 48px;
padding: 24px;
background-color: #f7f7f7;
}最後に
これでプラグインを使わずにシンタックスハイライトが適用されましたのでひと安心です。設定方法を解説している記事はたくさんありますが、以下のブログが一番詳しかったのでご参考までにどうぞ。
advertisement