WordPressで扱う画像をスッキリさせる方法

こんにちは。WordPressではアイキャッチ画像や本文中に使う写真などの画像を扱う機会がとても多いと思いますが、WordPress側で色々と自動生成してくれる機能が鬱陶しくなることもあるかと思います(笑)今日はそんな画像周りのありがた迷惑機能についてスッキリさせる方法をいくつかご紹介したいと思います。
アイキャッチ画像
まずはアイキャッチ画像から。最近のブログではアイキャッチ画像が必ずと言っていいほど添付されているかと思いますが、当ブログでも全記事にアイキャッチ画像を添付しています。このアイキャッチ画像について少し基本からおさらいしてみます。
アイキャッチ画像を有効にする
基本中の基本ですが、アイキャッチ画像を有効にするためにはfunctions.phpに以下のコードを記述します。
add_theme_support('post-thumbnails');たったこれだけで投稿画面でアイキャッチ画像を指定することができます。逆に言うとこれぐらいならデフォルトで実装しといて欲しいですけどね。まぁいいとして、トップページや個別投稿ページにてアイキャッチ画像を表示したい場合には、表示したい箇所に以下のコードを記述します。
<?php the_post_thumbnail(); ?>これも基本ですね。超簡単です。これだけで自分が表示したいと思う箇所に自分が表示したい画像が表示されます(笑)シンプルで簡単だと思います。
アイキャッチ画像のサイズを変更する
以上の方法でとりあえずアイキャッチ画像は表示されるようになりますが、このままだとアップロードした画像サイズのまま表示されますので、恐らく何も意識しなければ画像サイズがバラバラになるかと思います。そこで先ほどのthe_post_thumbnail()に以下のように追記すると画像サイズを揃えることができます。
the_post_thumbnail(); // パラメータなし -> 'post-thumbnail'
the_post_thumbnail( 'thumbnail' ); // サムネイル (デフォルト 150px x 150px:最大値)
the_post_thumbnail( 'medium' ); // 中サイズ (デフォルト 300px x 300px:最大値)
the_post_thumbnail( 'large' ); // 大サイズ (デフォルト 640px x 640px:最大値)
the_post_thumbnail( 'full' ); // フルサイズ (アップロードした画像の元サイズ)
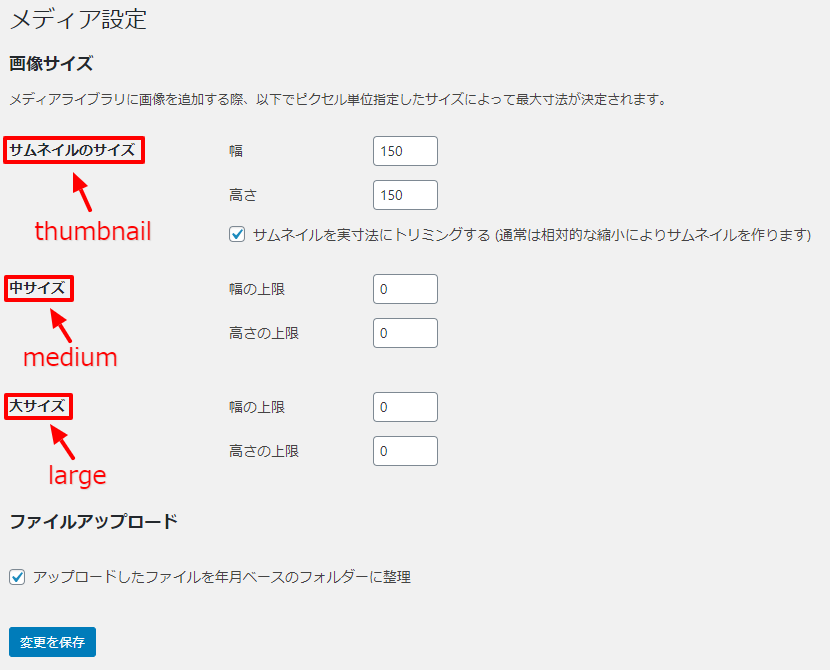
the_post_thumbnail( array( 100, 100 ) ); // 他のサイズパラメータなしの場合はpost-thumbnailのサイズとなりますので、元画像のサイズもしくは後述しますがset_post_thumbnail_sizeで指定したサイズとなります。また、thumbnail、medium、largeについては、管理画面の「設定」→「メディア」にて指定したサイズと対応しています。

最後のarray( 100, 100 )も分かりやすいと思うんですが、ここで自分の好きなサイズが指定できるというわけですね。このように、アイキャッチ画像のサイズを揃える方法はいくつかあります。さらにはfunctions.phpにset_post_thumbnail_sizeを使って以下のように記述するとアップロード時にサイズを指定することもできます。
set_post_thumbnail_size( $width, $height, $crop );見たままですが、$widthで幅を指定、$heightで高さを指定、$cropでは切り抜き方を指定します。詳しくはググってください。
自動生成を無効にする
さて、ここからが本番ですが、WordPressは1枚の画像をアップロードするとサイズの異なる複数の画像を自動的に生成してくれます。先ほどの管理画面の「設定」→「メディア」で指定したサイズの画像はもちろん、実はその裏で他にも数種類の画像が自動生成されています。採用しているテーマにもよりますが、これらのほとんどは使わないのでただ単にサーバー容量を圧迫しているだけなんですよね。これを何とかしたいなと考えて色々とググってみました。
画像アップロード時に自動生成される画像の中で不要なものを作成しない
WordPress で画像をアップロードすると、オリジナル画像を色々なサイズに縮小した複数の画像が自動的に作成されます。この自動で作成される画像の中で使用する予定のない画像については最初から作成しないように設定することができます。ここでは WordPress で「大サイズ」や「中サイズ」など指定の画像を自動で作成しないように設定する方法について解説します。
https://www.javadrive.jp/wordpress/media/index5.html

ちゃんと対処方法があるんですよね(笑)大抵のことはググったら同じことで困っている方やその解消法を記事にしている方が見つかります。上記の記事を参考にして当ブログではfunctions.phpに以下のコードを記述しました。
function not_create_image($sizes){
unset($sizes['medium']);
unset($sizes['medium_large']);
unset($sizes['large']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');このうち1536x1536と2048x2048って何だろと思うかもしれませんが自分もよく分かりません(笑)FTPソフトで画像フォルダをチェックしていたらこの2つのサイズの画像が自動生成されているのに気付いたんですが、確実に必要ないので削除するようにしました。
多分ですけどTwenty TwentyっていうWordPressの公式テーマをインストールしていた際にこの2つのサイズの画像も自動生成されるようになっていて、それの残骸だったと思います。とにかく、これで元画像とサムネイルサイズの画像以外は自動生成されないようになりスッキリしました。ちなみに私の場合アイキャッチ画像は「1024×633」というサイズなんですが、今回色々試行錯誤してみた結果、このサイズであらかじめ画像を作成しておいて、それをアップロードするという方法にしました。これのデメリットはテーマが変わって画像サイズが変わった時に困るということ。まぁそれは考えないことにします(笑)
クラス名を削除する
アイキャッチ画像をアップロードすると、これまたWordPressの親切仕様で画像に自動的にクラス名が付与されます。これを一網打尽にします。いつものようにfunctions.phpに以下のコードを追記します。
function custom_attribute( $html ){
$html = preg_replace('/class=".*\w+"\s/', '', $html);
return $html;
}
add_filter( 'post_thumbnail_html', 'custom_attribute' );これで例えばこの記事のアイキャッチ画像のHTMLは以下のように出力されます。
<img width="1024" height="633" src="https://neatdesignjournal.com/wp-content/uploads/2020/08/200826_095117.png">超スッキリです(笑)imgタグにはwidthとheightを指定した方がいいと聞いていますのであえて残しています。こちらは以下の記事を参考にしました。
【2020年夏】imgタグにはwidthとheight属性を書くのがいいらしい
そうなんです。 2020年夏、ページの読み込み中にレイアウトがシフトしないように、img要素にはwidthとheight属性を記述するのがいいらしいんです。 <img src="link/to/image.jpg" […]
https://parashuto.com/rriver/development/img-size-attributes-are-back

本文中の画像
次は本文中の画像についてです。本文中の画像についてもアップロードするたびに余計なクラス名が自動的に付与されますので、これも削除します。
本文中の画像のクラス名を削除(付与しない)
こちらは以下の記事を参考にしました。
[WP]メディアアップロード時のimgタグからwidthなどを除去する方法と独自のクラスを追加する方法
WordPress で記事の投稿画面から画像をアップロードして本文に挿入する際、自動で付与されるimgタグのwidth、height、class属性を削除する方法と、class="thumbnail"などの独自のクラスを
https://webantena.net/wordpress/how-to-remove-width-etc-from-img-tag-when-uploading-media-and-how-to-add-your-own-class/
![[WP]メディアアップロード時のimgタグからwidthなどを除去する方法と独自のクラスを追加する方法のアイキャッチ画像](https://webantena.net/wp-content/uploads/2014/07/265126.jpg)
当ブログでは以下のようにしました。
function image_tag_delete( $html ){
$html = preg_replace( '/class=[\'"]([^\'"]+)[\'"]/i', '', $html );
$html = preg_replace( '/title=[\'"]([^\'"]+)[\'"]/i', '', $html );
return $html;
}
add_filter( 'image_send_to_editor', 'image_tag_delete', 10 );widthとheight、それと元画像へのリンクは残す(削除しない)こととしました。出力されるHTMLは以下のようになります。
<img loading="lazy" src="https://neatdesignjournal.com/wp-content/uploads/2020/08/media-setting.png" alt="" width="830" height="670">alt属性は空じゃない方がいいんですけどひとまず無視することにします(笑)
最後に
自分でテーマを作成しているとクラス名までこだわって作っているので、こういった自動的に付与される要素は時に大きなお世話だと感じてしまいます。特に使わない要素は極力排除してシンプルにしたいので今回のカスタマイズでその辺がとてもスッキリしました。とりあえずこれでしばらく運用していきたいと思っています。