Pixelmatorでアイキャッチ画像を作成する方法(2019年改訂版)

以前、ほぼ同じタイトルでエントリーしましたが、あれから3年ちょい経ってしまったので再度同じ内容の改訂版として新たにエントリーします。と言っても、やることの大筋は変わりませんが(笑)



まずは下準備
Pixelmatorを使う前に下準備として以下のものを用意しておきます。
- アプリのアイコン画像1枚
- アプリのスクリーンショット1枚
アプリのアイコン画像
これは前回の記事を参考にしてください。


アプリのスクリーンショット
後述しますが、このスクリーンショットにアプリアイコンを重ねてシャドウをかけるので、できればホワイトベースもしくは淡い色合いのスクリーンショットの方がアイコンが映えます。
Pixelmatorの使い方
さて、下準備ができたところで早速Pixelmatorの使い方に入りましょう。
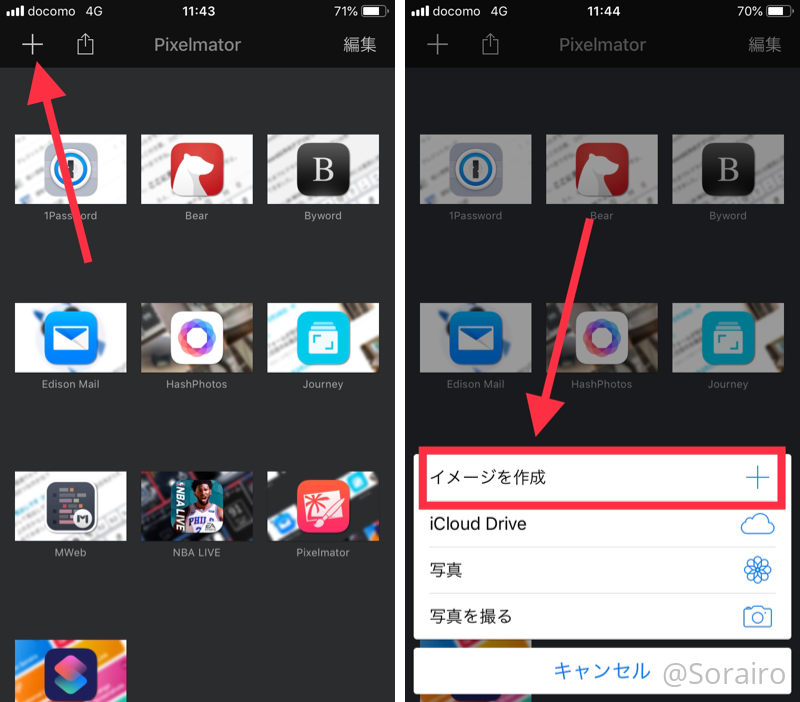
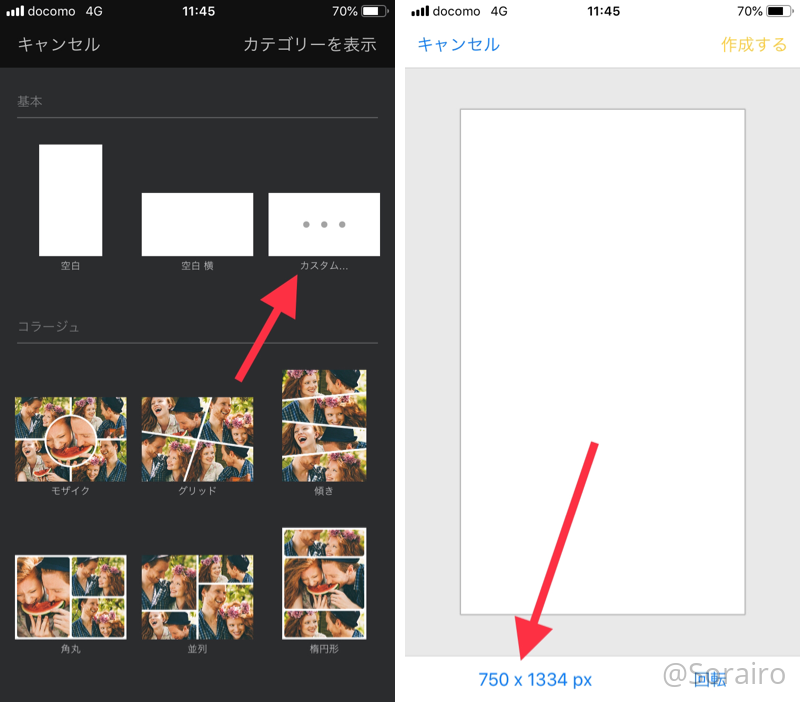
新規イメージの作成
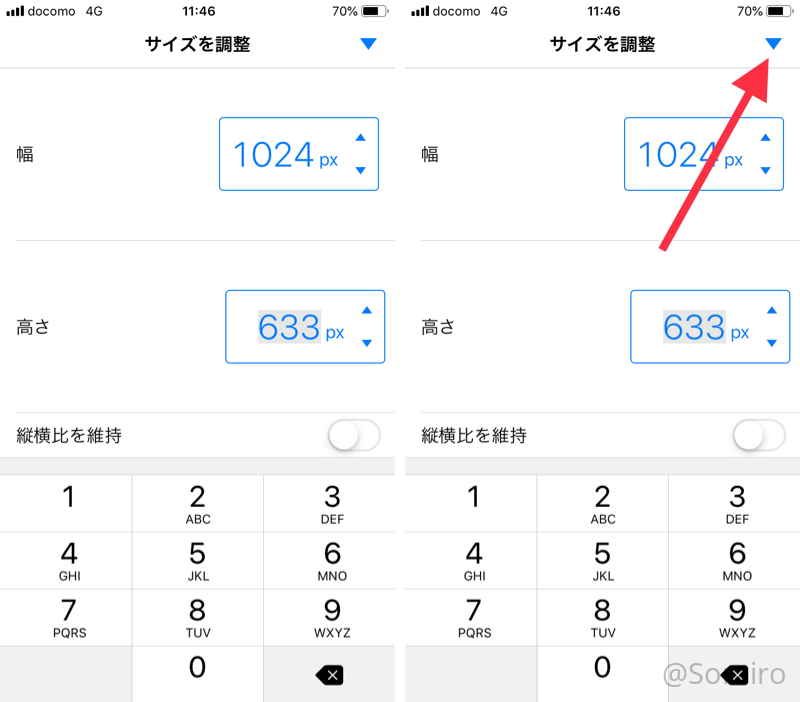
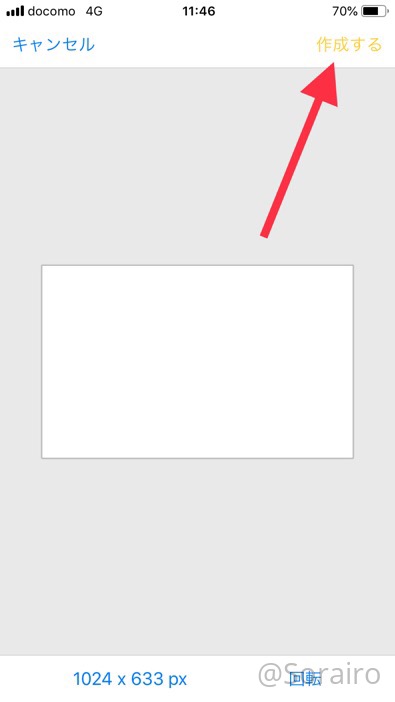
まずは新規イメージの作成です。アイキャッチ画像として使うサイズを指定します。自身のブログに合うサイズに設定してください。私の場合、1024×633pxの横長画像を作成します。




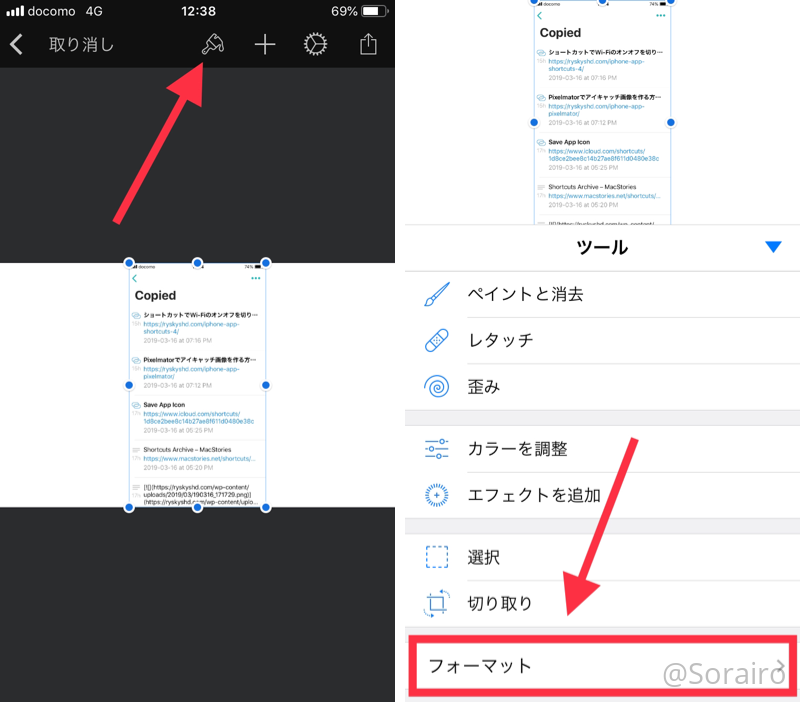
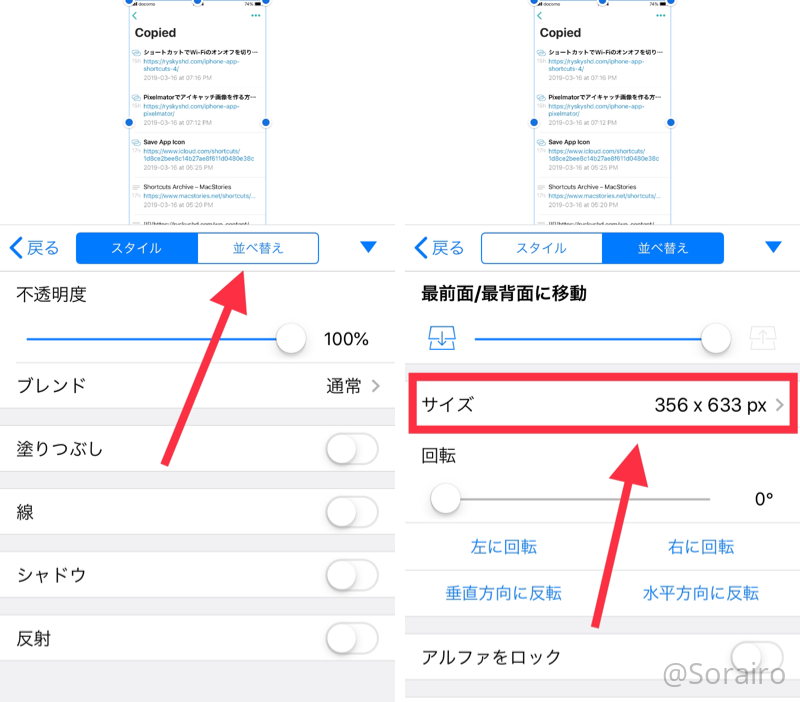
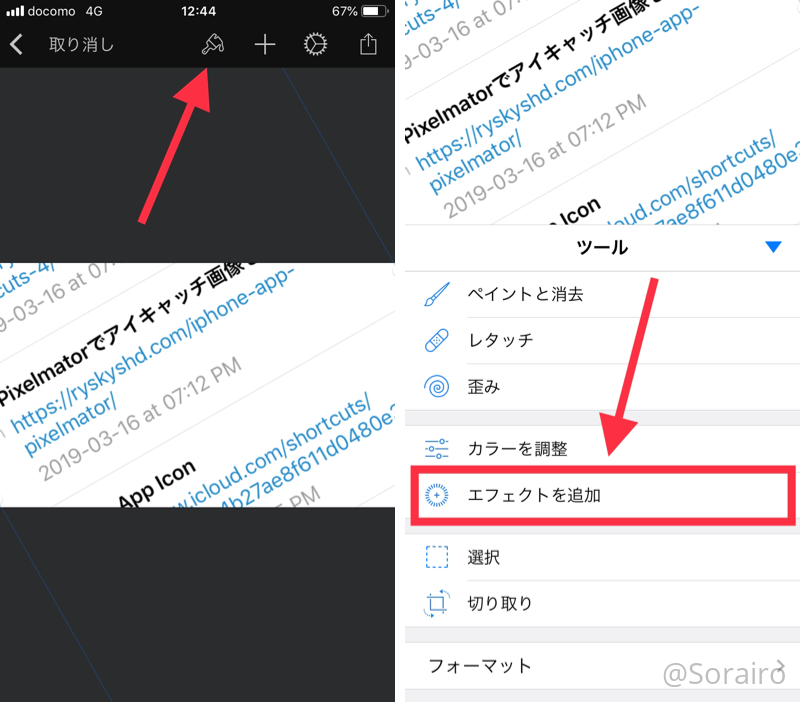
スクリーンショットの加工
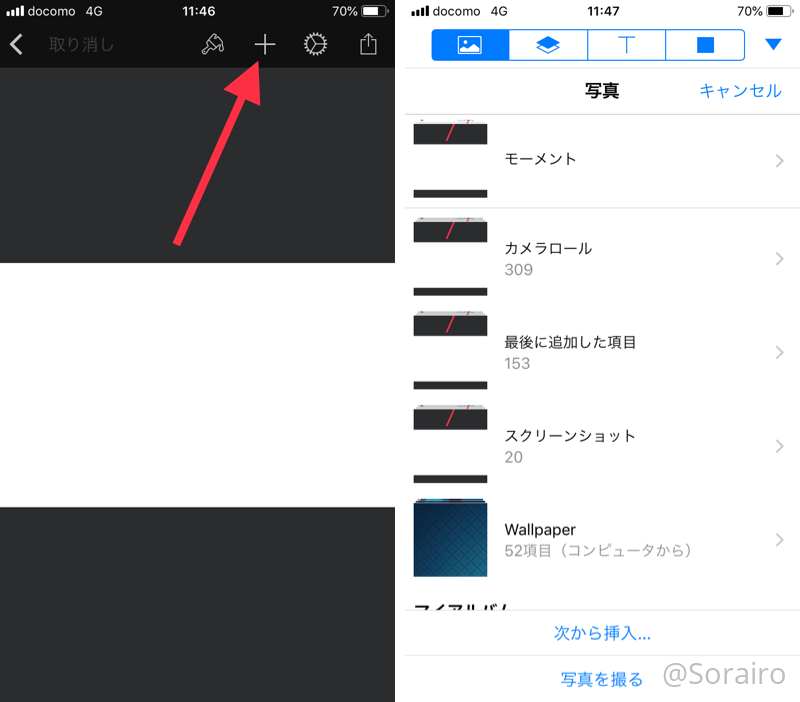
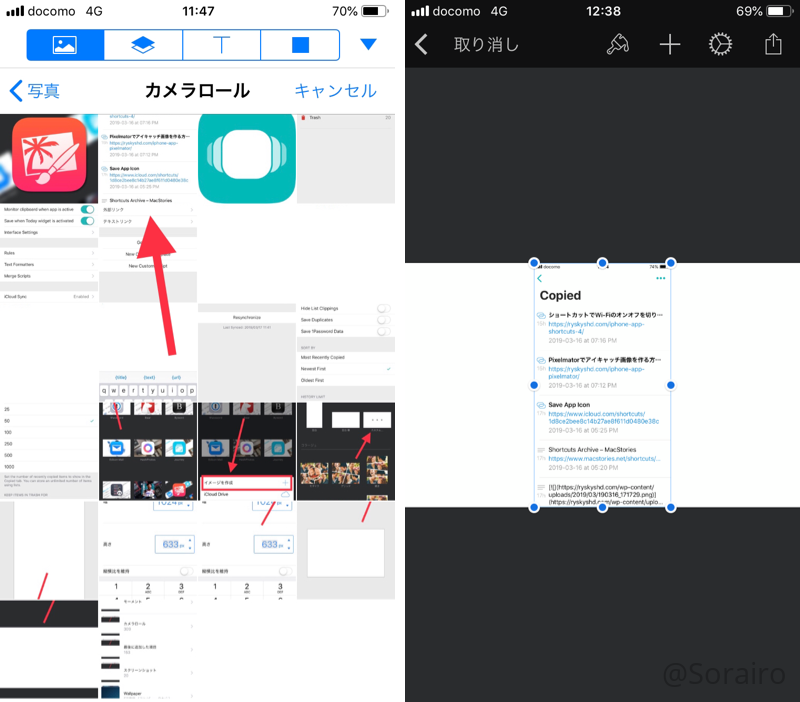
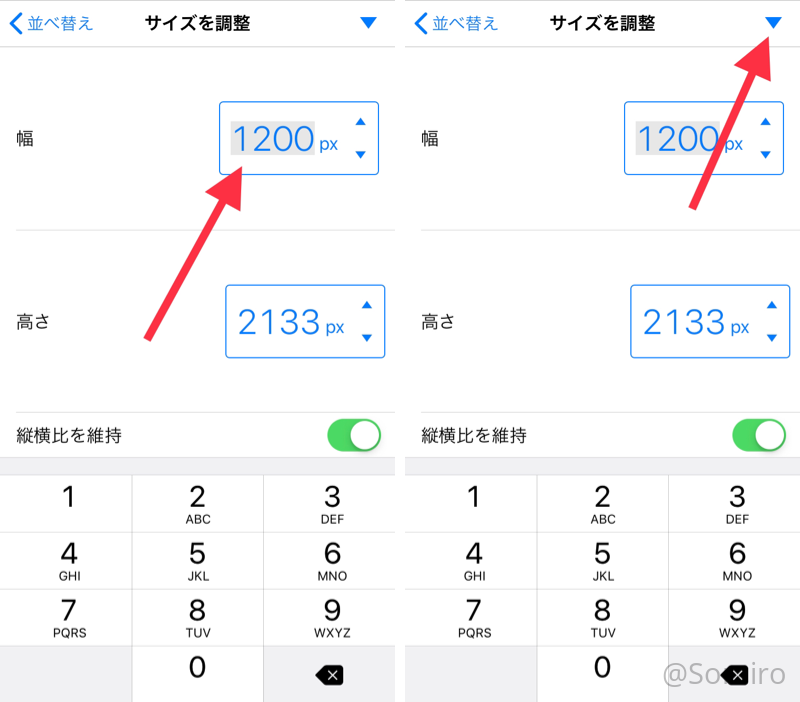
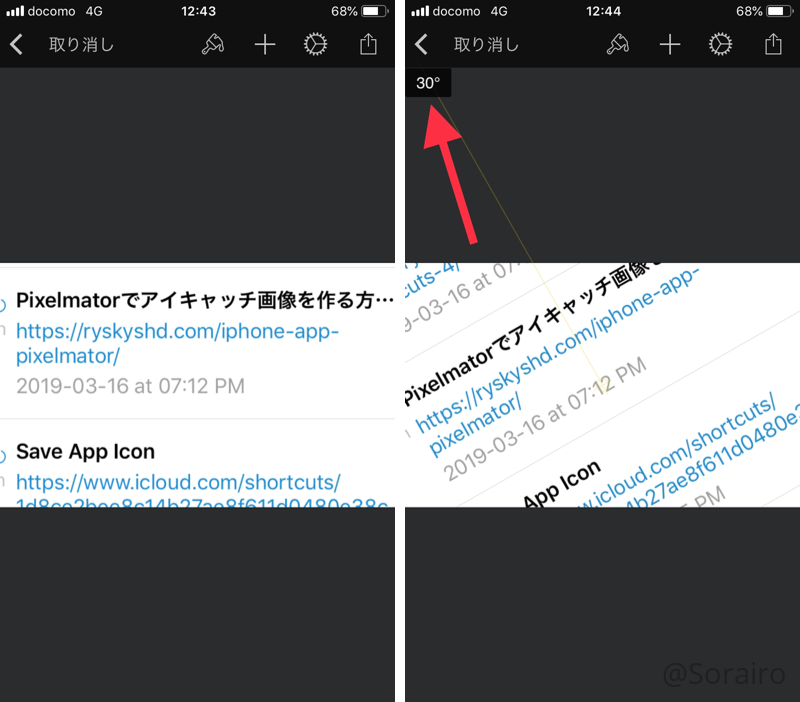
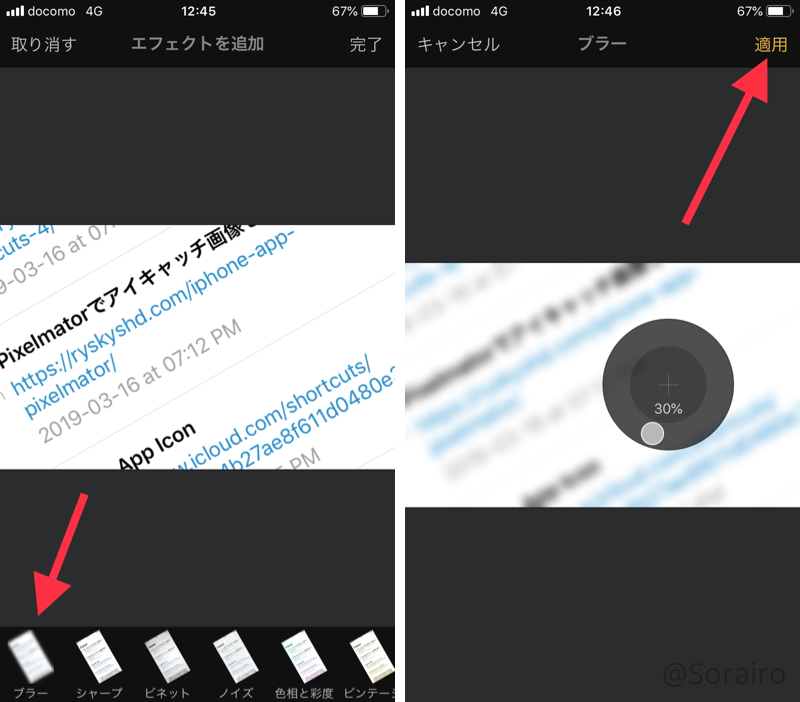
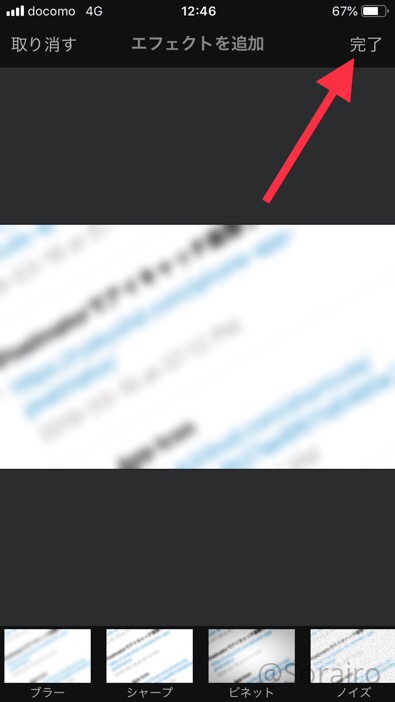
新規イメージの上にあらかじめ準備しておいたスクリーンショットをレイヤーとして重ねます。そして、そのスクリーンショットの横幅を1200pxに拡大して二本指で左斜めに30°傾けます。エフェクトでブラーをかけたら背景の出来上がりです。









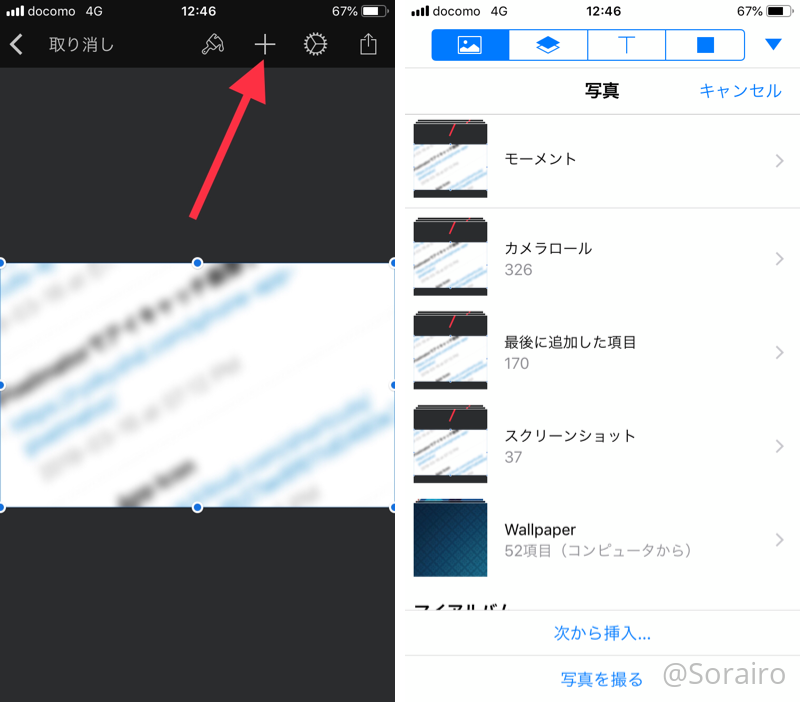
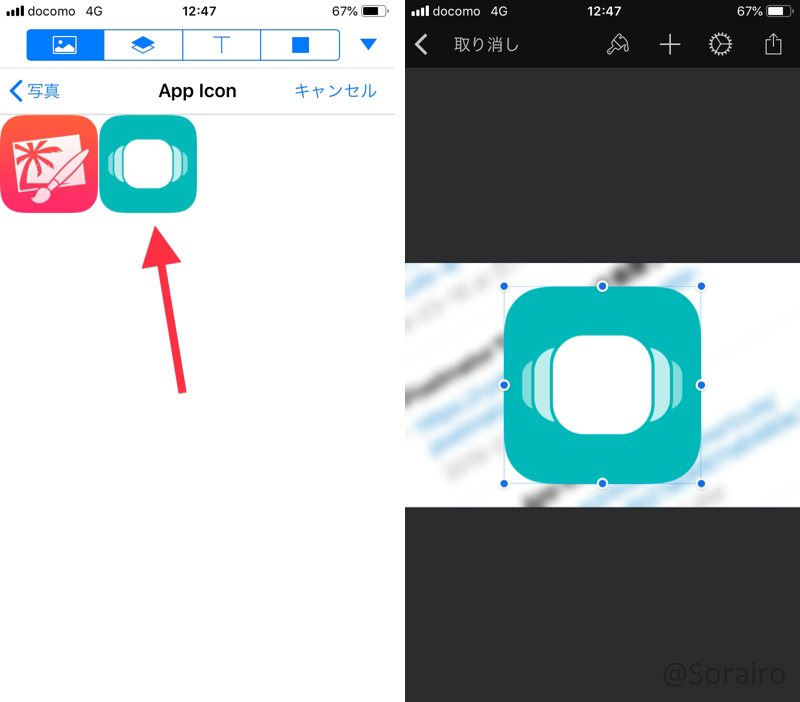
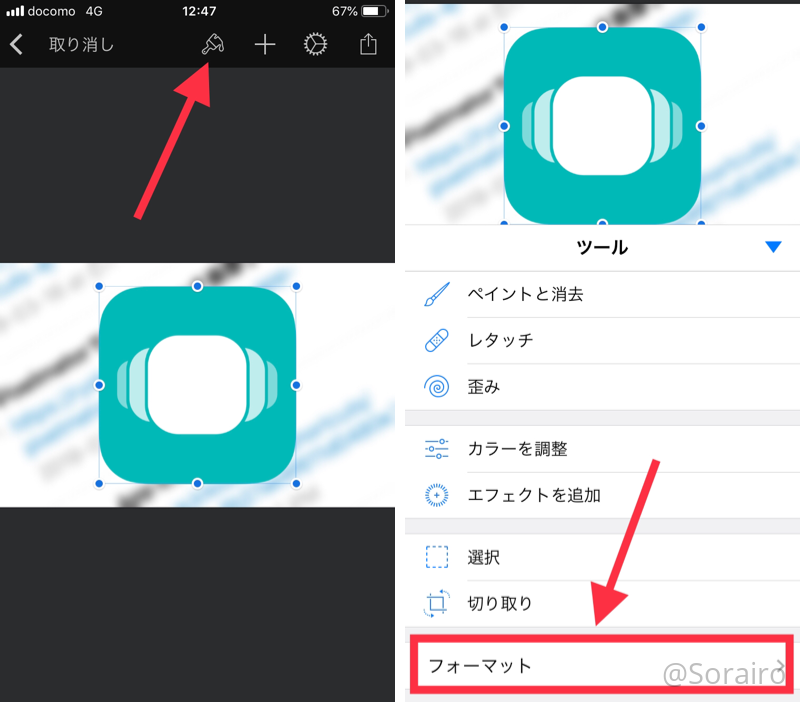
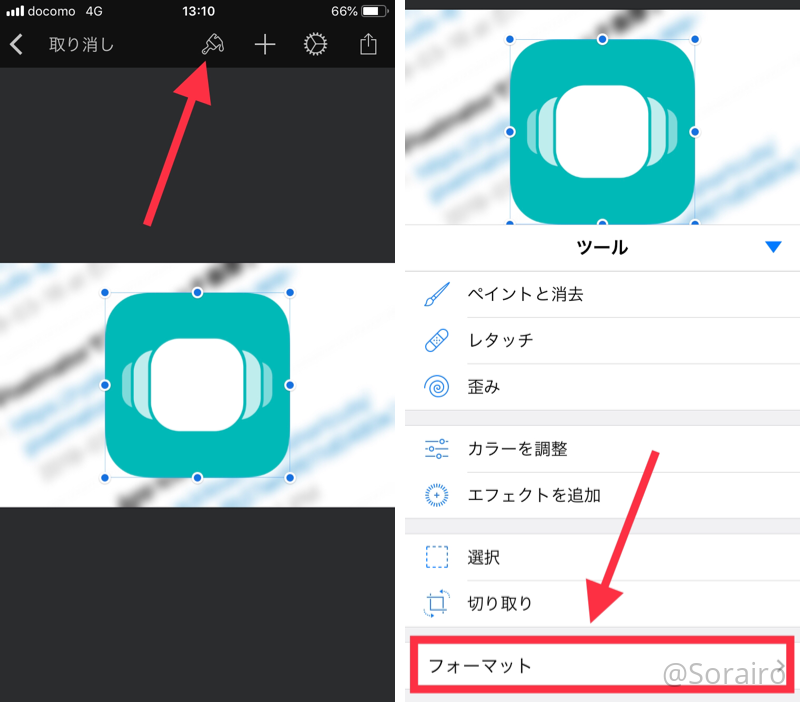
アイコン画像の加工
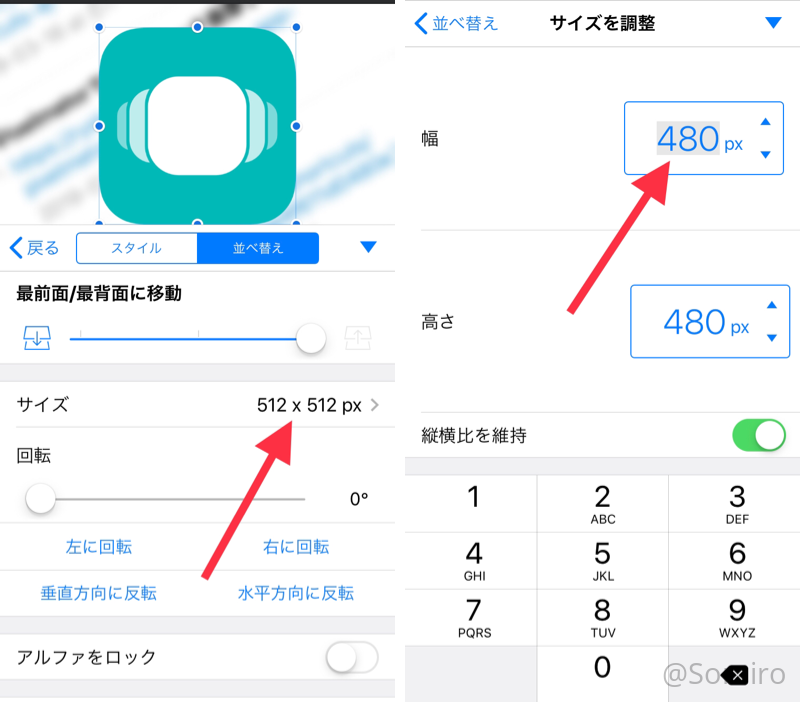
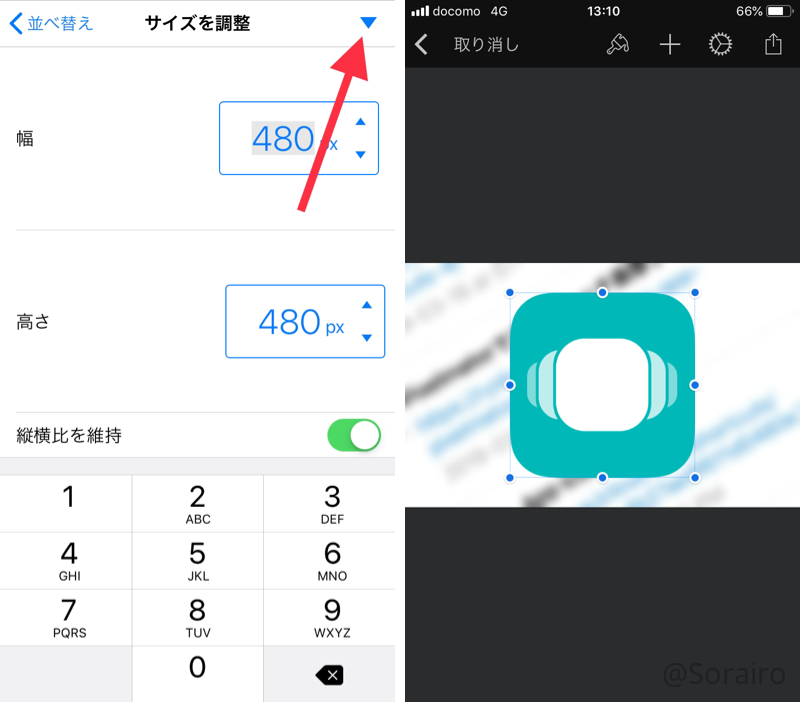
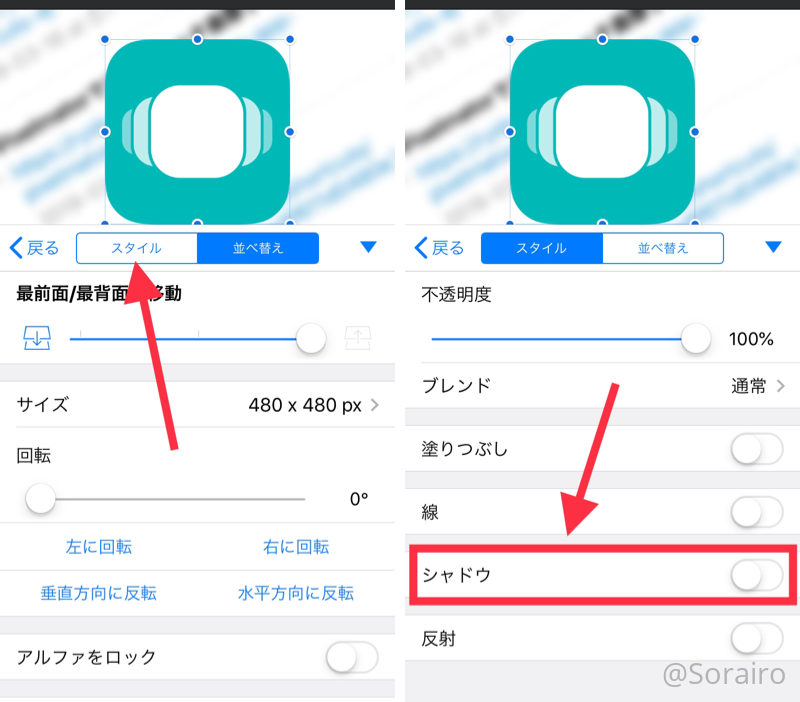
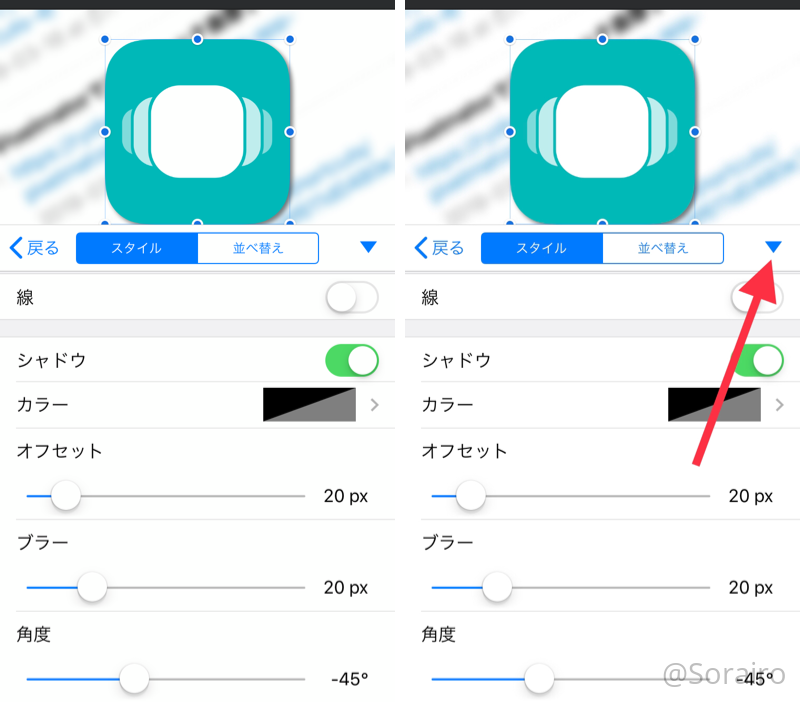
次にアイコン画像をレイヤーとして重ねます。このままだと少しサイズが大きいと思うので480×480pxに縮小します。最後にシャドウを入れます。オフセットなどの数値はお好みで変更してみてください。









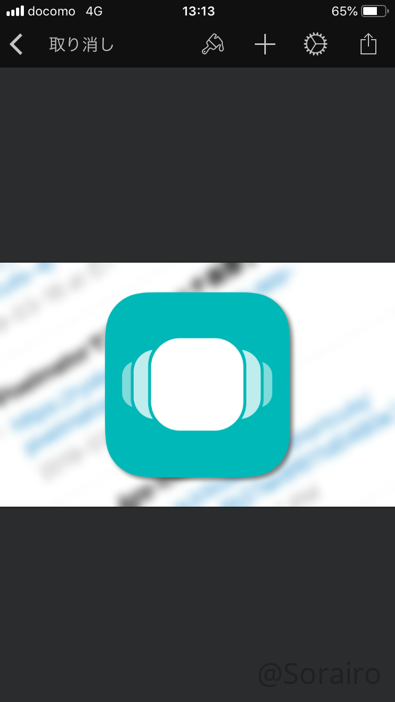
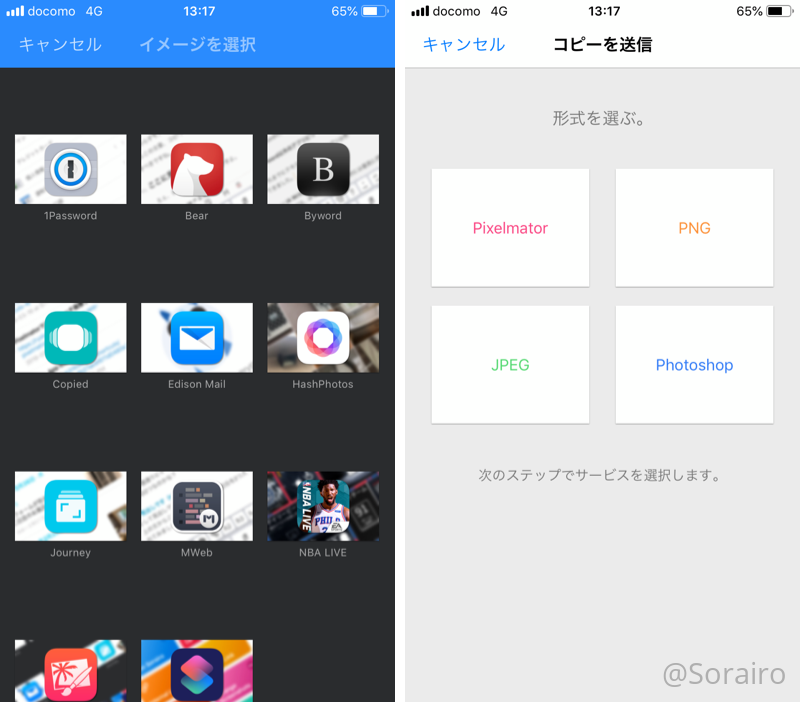
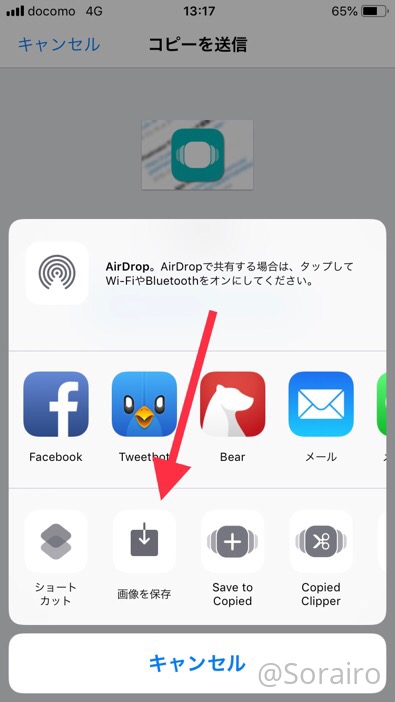
完成・保存
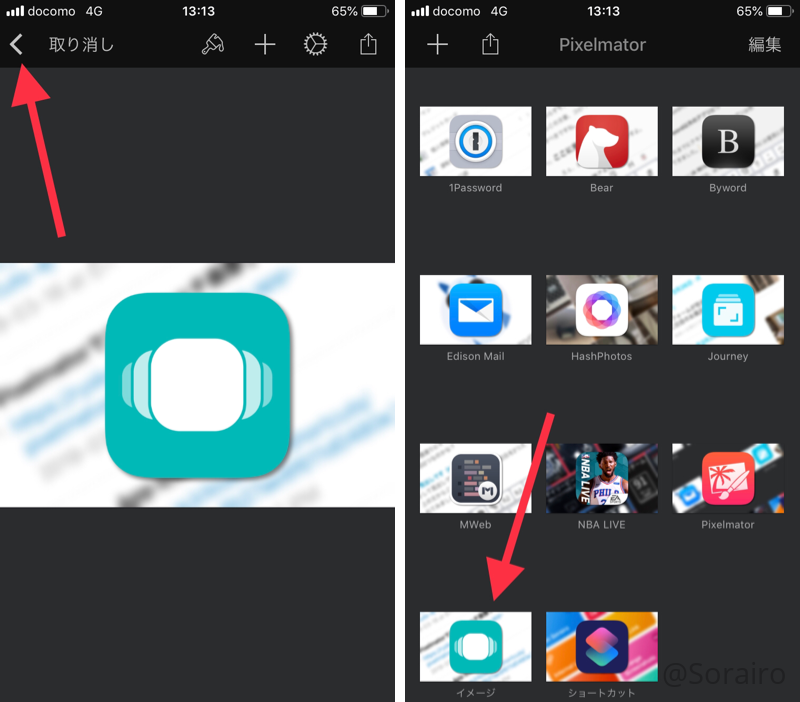
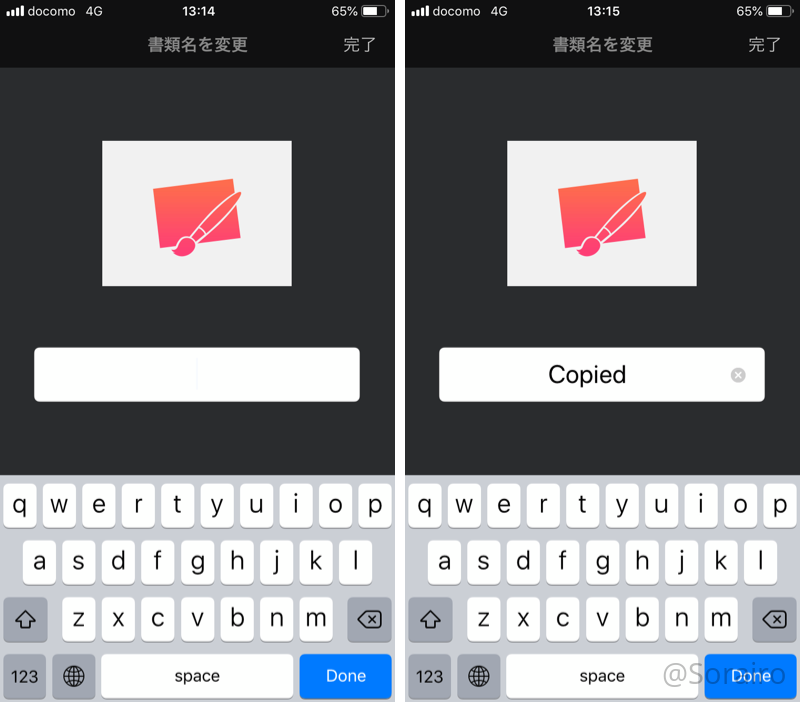
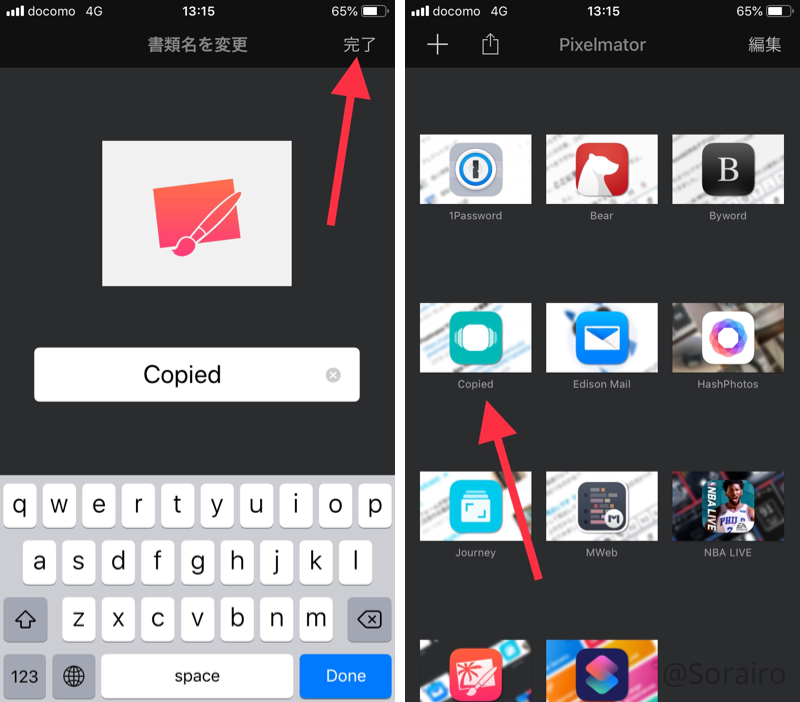
これで完成です。慣れると1〜2分で作成できますのでとても簡単です。あとはアルバムに保存して終了です。ファイル名も変更できるのでご自由にどうぞ。






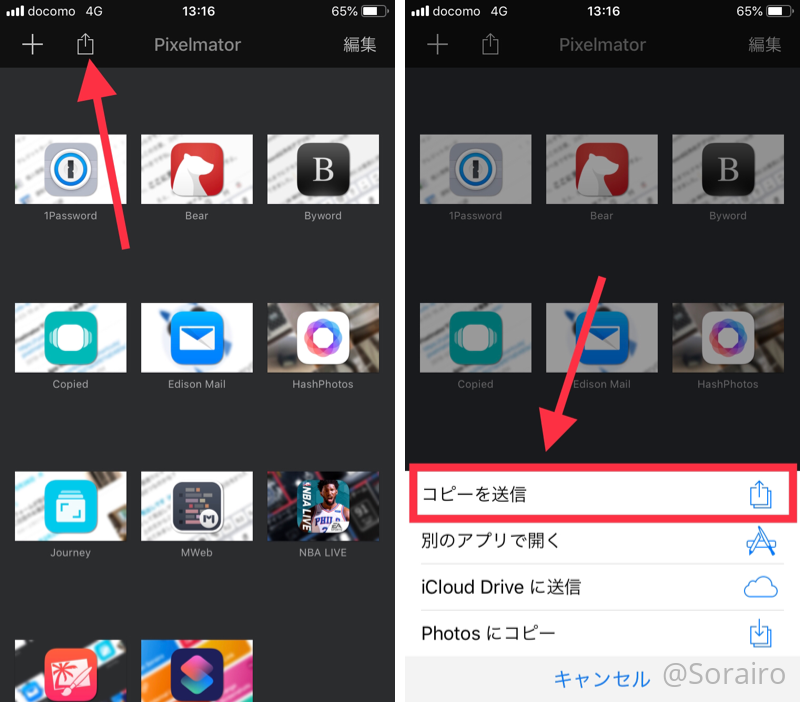
保存する時に保存形式を選択できますので、お好みでjpegやpngにしてください。
最後に
いかがでしたでしょうか。画像多めでしたが、比較的簡単に作成できたのではないでしょうか。Pixelmatorは他にも使える機能が満載ですので、気になった方はぜひどうぞ。
本日ご紹介したアプリ
