ショートカットでスクリーンショットを加工して保存する方法(2020年改訂版)

こんにちは。前回に引き続き、今日もiPhoneのショートカットアプリについてご紹介します。私がiPhoneでブログを書く際になくてはならないこのアプリなんですが、今日はiPhoneのスクリーンショットをブログに載せる場合に重宝するショートカットです。スクリーンショット1枚の場合と2枚を横並びにする場合を一つのショートカットで行えるようにif構文を使って場合分けし、さらにそれぞれウォーターマークまで添付して最後はテキストエディタ貼付用のコードまで取得するというかなり欲張った仕様にしました。これは以前にもご紹介しましたが、何せショートカット大好きっ子なので2020年改訂版として再度投稿します(笑)
ショートカットでスクリーンショットを横並びにする方法(ウォターマーク付き)
ショートカットアプリの便利なショートカットをご紹介します。

https://neatdesignjournal.com/iphone-app-shortcuts/

全体の流れ
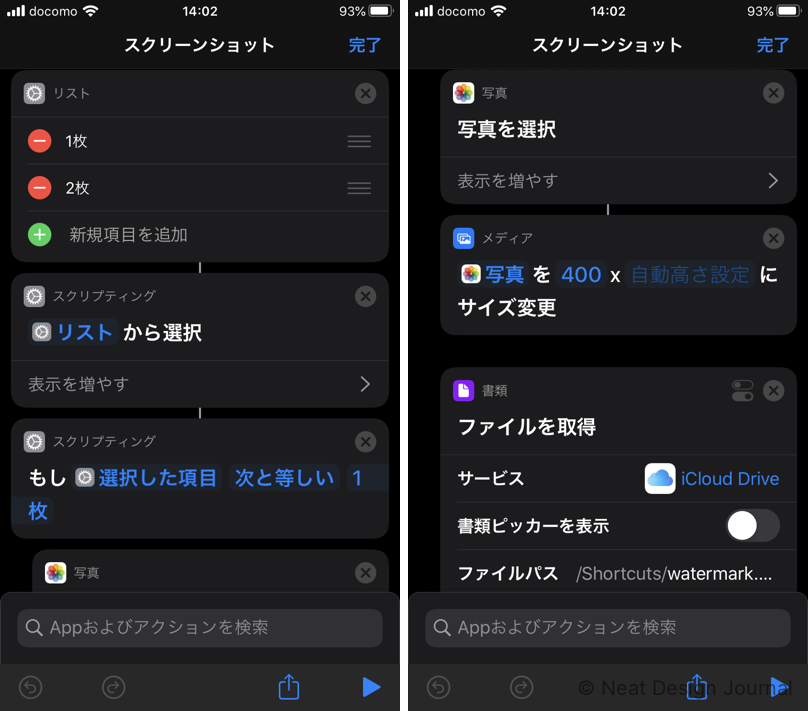
まずは全体像です。今回のポイントはif構文を使って少し複雑な仕組みにしたことです。スクリーンショットを加工してWordPressにアップロードするまでの前半部分をご覧ください。





めちゃくちゃ長いですね(笑)
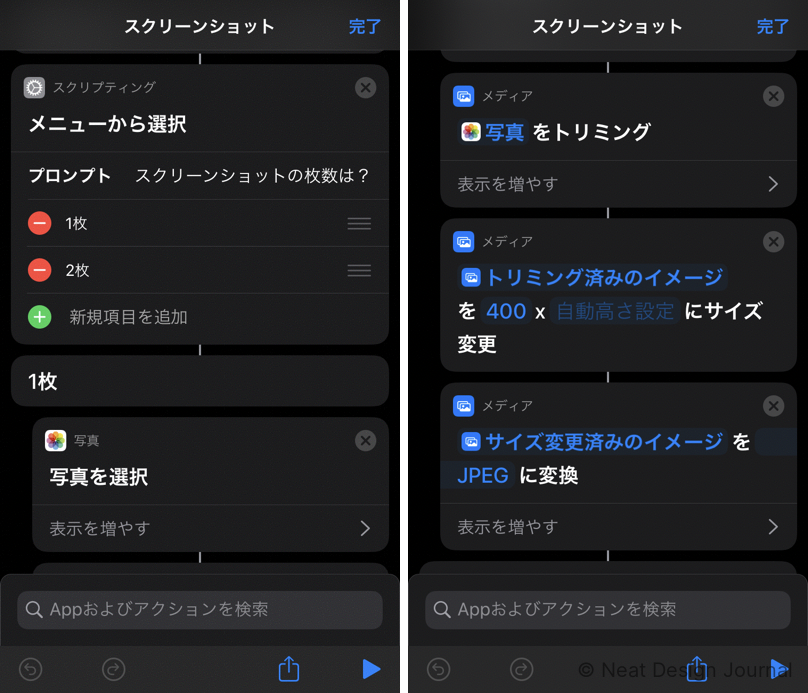
スクリーンショットの枚数を選択
最初に、ブログに掲載するスクリーンショットの枚数を選択します。if構文で1枚を選択したの場合と2枚を選択した場合で後の処理方法を変えるようにしました。
1枚の場合
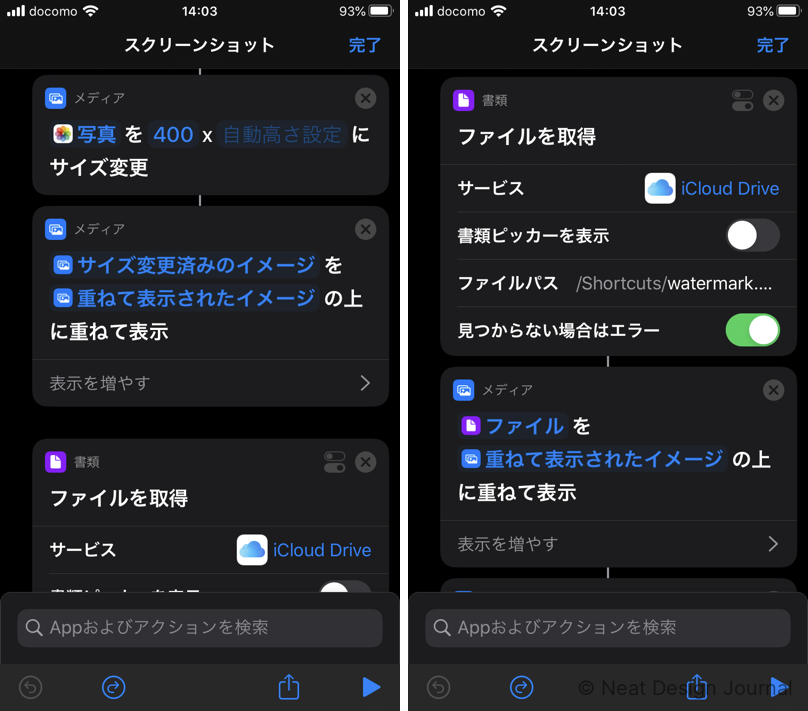
スクリーンショット1枚の場合、まず横幅を400pxに縮小します。当ブログの場合、個別投稿ページの横幅は800pxに指定しているため、その半分で400pxにするというわけです。この辺は適宜変更してください。次にiCloud Driveからウォーターマーク画像を取得してスクリーンショットに重ねます。位置指定は右下で透明度は50に設定しています。ちなみにウォーターマーク画像のサイズは246×47です。

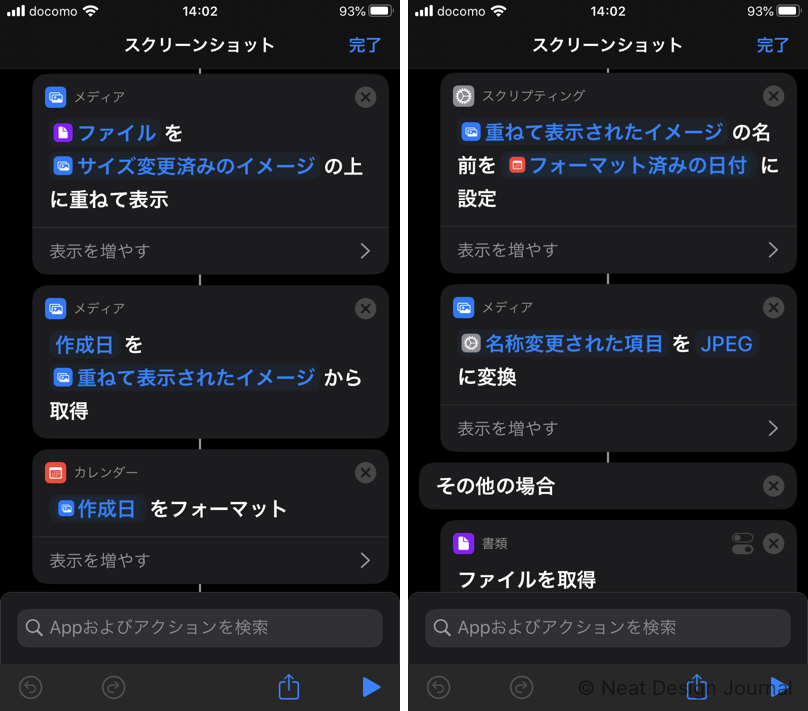
背景透過してるので分かりにくいですが。次にファイル名を日付ベースに変更したら最後にjpegに変換します。
2枚の場合
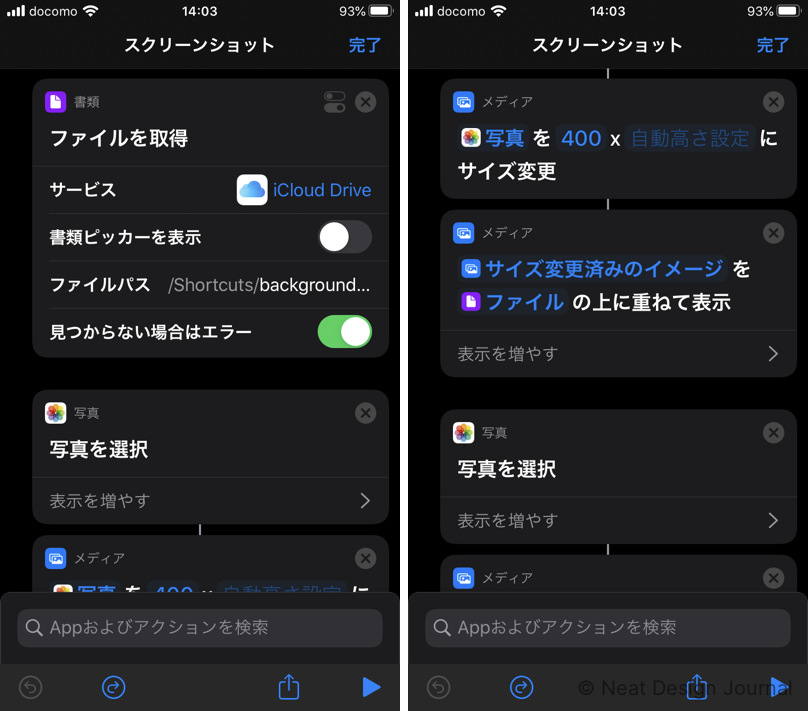
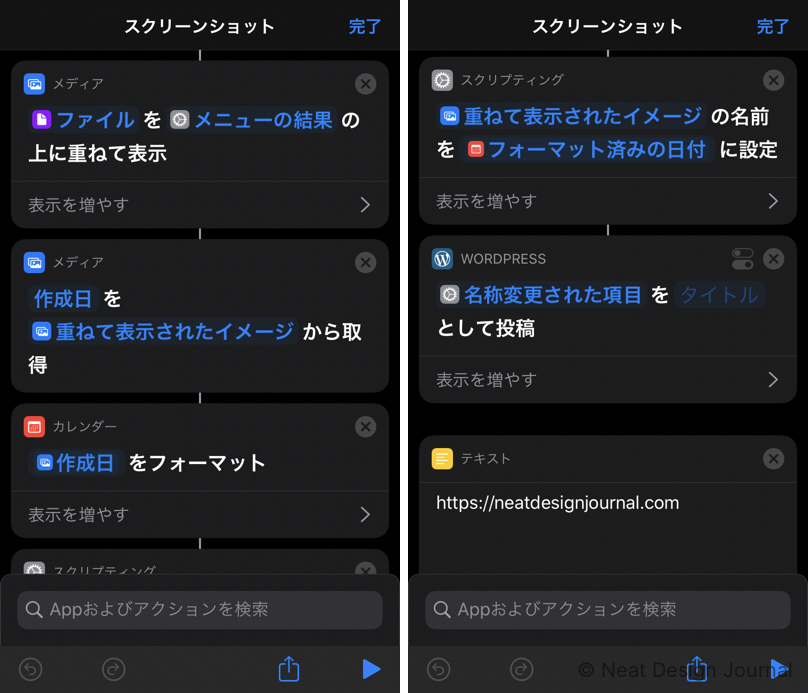
スクリーンショット2枚の場合には、まずiCloud Driveから背景画像を取得して、その上に横幅400pxに縮小したスクリーンショットを左端、右端にそれぞれ重ねます。背景画像は透過していて、あらかじめ2枚のスクリーンショット間に余白ができるようサイズ調整しています。その後、1枚の場合と同じくファイル名を日付ベースに変更しますが、こちらは透過しているのでpngのままにしておきます。
WordPressにアップロード
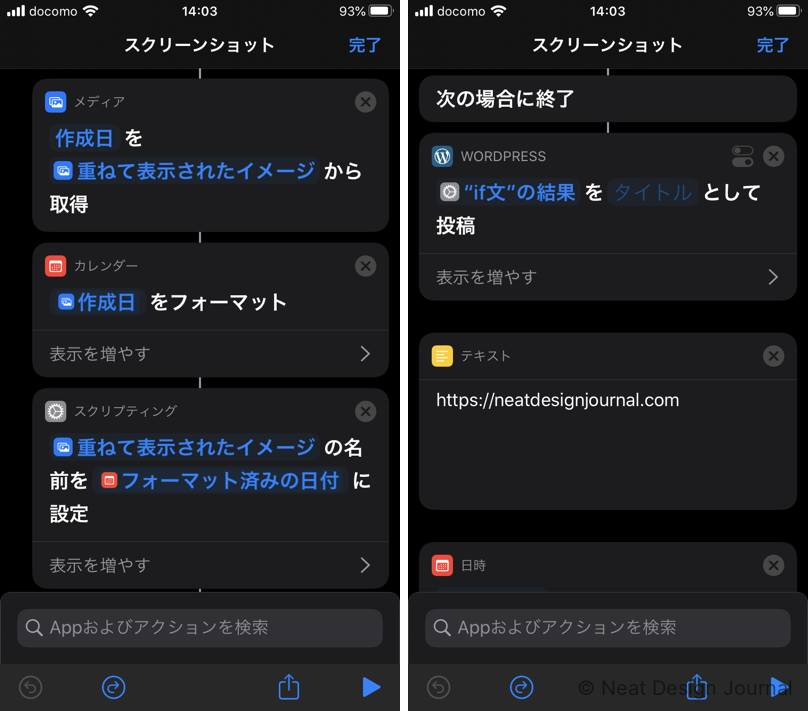
if構文はここで終了し、if構文の結果(1枚か2枚か)作成されたスクリーンショットをWordPressにメディアとしてアップロードします。
モブログ用にコードを生成
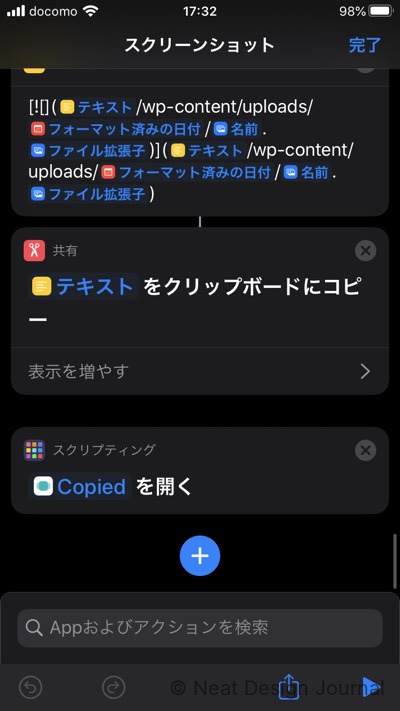
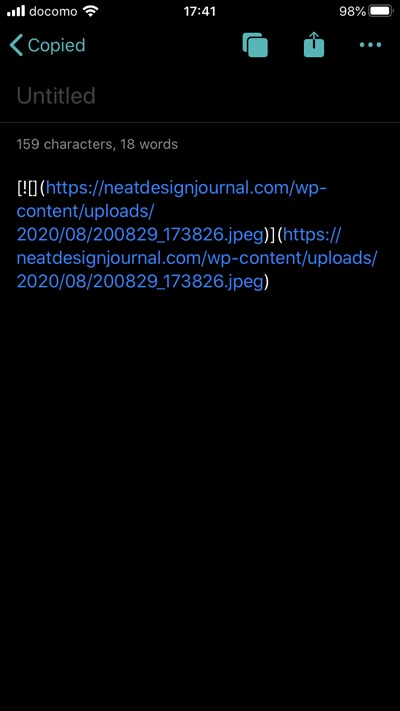
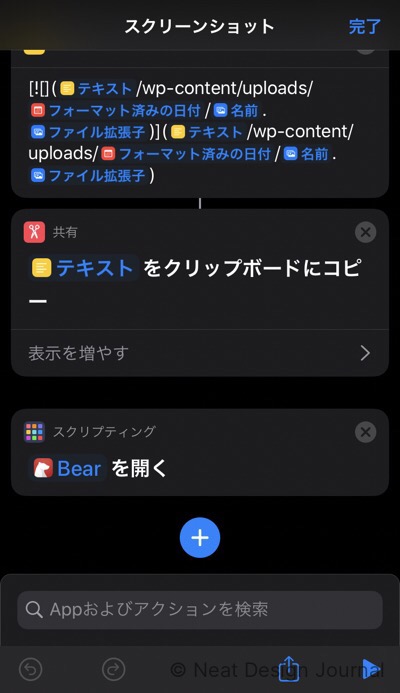
最後は完全に個人的なオプションなんですが、私の場合、iPhoneアプリのBearで文章を書いてますので、Markdown記法のリンクを表すコードを生成して取得します。


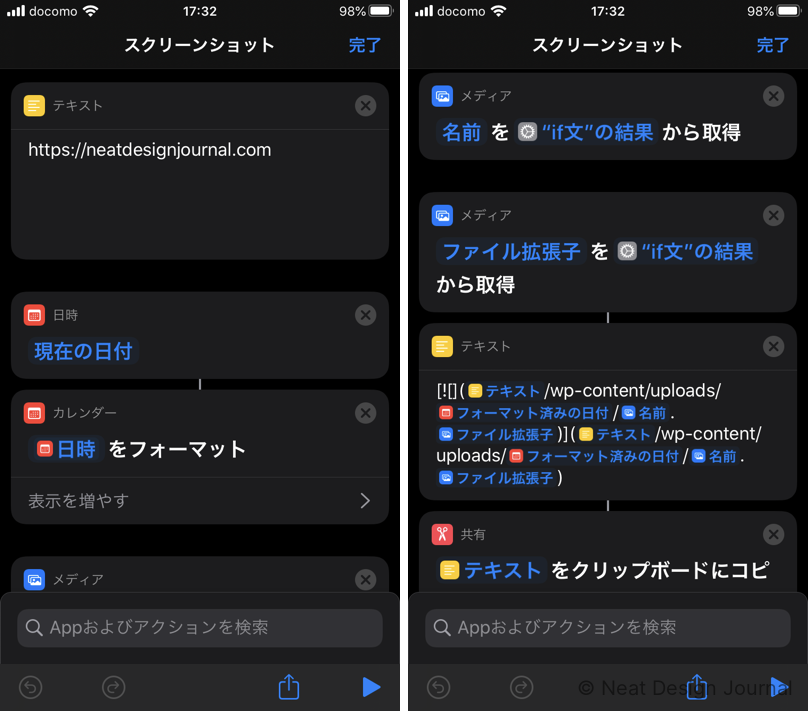
画像アップロード時に現在の日付ベースでフォルダ分けされるため、現在の日付を取得して以下のようにフォーマットします。

最後にiPhoneアプリのCopiedを開いてリンクをコピーした上でBearに戻って貼り付ける。ここまでが一連の流れです。言葉で説明すると長いですけど実際の作業はほんの数秒で終わります。

こんな感じでコードを取得できます。あ、今思ったんですけどわざわざCopied経由にしなくても1個1個貼り付けるならただ単にクリップボードにコピーするだけでいいですね。改変します(笑)
最後に
これまではスクリーンショット1枚の場合のショートカットと2枚の場合のショートカットをそれぞれ作成していましたが、今回初めてif構文を使ってこれらを一つにまとめることができました。考え方次第である程度のことはできるんだなと感じました。ショートカットへのリンクは以下です。
※R2.9.5追記
スクリーンショット1枚か2枚かによって場合分けをする際にif構文を使っていましたが、これをメニューから選択する方法に変更しました。






どちらも結果は同じなんですけどね、if構文はもう少し複雑な場合分けの際に使えばよくて今回のような単純な二択だったらメニューから選択を使っても実現できます。