ショートカットで簡単にアイキャッチ画像を作成する方法

こんにちは。今日はブログの記事に添付するアイキャッチ画像をiPhoneのショートカットアプリで簡単に加工して保存する方法をご紹介します。
画像の準備
まずはアイキャッチ画像に使いたい画像を準備します。インターネットからダウンロードした著作権フリーの写真でも自分で撮った写真でも何でもOKです。いずれにしてもiPhoneの写真フォルダに保存しておきます。
Unsplash
ここでは一例としてUnsplashの写真を利用してみたいと思います。


インターネットからダウンロードもしくはUnsplashのアプリからダウンロードしますが、ここではアプリ版でご説明したいと思います。

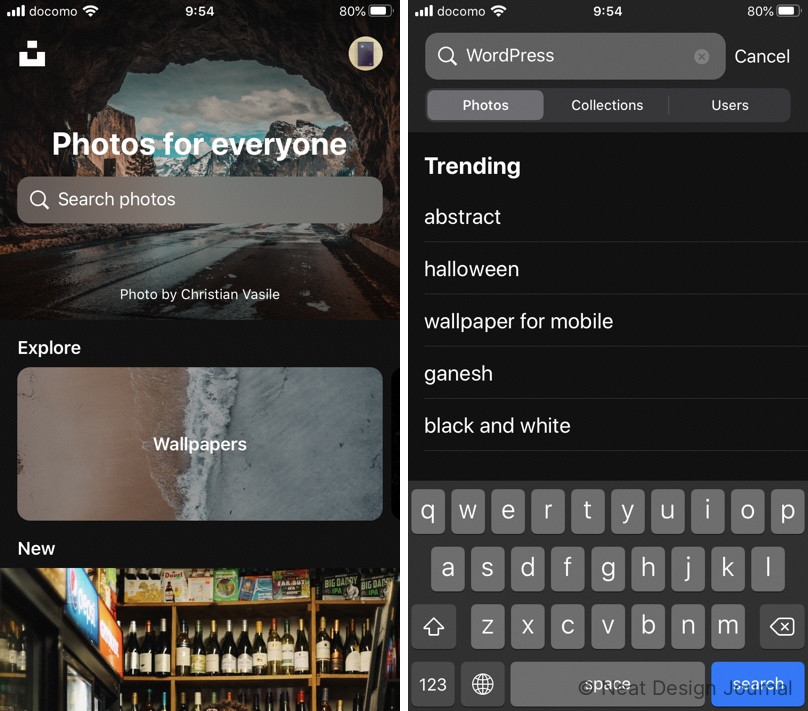
トップ画面から検索をかけます。

試しに「WordPress」で検索してみます。

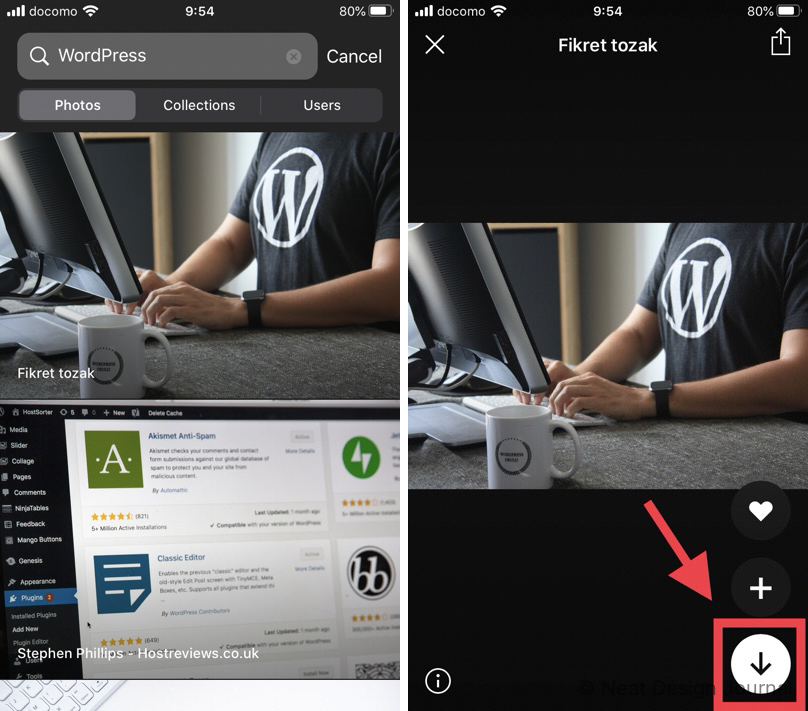
検索結果の中から写真を選択して詳細画面へ行くと右下にダウンロードボタンがあります。

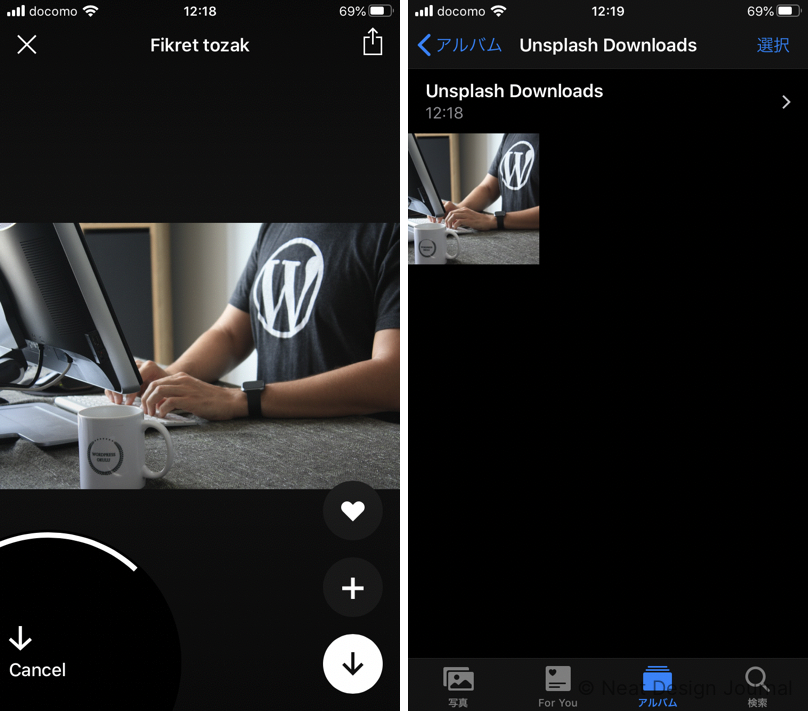
ダウンロードが完了するとiPhoneの写真アプリに「Unsplash Downloads」というフォルダが作成され、その中に画像が保存されます。インターネットからダウンロードする場合は写真のサイズを選択できるんですが、アプリの場合はフルサイズの画像が自動的に保存されるような仕様になっています。
ショートカットアプリ
続いてはiPhoneのショートカットアプリを利用して先ほど保存した画像を少し加工します。まずは全体像からご覧ください。


こんな感じです。以下解説します。
写真を選択
iPhoneの写真アプリからアイキャッチ画像にする画像を選択します。
サイズ変更
当ブログの場合、アイキャッチ画像は横幅1024px、縦幅633pxとしていますのでまずは横幅を1024pxにサイズ変更します。
トリミング
次にその画像を中央からトリミングします。

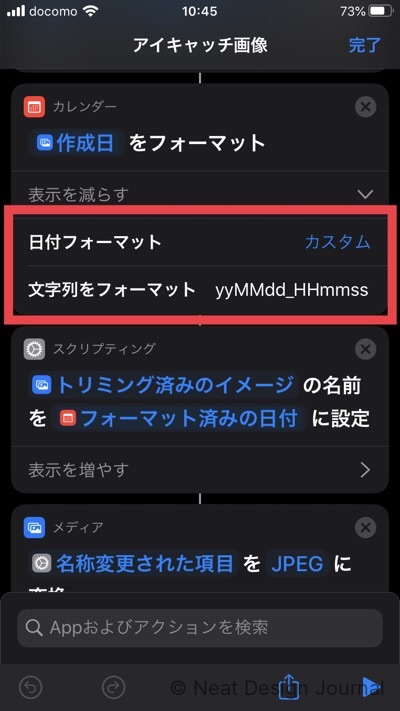
ファイル名を変更
この工程はオプションですが、どうせならファイル名にもこだわって綺麗なものに変更したい(笑)全てのファイルで統一できて並び替えにも便利な命名規則はやはり日付ベースだと思います。

日付フォーマットをカスタム、文字列をフォーマットに「yyMMdd_HHmmss」と入力します。これで例えば2020年8月28日10:47:48であれば200828_104748というファイル名になります。
拡張子を変換
最後にファイルの拡張子をjpegに変換します。細かい点で容量セーブにつながるので出来るだけ画像ファイルはjpegがいいと考えてます。
保存先を選択
最後に完成した画像の保存先を選択します。これは私の場合ですが、PCで更新している時はWordPressにアップロード、モブログ時はiCloud Driveという風に棲み分けてます。
最後に
超簡単に解説しましたが、やってることも超シンプルです。写真をリサイズ、トリミングしてファイル名とファイル形式を変更して保存する、たったこれだけですがこれだけでもPCで作業しようと思うと割と大変だと思います。ショートカットのリンクを貼っておきますのでお好みで改変してみてください。