ショートカットでスクリーンショットを横並びにする方法(ウォターマーク付き)

ブログを書く際に便利なショートカットをご紹介します。今日は2枚のスクリーンショットを横並びにするショートカットなんですが、おまけにウォターマークまで付けちゃいます。参考にした記事は以下です。

完成形
このショートカットで実現する完成形はこんな感じです。

スクリーンショットを2枚横並びにして、右下に「@Sorairo」というウォターマーク画像を重ねています。
全体の流れ
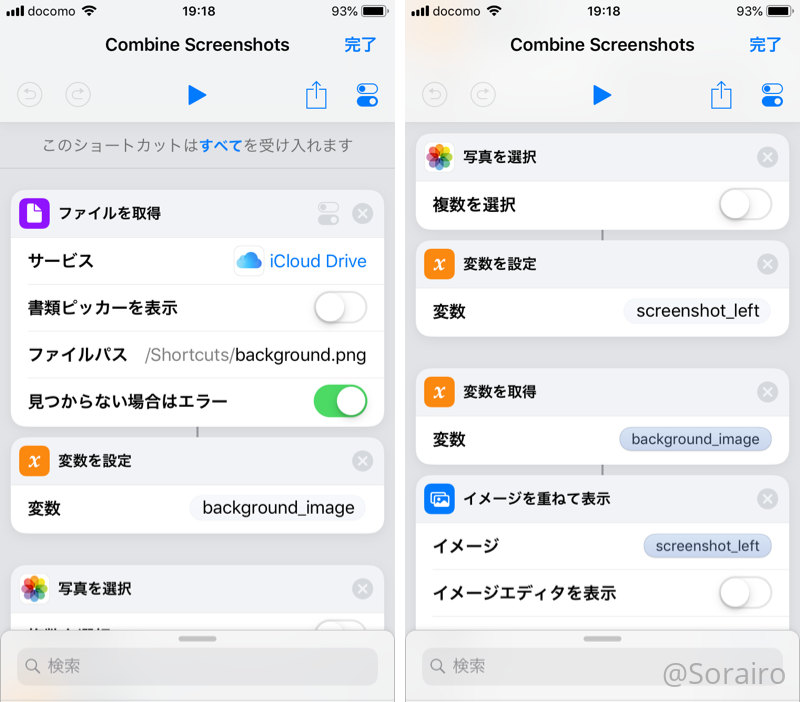
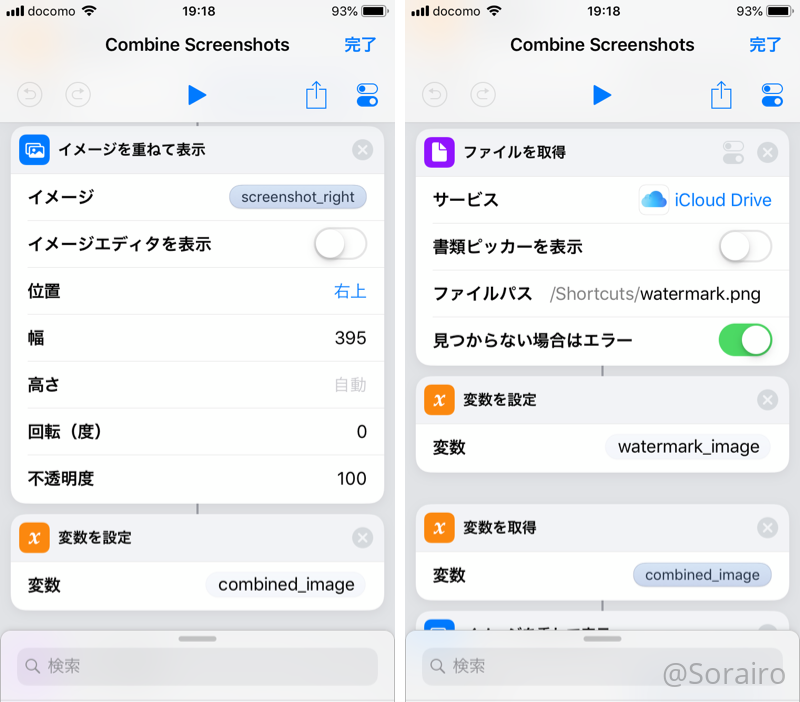
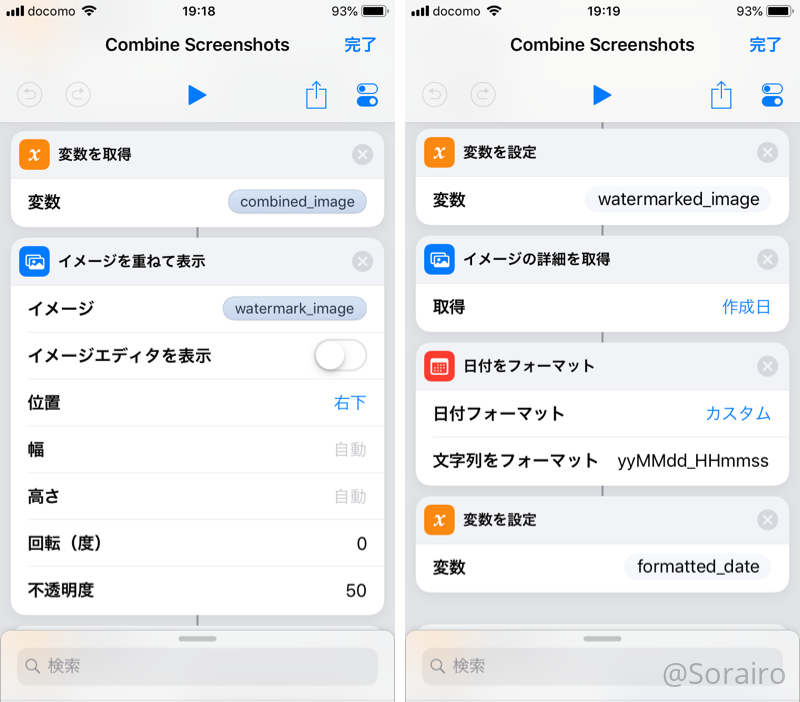
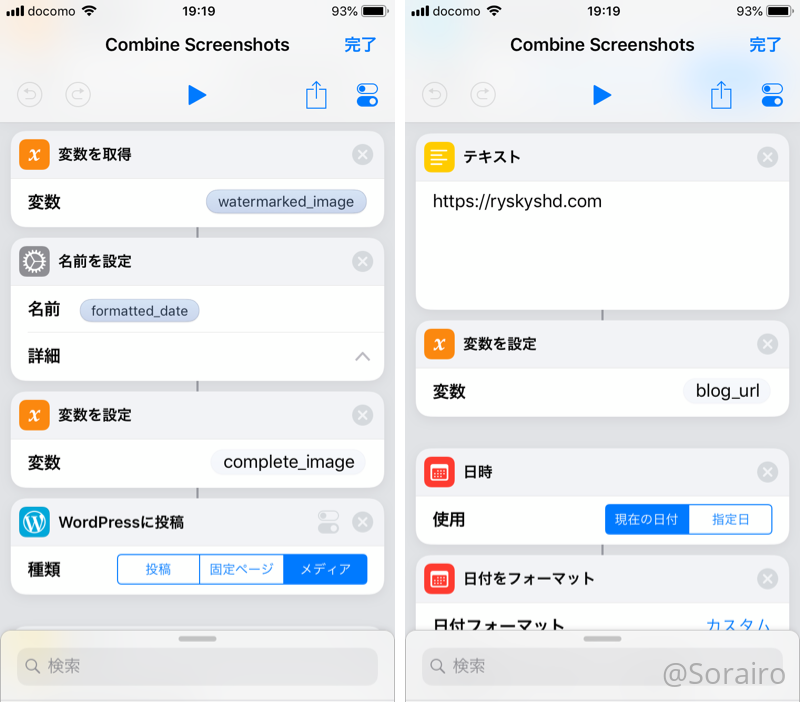
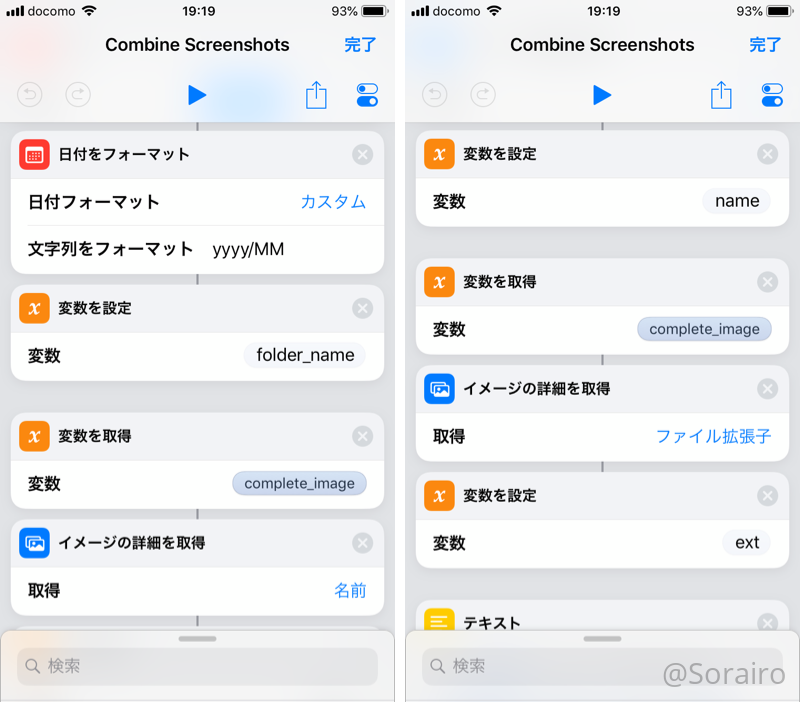
最初にショートカットの全体像を画像でどうぞ。








このショートカットの流れとしては、
- ベースとなる画像をiCloud Driveから取得する
- 背景画像を取得し、その上にスクリーンショットを1枚ずつ左右に重ねて配置する
- 全体の画像の右下にウォターマークを重ねる
- ファイル名をスクリーンショットの作成日ベースに変更する
- WordPressにアップロードする
- アップロードした完成画像から必要な情報を取得し、画像リンク形式のMarkdownを設定・取得する
- Markdownをクリップボードにコピーする
- Copiedを開いて保存する
という感じです。
ベースとなる画像をiCloud Driveから取得する
私がこだわったのが、2枚のスクリーンショット間の隙間を透過させることでした。そのため、あらかじめ横並びにするスクリーンショット2枚分とその隙間分を合わせた横幅の透明な背景画像を準備しました。他に準備するのはもちろんウォターマーク画像です。この2つをiCloud Drive上のshortcutsフォルダに保存しておきます。
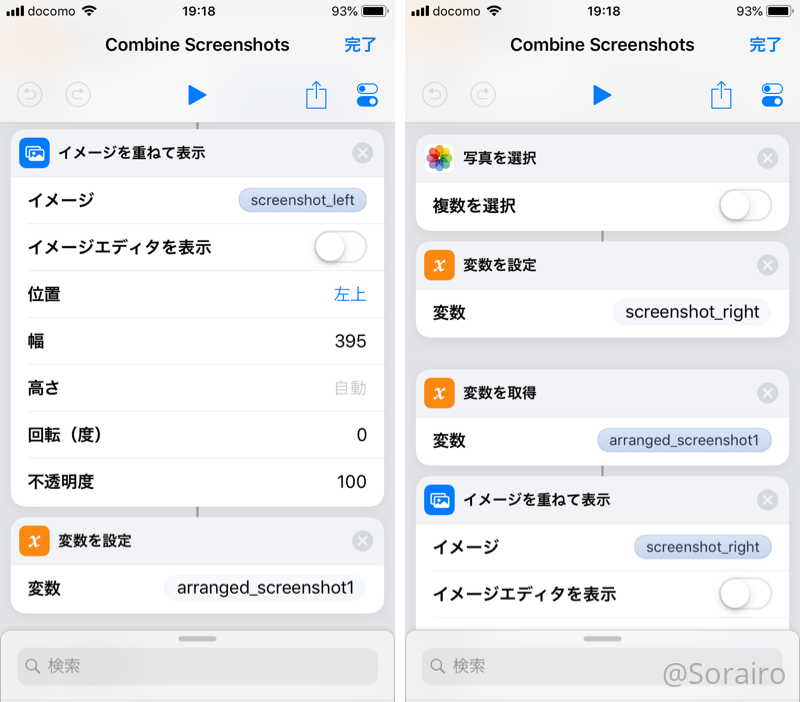
背景画像を取得し、その上にスクリーンショットを1枚ずつ左右に重ねて配置する
透明な背景画像の上に、まずは左側に配置するスクリーンショットを選択して重ねます。次に、右側に配置するスクリーンショットを選択して重ねます。すると、2枚のスクリーンショットが横並びになり、さらにその隙間が透過された800×702の画像が作成されます。
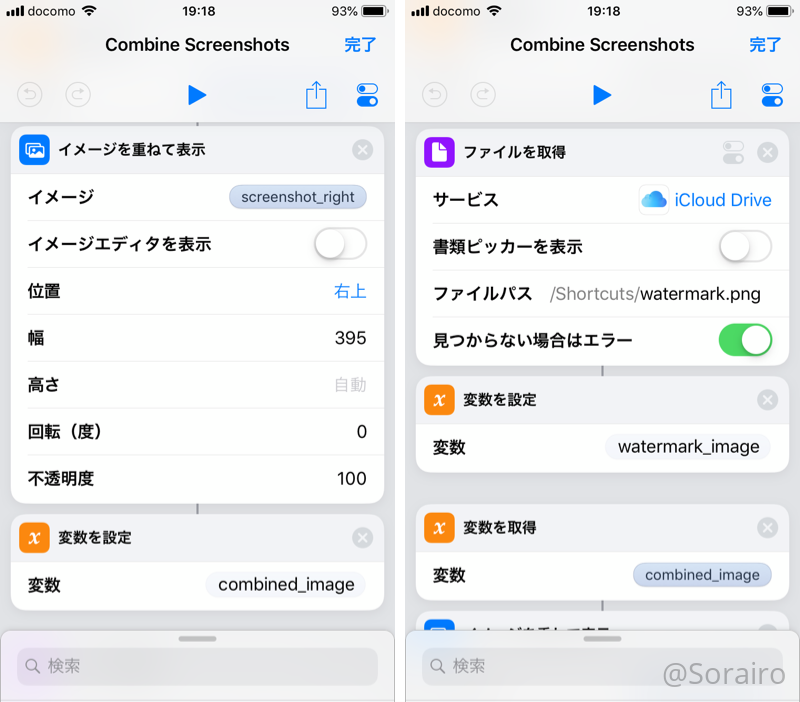
全体の画像の右下にウォターマークを重ねる
次はウォターマーク画像を重ねます。ウォターマーク画像の大きさとか透明度などはご自身の好みに合わせて変更してください。
ファイル名をスクリーンショットの作成日ベースに変更する
これもお好みで変更してもいいし、そもそも変えなくても何の問題もありません。
WordPressにアップロードする
メディアを選択しておくと画像だけアップロードしてくれます。
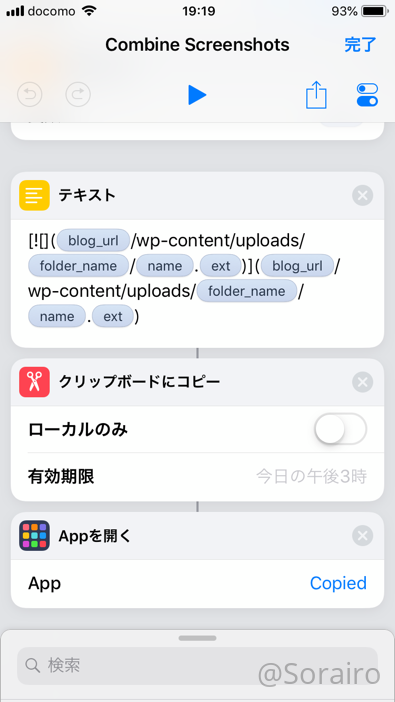
アップロードした完成画像から必要な情報を取得し、画像リンク形式のMarkdownを設定・取得する
WordPressにアップロードした画像のパスには一定の形式がありますので、それに必要な情報を取得し、さらにMarkdownの画像リンク形式になるようにテキストという項目内で整形します。
Markdownをクリップボードにコピーする
Markdownの画像リンク形式で取得したテキストをクリップボードにコピーします。
Copiedを開いて保存する
クリップボード拡張アプリのCopiedを開いて、先ほどのテキストを保存します。クリップボードにコピーした後、テキストエディタアプリに戻ってそのままペーストするならこの工程は必要ありません。私の場合、あらかじめ複数のスクリーンショットを準備しておきたいので、先にまとめてアップロードして、ブログを書きながらCopied経由でその都度ペーストするという使い方をしています。
最後に
いかがでしたでしょうか。これだけの作業をたった数回のタップだけで実現できるとか凄くないですか。しかも完全にiPhoneだけで出来るって素晴らしい。同じことをPCでやろうとしたら大変ですよね。以下に、ショートカットのリンクを貼っておきますのでカスタマイズしてお使いください。
他にも便利なショートカットがあるのでまたの機会に紹介します。