jQueryを使ってWordPressの目次を開閉式にしました。

先日、プラグインなしで記事中に目次を追加する方法をご紹介しましたが、その目次をjQueryを使って開閉式に改造しましたのでその方法と参考にした記事をご紹介します。
プラグインを使わずに記事中に目次を追加しましたのでご紹介します。

https://neatdesignjournal.com/table-of-contents/

参考にした記事
ググると色んなやり方が出てくるので迷うんですが、中でも参考になったのは以下の記事です。
2番目の記事で実装されている小さなプラスボタンが良い感じ。次回はこれの導入にも挑戦したいです。
※R2.6.5追記
その2番目の記事がリンク切れしていましたので削除しました。残念。
※R7.5.6追記
全部リンク切れのため削除。
実装方法
jQueryに以下のコードを追加するだけです。
$(function() {
$(".toc ol").show();
$(".toc_title").addClass("active").click(function() {
$(this).toggleClass("active").next().slideToggle();
return false;
});
});とても簡単に実装できました。
最後に
いかがでしたでしょうか。jQueryには色々な書き方があるようなので、この辺もしっかり勉強して自分で制御できるようになりたいですね。
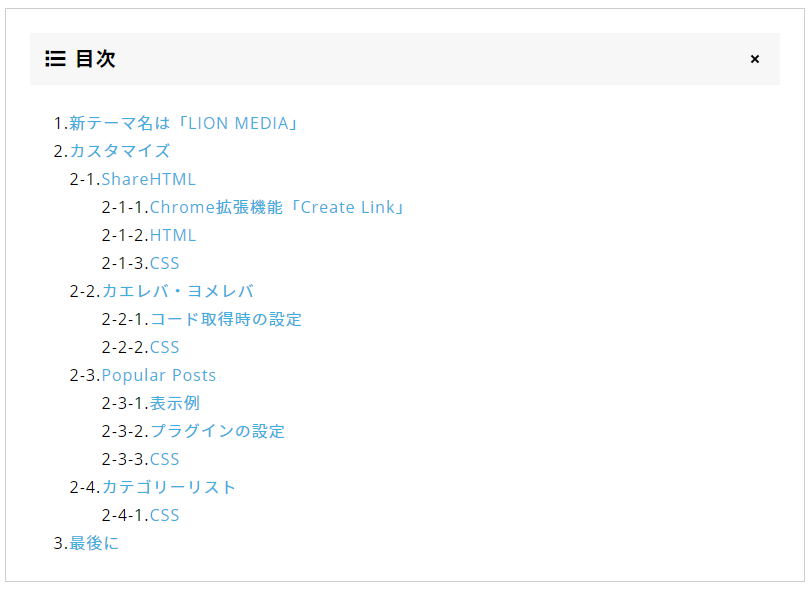
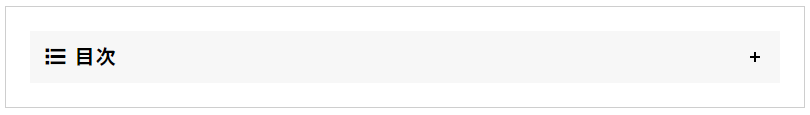
※H30.7.9追記 小さなプラスボタンを付けてみました。目次は最初が開いている状態なのでボタンは「×」でクリックすると目次が閉じるのでボタンは「+」に変化します。それと「CONTENTS」はやめて普通に「目次」としました。完成形は以下の画像のとおりです。


まぁあんまりこだわるのもどうかと思うのでこの辺にしときます(笑)