ブログに欠かせないShareHTMLとAppHTMLの細部をカスタマイズしました。

ブログを書く上で絶対に欠かせないShareHtmlとAppHtmlの二つのブックマークレットですが、今回ほんとに細かい、重箱の隅を突くような箇所をカスタマイズしましたので自分の防備録も兼ねてエントリーします。そもそものきっかけは自分のブログエントリーを紹介する際に、自分のブログタイトルが一緒に表示されるのが気になったことからです。自分のブログで自分の書いたエントリーを紹介するときに自分のブログのブログ名が入ることに少し違和感を感じるようになりました(ブログて言い過ぎw)気になったら無視できない性格なので、早速改善してみました。
ググったら出てきた
困ったときのGoogle先生。「sharehtml サイト名 除去」と検索すると一発解決でした。
![[ShareHtml]カスタマイズ完了! / ちょっとカッコよく、パワーアップしたShareHtmlです | stryhのchangelog](http://stryh.com/wp-content/uploads/2013/05/sharehtml-publish.jpg)
@saita_ryouheiさんがご自身でカスタマイズされたShareHtmlを公開していました。ここで思い出したんですが、当ブログで以前にもご紹介していましたね。当時は「サイトタイトル・サイトURL除去」の意味が全く分かっていませんでした(笑)
勘の良い方はもう気づかれたかもしれませんが、上で紹介した当ブログのエントリー紹介ではブログタイトルの「Sorairo」が表示されていませんね。でも、@saita_ryouheiさんのエントリー紹介ではきちんとサイトタイトルが表示されています。これでスッキリしました。
設定は超簡単
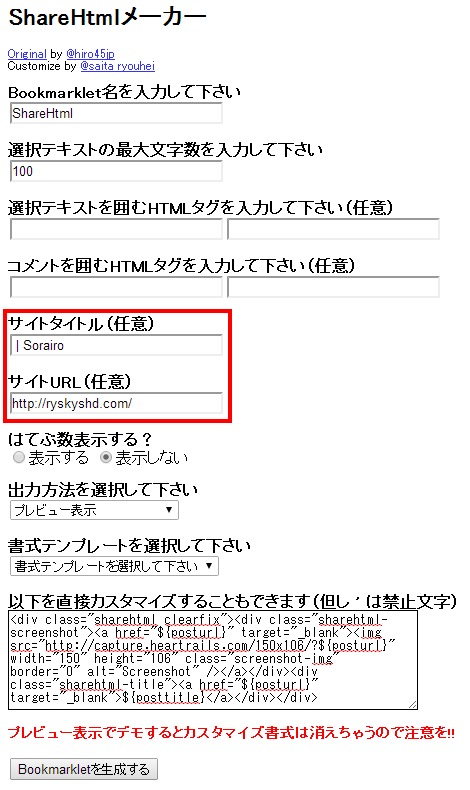
以下が私が設定した画面のスクショです。

「サイトタイトル(任意)」と「サイトURL(任意)」の欄に入力します。サイトタイトルの欄は、ブログの個別記事ページを開いてソースを表示させて該当箇所をコピペしました。あとは通常通りブックマークレットを生成して登録すれば完了です。
見た目は全部CSSで設定しました
そのほかに、スクリーンショットやアプリアイコンの見た目を全部CSSで整形するようにしました。細かすぎるのでまずはコードだけ。
ShareHtml
HTMLはこんな感じ。
<div class="sharehtml clearfix">
<div class="sharehtml-screenshot">
<a href="${posturl}" target="_blank"><img src="http://capture.heartrails.com/150x106/?${posturl}" width="150" height="106" class="screenshot-img" border="0" alt="Screenshot" /></a>
</div>
<div class="sharehtml-title">
<a href="${posturl}" target="_blank">${posttitle}</a>
</div>
</div>CSSはこんな感じ。
/* ShareHtml
--------------------------------------------- */
.sharehtml {
margin-bottom: 1.5em;
padding: 10px;
border: 1px dashed #cccccc;
}
.sharehtml-screenshot {
margin-right: 15px;
float: left;
}
.screenshot-img {
-webkit-box-shadow: 2px 2px 4px #999999;
box-shadow: 2px 2px 4px #999999;
}ポイントは2つ。
- スクショのサイズを150×130から150×106に変更。
- スクショの影をCSSのbox-shadowで指定。
細かいですね(笑)スクショのサイズはMetallic Ratioのサイトから白銀比になるように変更しました。
AppHtml
こちらもコードから。まずはHTML。
<div class="apphtml clearfix">
<div class="apphtml-icon">
<a href="${url}%26at=1l3v5Fr" target="_blank" rel="nofollow"><img src="${icon100url}" width="100" height="100" class="apphtml-icon-img" alt="AppIcon"></a>
</div>
<div class="apphtml-right">
<p class="apphtml-title"><a href="${url}%26at=1l3v5Fr" target="_blank" rel="nofollow">${appname}</a></p>
<p class="apphtml-price">価格:${price}(記事掲載時)</p>
<p class="apphtml-category">カテゴリー:${category}</p>
<p class="apphtml-link"><a href="${url}%26at=1l3v5Fr" target="_blank" rel="nofollow">App Storeで詳細を見る</a></p>
</div>
</div>そしてCSS。
/* AppHtml
--------------------------------------------- */
.apphtml {
margin-bottom: 1.5em;
}
.apphtml-icon {
margin-top: -5px;
margin-right: 20px;
float: left;
}
.apphtml-icon-img {
-webkit-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 2px 2px 4px #666666;
box-shadow: 2px 2px 4px #666666;
}
.apphtml-right p {
margin-bottom: 0 !important;
}ShareHtmlとシャドウの単位を揃えたかったのと、divタグをpタグに変更したかったのが大きな改善点です。自分で言うのも何ですが、細かい!(笑)
※H30.6.22追記
現在は上記のコードは使用していません。
最後に
こんな性格なので自作テーマ作りもなかなか前に進みません。ネットで公開されているコードも一回全部自分の中で飲み込んで理解した上でさらにカスタマイズしないと気が済まないたちなので。でもこれでまたひとつ自分の中でモヤモヤしていたことが解決しました。こんな調子で自作テーマ作りもボチボチ進めていきます。