Google Adsenseのスマホ版レスポンシブ広告が親要素をはみ出す場合の対処方法

こんにちは。前から悩んではいたんですが、とりあえずスマホ版には広告を表示しないことで解決させていました。でもどうせなら組み込みたいということでいつものようにググってみると速攻解決したので、その方法をシェアしたいと思います。同じように悩んでいる方の参考になれば幸いです。
参考にしたサイト
下記のサイトにてとても分かりやすく簡潔に書かれています。
【10秒で解決】スマホでアドセンスのレスポンシブが親要素をはみ出す時の解決法 | Let's Hack Tech
アドセンスのレスポンシブは便利です。 特に何も考えなくても最適な横幅で表示してくれますが、特定の条件下で表示崩れが発生します。 スマホでのアドセンス表示 アドセンスのレスポンシブ広告のユニットはスマホで表示されるときに画面の横幅一杯に表示さ
https://lets-hack.tech/affiliate/adsense-fit-content/

記事のタイトルが似た感じ、というかほぼ同じになってしまいましたので先に謝っときます。ごめんなさい(笑)
以前のスマホ版Adsense
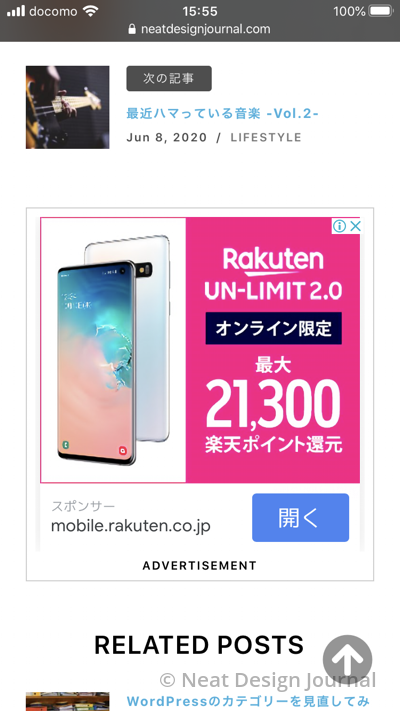
とりあえずこれまでがどういう状態だったかご覧ください。

レスポンシブ対応なので一応表示領域内には収まっているんですが、画面の端までいっぱいに表示されています。私のように広告スペースに枠線を入れていたり背景が白以外のサイトの場合、はみ出しているのが見え見えで正直かっこ悪いですよね。
対処方法
めちゃくちゃ簡単です。2秒で終わります。正直気付かなかったのが不思議なくらい。アドセンスを使う場合に貼り付けるコードにご注目ください。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>こんな感じだと思います。このうち、7行目の
data-full-width-responsive="true"となっている部分のtrueをfalseに変えるだけ。
data-full-width-responsive="false"こういうことです。これだけでスマホ版のレスポンシブ広告が親要素からはみ出さず私の意図した形で表示するようになりました。

素晴らしい!(笑)
最後に
こういう小ネタでひとつ投稿するのはどうかと思うんですが、それだけ長いこと悩んでいたのが馬鹿らしくなるくらい簡単な対処法だったので喜び勇んで書いちゃいました(笑)ちゃんと対処法とか解決策が考えられているのに自分が知らないだけだなんて勿体ないと思うので、疑問に思うことが解決したら必ず投稿していこうと思いました。