WordPressのテーマをカスタマイズするには子テーマを作成すべし!

今日は、WordPressのテーマをカスタマイズする時に必須な「子テーマ」の作成についての備忘録です。自分で一からテーマを作成している方には完全スルーしていただいて構いませんが、有料、無料問わず、他人が作ったテーマを利用している方には「子テーマ」の作成をぜひお勧めします。
子テーマとは
WordPress Codex 日本語版によると、以下のように書かれています。
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。子テーマ – WordPress Codex 日本語版
これだけではよく分かりませんが、その次には以下のように書かれています。
なぜ子テーマを使うのか?
子テーマの使用にはいくつかの利点があります。子テーマ – WordPress Codex 日本語版
- テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれません。子テーマを使用すればテーマの変更は確実に保持されます。
- 子テーマを使用することで開発時間を短縮できます。
- 子テーマの使用することでWordPressのテーマの開発を良い形で学べます。
下から2つは開発とかしてない人にとってはあまり関係ないと思いますが、大事なのは一番最初の点。つまり、テーマを弄る時に考えられるのは、
- PHPファイルにコードを書き加える、もしくは修正する
- CSSファイルにコードを書き加える、もしくは修正する
この2点だと思いますが、問題なのは、テーマファイルを直接弄ると、そのテーマがアップデートした場合に、書き加えたり修正したりしたコードが上書きされて消えてしまう(元に戻ってしまう)という点なんです。私自身、これに気付いたのは前のテーマを利用していた時に何も考えずにアップデートした結果、「header.php」に追加したOGP設定が全部消えてしまった時なんです。これが子テーマを作れっていうことの根拠かと気付かされました。こうなってしまうと今までの苦労が水の泡ですね。
子テーマの作り方
調べてみるとこれが超簡単です。何でもやってみることが肝心ですね。
一つのフォルダと二つのファイルを作成
WordPressのテーマフォルダ(/wp-content/themes/)内に以下のフォルダとそのフォルダの中に以下のファイルを入れます。
- 子テーマフォルダ
- style.css
- functions.php
子テーマフォルダ
子テーマフォルダは親テーマ名の後に「-child」と付けます。例えば、親テーマが「sorairo」であれば子テーマフォルダは「sorairo-child」とします。ただし、これは分かりやすくするためですので必須ではないようです。実際、今私が使用中のテーマ「ALBATROS」の子テーマフォルダは「albatros_custom」となっています。
style.css(スタイルシート)
CSSは、以下の記述を冒頭に入れます。
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/上記は子テーマ – WordPress Codex 日本語版より抜粋していますので、それぞれ細かい点は適宜変更するとして、ALBATROSの子テーマでは次のようになっています。
/*
Template: albatros
Theme Name: albatros_custom
Theme URI:http://open-cage.com/albatros/
*/これだけの記述で問題なく動いています。ここでひとつだけ注意点があるのですが、「Template」のところには親テーマのディレクトリ名を入れるということです。
functions.php
PHPは正直よく分かっていませんので、個人的には「PHPは一種の呪文みたいなもの」と思って深堀りしないように心がけています(笑)function.phpに以下の記述をすることで、子テーマのCSSを読み込むことができるようになります。
<?php
// 子テーマのstyle.cssを後から読み込む
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('style')
);
}子テーマの有効化
管理画面→外観→テーマより、子テーマの方を有効化してください。

以上で完了です。これで、子テーマのスタイルシートを思う存分弄り倒せば、テーマ全体のカスタマイズができます。
その他のファイルはどうする?
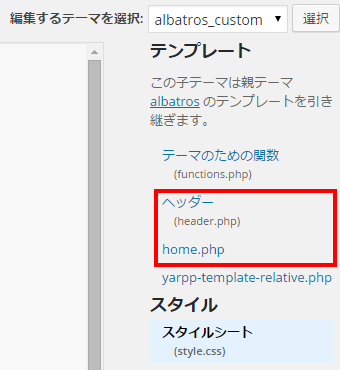
私のように、例えば「header.php」や「footer.php」などのPHPファイルをどうしても弄りたい時があると思いますが、こういった場合でもスタイルシートと同じように、子テーマフォルダに弄りたいテーマファイルをゴソッとコピペして入れ込めば大丈夫です。管理画面→外観→テーマの編集を見て、きちんと表示されていればオッケーです。

こうしておけば、アップデートがあった際も例えばヘッダー部分に追加したOGP設定やTwitter Cardsの設定などは保持されます。
最後に
いかがでしたでしょうか。取っ付きにくいと思っていた子テーマの作成ですが、ALBATROSを少し修正したいと思ってちょっと調べたら意外と簡単でした。少しでもテーマファイルを修正したりする人にはオススメです。もっと詳細に知りたい方には以下の記事も参考にしてください。
