WordPressにプラグインなしで色々と実装する方法

テーマ作成時に拘ったこととして、できるだけプラグインを使わないというのがありました。プラグインはインストールするだけで手軽に追加の機能が使えるようになるので便利なんですが、せっかく自分で作るテーマなのでできるだけ自分で追加できる機能はプラグインに頼りたくありませんでした。それに、あまりプラグインを入れすぎるとサイトが重くなるみたいなので。ということで、今日はプラグインなしでできるカスタマイズについていくつかご紹介したいと思います。
ページネーション
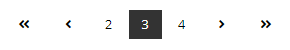
まずはページネーションを追加する方法です。トップページやカテゴリーページの一番下にある、次のページや最後のページへリンクするページ送り機能ですが、当ブログでは以下のように表示させています。

超絶シンプルにしています。
追加方法
以下の記事を参考にしました。
WordPressにレスポンシブのページネーションを設置するカスタマイズ方法
Wordpress向けのレスポンシブページネーション(ページャー)を作成してみました。 Wordpressのテ…
https://nelog.jp/wordpress-responsive-pagination

WordPress:ページ送り(ページネーション)をプラグイン無しで設置【スマホも1行表示】
ページ送り(ページネーション)は記事一覧などを複数のページに分割して、情報を見やすくするためのものですね。 WordPressではページネーションを実装するプラグインもたくさんありますし、プラグインを使わない方法も色々と紹介されています。 当ブログで使用しているテーマ「STINGER7」でもページネーションは表示されるんですけど、デフォルトだとデザインは少し物足りない感じ・・・ ということで自分好みのページネーションを設置してみたので、やり方をご紹介します。 スマホでも改行しないで1行で表示するようにしてみました。 「STINGER7」以外でもそのまま使えますので参考になれば幸いです。
https://web-ashibi.net/archives/971

当ブログではfunctions.phpに以下のように追記しました。
// ページネーション
function pagination($pages = '', $range = 1){
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == ''){
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages) $pages = 1;
}
if(1 != $pages){
echo '<div class="pagination">';
echo '<ul>';
if($paged > 2 && $paged > $range+1 && $showitems < $pages){
echo '<li><a href="'.get_pagenum_link(1).'"><i class="fas fa-angle-double-left fa-fw"></i></a></li>';
}
if($paged > 1){
echo '<li><a href="'.get_pagenum_link($paged - 1).'"><i class="fas fa-angle-left fa-fw"></i></a></li>';
}
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? '<li><span class="current">'.$i.'</span></li>':'<li><a href="'.get_pagenum_link($i).'">'.$i.'</a></li>';
}
}
if($paged < $pages){
echo '<li><a href="'.get_pagenum_link($paged + 1).'"><i class="fas fa-angle-right fa-fw"></i></a></li>';
}
if($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages){
echo '<li><a href="'.get_pagenum_link($pages).'"><i class="fas fa-angle-double-right fa-fw"></i></a></li>';
}
echo '</ul></div>'."n";
}
}見た目をCSSで整えます。
.pagination {
font-size: 1.3rem; /* 13px */
margin: 0 auto;
padding: 24px 0;
max-width: 1232px;
}
.pagination ul {
display: flex;
justify-content: center;
}
.pagination ul li a {
margin: 2px;
padding: 8px 12px;
display: block;
}
.pagination ul li a:link,
.pagination ul li a:visited {
color: #000000;
}
.pagination ul li a:hover,
.pagination ul li a:active {
color: #ffffff;
background: #aaaaaa;
}
.current {
color: #ffffff;
margin: 2px;
padding: 8px 12px;
background-color: #333333;
display: block;
}パンくずリスト
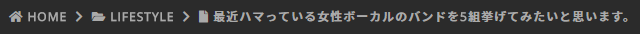
続いてはパンくずリストです。 当ブログでは個別記事ページとカテゴリーページの他、プロフィールページに同じ見た目のものを設置しています。

追加方法
パンくずリストについては以下の記事を参考にしました。
R7.5.6追記
サイトが閉鎖されていたためリンクを削除しました。
上の記事からほぼ(クラス名は変更)そのままコピペして実装しています。
// パンくずリスト
function breadcrumb(){
global $post;
$str = '';
$pNum = 2;
$str.= '<div class="breadcrumb">';
$str.= '<ul>';
$str.= '<li class="breadcrumb_home"><a href="'.home_url('/').'">home</a></li>';
/* 通常の投稿ページ */
if(is_singular('post')){
$categories = get_the_category($post->ID);
$cat = $categories[0];
if($cat->parent != 0){
$ancestors = array_reverse(get_ancestors($cat->cat_ID, 'category'));
foreach($ancestors as $ancestor){
$str.= '<li class="breadcrumb_category"><a href="'. get_category_link($ancestor).'">'.get_cat_name($ancestor).'</a></li>';
}
}
$str.= '<li class="breadcrumb_category"><a href="'. get_category_link($cat-> term_id). '">'.$cat->cat_name.'</a></li>';
$str.= '<li class="breadcrumb_title">'.$post->post_title.'</li>';
}
/* カスタムポスト */
elseif(is_single() && !is_singular('post')){
$cp_name = get_post_type_object(get_post_type())->label;
$cp_url = home_url('/').get_post_type_object(get_post_type())->name;
$str.= '<li><a href="'.$cp_url.'"><span>'.$cp_name.'</span></a></li>';
$str.= '<li><span>'.$post->post_title.'</span></li>';
}
/* 固定ページ */
elseif(is_page()){
$pNum = 2;
if($post->post_parent != 0 ){
$ancestors = array_reverse(get_post_ancestors($post->ID));
foreach($ancestors as $ancestor){
$str.= '<li class="breadcrumb_page"><a href="'. get_permalink($ancestor).'">'.get_the_title($ancestor).'</a></li>';
}
}
$str.= '<li class="breadcrumb_page_title">'. $post->post_title.'</li>';
}
/* カテゴリページ */
elseif(is_category()) {
$cat = get_queried_object();
$pNum = 2;
if($cat->parent != 0){
$ancestors = array_reverse(get_ancestors($cat->cat_ID, 'category'));
foreach($ancestors as $ancestor){
$str.= '<li class="breadcrumb_category"><a href="'. get_category_link($ancestor) .'">'.get_cat_name($ancestor).'</a></li>';
}
}
$str.= '<li class="breadcrumb_category">'.$cat->name.'</li>';
}
/* タグページ */
elseif(is_tag()){
$str.= '<li><span>'. single_tag_title('', false). '</span></li>';
}
/* 時系列アーカイブページ */
elseif(is_date()){
if(get_query_var('day') != 0){
$str.= '<li><a href="'. get_year_link(get_query_var('year')).'"><span>'.get_query_var('year').'年</span></a></li>';
$str.= '<li><a href="'.get_month_link(get_query_var('year'), get_query_var('monthnum')).'"><span>'.get_query_var('monthnum').'月</span></a></li>';
$str.= '<li><span>'.get_query_var('day'). '</span>日</li>';
} elseif(get_query_var('monthnum') != 0){
$str.= '<li><a href="'. get_year_link(get_query_var('year')).'"><span>'.get_query_var('year').'年</span></a></li>';
$str.= '<li><span>'.get_query_var('monthnum'). '</span>月</li>';
} else {
$str.= '<li><span>'.get_query_var('year').'年</span></li>';
}
}
/* 投稿者ページ */
elseif(is_author()){
$str.= '<li><span>投稿者 : '.get_the_author_meta('display_name', get_query_var('author')).'</span></li>';
}
/* 添付ファイルページ */
elseif(is_attachment()){
$pNum = 2;
if($post -> post_parent != 0 ){
$str.= '<li><a href="'.get_permalink($post-> post_parent).'"><span>'.get_the_title($post->post_parent).'</span></a></li>';
}
$str.= '<li><span>'.$post->post_title.'</span></li>';
}
/* 検索結果ページ */
elseif(is_search()){
$str.= '<li><span>「'.get_search_query().'」で検索した結果</span></li>';
}
/* 404 Not Found ページ */
elseif(is_404()){
$str.= '<li><span>お探しの記事は見つかりませんでした。</span></li>';
}
/* その他のページ */
else{
$str.= '<li><span>'.wp_title('', false).'</span></li>';
}
$str.= '</ul>';
$str.= '</div>';
echo $str;
}当ブログではまだ実装していないページがあるので現時点では無駄なコードも含まれていますが、将来的に実装した時にそのまま使えるようにあえて残しています。
.breadcrumb {
color: #aaaaaa;
line-height: 44px;
margin-top: 61px;
padding-left: 24px;
background-color: #2b2b2b;
}
.breadcrumb ul {
display: flex;
}
.breadcrumb ul li {
font-size: 1.2rem;
font-weight: 600;
margin-right: 8px;
}
.breadcrumb ul li:after {
font-family: "Font Awesome 5 Free";
padding-left: 8px;
content: 'f054';
}
.breadcrumb ul li:last-child:after {
content: '';
}
.breadcrumb ul li a:link,
.breadcrumb ul li a:visited {
color: #aaaaaa;
}
.breadcrumb ul li a:hover,
.breadcrumb ul li a:active {
color: #808080;
}
.breadcrumb_home,
.breadcrumb_category,
.breadcrumb_page_title {
text-transform: uppercase;
}
.breadcrumb_home:before,
.breadcrumb_category:before,
.breadcrumb_title:before,
.breadcrumb_page_title:before {
font-family: "Font Awesome 5 Free";
padding-right: 4px;
}
.breadcrumb_home:before {
content: 'f015';
}
.breadcrumb_category:before {
content: 'f07c';
}
.breadcrumb_title:before {
content: 'f15b';
}
.breadcrumb_page_title:before {
content: 'f15b';
}Font Awesomeを多用して見た目をお洒落に。
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
https://fontawesome.com

OGPとTwitterカード
私が色々と説明するよりも以下の記事を読んでいただくと全て分かります。
【WordPress】OGPとTwitterカードをプラグイン無しで設定する方法
WordPressでOGPタグとtwitterカードをまとめて設定する方法を紹介します。プラグインは不要。functions.phpにコードを貼り付けるだけでOKです。
https://saruwakakun.com/html-css/wordpress/ogp

サルワカさんとこはどの記事も分かりやすくて重宝しています。上記の記事を参考にfunctions.phpに追記します。
// OGPタグ・Twitterカード設定を出力
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$ogp_url = '';
$ogp_img = '';
$insert = '';
if( is_singular() ) {
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
} elseif ( is_front_page() || is_home() ) {
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
$ogp_url = home_url();
}
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
if ( is_singular() && has_post_thumbnail() ) {
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
} else {
$ogp_img = 'neatdesignjournal.com/wp-content/themes/Sorairo/images/no_image.png';
}
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />' . "n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "n";
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />' . "n";
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />' . "n";
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />' . "n";
$insert .= '<meta name="twitter:card" content="summary_large_image" />' . "n";
$insert .= '<meta name="twitter:site" content="@ryskyshd" />' . "n";
$insert .= '<meta property="og:locale" content="ja_JP" />' . "n";
$insert .= '<meta property="fb:app_id" content="802641169750488">' . "n";
echo $insert;
}
}
add_action('wp_head','my_meta_ogp');本文中のmoreタグをアドセンスに置換
最後はGoogleアドセンスに関することですが、今回のテーマはサイドバーを排除したので広告スペースが本文中にしかなくなりました。ショートコードを作成して自分の好きな箇所にアドセンスを追加する方法もあるんですが、過去記事全てを編集し直していくのは大変です。そこで見つけたのが以下の記事です。
WordPress投稿本文中のmoreタグをアドセンス等広告に置換する方法
サブサイトのフォーラムで以下のような質問がありました。 実は、moreタグ部分にプラグインなしでアドセンスを表…
https://nelog.jp/more-tag-to-adsense

この方法なら過去記事を編集することなく、ただfunctions.phpに追記するだけで元々挿入済みであるmoreタグの箇所に自動的に広告が挿入されます。
//本文中の<!--more-->タグをアドセンスに置換
function replace_more_tag($the_content){
//広告(AdSense)タグを記入
$ad = <<< EOF
//////////////////////////////////
//ここにアドセンスタグを挿入する//
//////////////////////////////////
EOF;
$the_content = preg_replace( '/(<p>)?<span id="more-([0-9]+?)"></span>(.*?)(</p>)?/i', "$ad$0", $the_content );
return $the_content;
}
add_filter('the_content', 'replace_more_tag');上のコード中の
//////////////////////////////////
//ここにアドセンスタグを挿入する//
//////////////////////////////////の部分を丸ッと広告コードに変更してください。 これも本当に簡単ですね。
最後に
いかがでしたでしょうか。こうして見るとfunctions.phpって神様ですね(笑)私自身PHPは詳しくありませんが、詳しい方々のありがたい記事のおかげで当ブログは成り立っています。ありがとうございます。