
熱しやすく冷めやすい、凝り性で飽き性、典型的B型のどうも僕です(笑)最近またブログ熱が再燃しておりまして、久しぶりにブログ書こうかなー、でもその前に何か気分転換にテーマ変えたいなーと思って物色していたところ、これは!と思えるテーマを見つけましたのでご紹介します。
新テーマ名は「LION MEDIA」
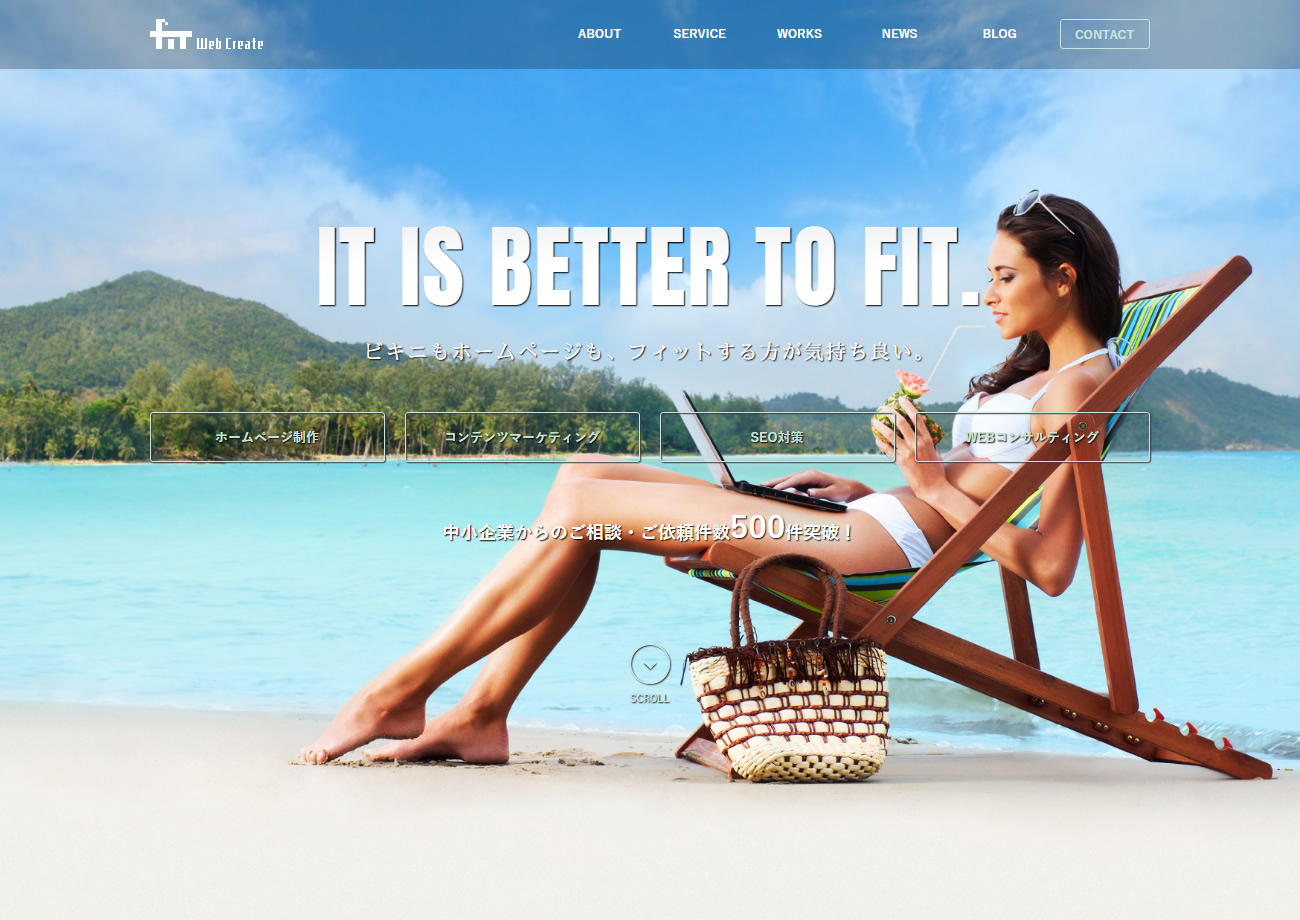
とにもかくにもデモサイトをご覧ください。こんなにしっかりしたテーマが何と無料です。
![AMP対応・SEO最適化・レスポンシブ・高機能の無料WordPressテーマ│LION MEDIA[ライオン メディア] - デモサイト](https://lionmedia.fit-jp.com/wp-content/themes/lionmedia/img/img_no.gif)
ダウンロードは以下のページよりどうぞ。

特徴は数多くありますが、どれも無料で提供されているのが驚きなくらい充実しています。

カスタマイズ
ここ数日、色々と弄ってみましたので備忘録的に書き残しておこうと思います。
ShareHTML
まずはウェブサイトやブログ記事などを紹介する際に使うブックマークレットですが、久しぶりに調べてみるとShareHtmlを、もっと綺麗にしたメーカーというサイトを発見しました。
R7.5.6追記
サイトが閉鎖されているようなのでリンクを削除しました。
ものすごく便利なサイトなんですが、リンク先のページを別タブで開きたい派の私にはちょっと…それに、サイトによってはOGP設定がちゃんとできてなくて画質の粗い画像が表示されたりすることもあって「う~ん」となっちゃいました。
Chrome拡張機能「Create Link」
なので、上記のサイトを使うのは諦めて他の方法を探していたところ、Google Chromeの拡張機能が良さげでした。

取得するコードも自分好みにカスタマイズできるので常用する一歩寸前まで来ましたが、イマイチな点がひとつ。それは、開いているタブの全部についてコードが取得できるという点でした。一見すると良さげな感じでしょうけど、できるだけワンクリックで必要なものだけを取得したいのでこれも「う~ん」です。他にも探していると、Create Linkという拡張機能を見つけました。

これなら前面タブで開いてるページのコードだけ、しかもあらかじめ設定しておけばワンクリックで取得できます。ということで、これを採用しました。
HTML
設定画面で以下のようなコードを設定しました。
<a href="%url%" target="_blank">
<div class="link-box">
<div class="img-box">
<img src="http://capture.heartrails.com/195x121/?%url%" alt="%text%" width="195" height="121">
</div>
<div class="text-box">
<p class="title">%text%</p>
</div>
</div>
</a>class名はShareHtmlを、もっと綺麗にしたメーカーを真似てます。ポイントはボックス全体をaタグで囲っている所ですね。これも丸パクリですけど(笑)
CSS
CSSは以下のようにしました。
/*----- ShareHTML ----*/
.link-box {
margin: 0 20px;
padding: 20px;
border: 1px solid #d0d0d0;
background-color: #ffffff;
display: flex;
-webkit-box-shadow: 0 0 25px #e9e9e9 inset;
box-shadow: 0 0 25px #e9e9e9 inset;
}
.link-box:hover {
background-color: #fafafa;
transition: background-color .35s;
-webkit-transition: background-color .35s;
}
.img-box {
float: left;
width: 30%;
}
.text-box {
padding-left: 20px;
float: left;
width: 70%;
}
.text-box .title {
font-size: 1.1em;
color: #58b2dc;
font-weight: bold;
}CSSは以下のブログで配布されているものを改良させていただきました。

スクリーンショットが不完全な場合もありますが、画質の粗い画像が表示されるよりはマシかなと思います。
カエレバ・ヨメレバ
続いては、アフィリエイトに欠かせないリンクツールです。他にもポチレバとかトマレバがありますが、私はカエレバとヨメレバしか使っていないのでこの2つに絞ってお話しします。と言っても詳しく解説されている方がたくさんいらっしゃいますので、参考にしてみてください。
コード取得時の設定
カエレバやヨメレバでコードを取得するときに指定するのは以下の項目です。
- デザイン:amazlet風(改)-1
- 画像:小
- アイコン:なし
多くのサイトでは「amazlet風-2(cssカスタマイズ用)」を選択するんですが、私はもともと以下の記事のCSSを参考にしていた関係で、今更全部のリンクを貼りなおす心の余裕はなかったので何とか今のままでできないか弄ってみました。

CSS
最終的には以下のような形で落ち着きました。
/*----- カエレバ・ヨメレバ -----*/
.kaerebalink-box,
.booklink-box {
margin: 20px;
padding: 20px;
border: 1px solid #d0d0d0;
min-height: 160px;
-webkit-box-shadow: 0 0 25px #e9e9e9 inset;
box-shadow: 0 0 25px #e9e9e9 inset;
}
.kaerebalink-image,
.booklink-image {
text-align: center;
float: left;
width: 30%;
}
.kaerebalink-image a:hover,
.booklink-image a:hover {
border-bottom: none;
}
.kaerebalink-name a,
.booklink-name a {
font-size: 1.3em;
font-weight: bold;
line-height: 1.4;
}
.kaerebalink-name p,
.booklink-name p {
margin: 0;
}
.kaerebalink-powered-date,
.kaerebalink-detail,
.booklink-powered-date,
.booklink-detail {
font-size: 0.6em;
line-height: 0.2;
}
.kaerebalink-powered-date a,
.booklink-powered-date a {
font-size: 0.6em;
}
.kaerebalink-link1 div,
.booklink-link2 div {
font-size: 0.8em !important;
margin: 10px 0 !important;
display: inline-block !important;
}
.kaerebalink-link1 div a,
.booklink-link2 div a {
font-size: 1.2em;
color: #ffffff;
line-height: 1.8;
text-decoration: none;
text-align: center;
margin: 0 0.2em 0.7em 0;
padding: 0.2em 0.7em;
border-bottom: 5px solid #777777;
width: 11em;
display: block;
border-radius: 0.3em;
}
.kaerebalink-link1 div a:hover,
.booklink-link2 div a:hover {
color: #ffffff;
text-decoration: none;
border-bottom-width: 3px;
position: relative;
bottom: -2px;
filter: alpha(opacity=60);
opacity: 0.6;
}
.kaerebalink-link1 .shoplinkamazon a,
.booklink-link2 .shoplinkamazon a,
.booklink-link2 .shoplinkkindle a {
border-bottom-color: #dd8500;
background: #ff9900;
}
.kaerebalink-link1 .shoplinkrakuten a,
.booklink-link2 .shoplinkrakuten a {
border-bottom-color: #9d0000;
background: #bf0000;
}
.kaerebalink-link1 .shoplinkyahoo a,
.booklink-link2 .shoplinkyahoo a {
border-bottom-color: #dd002c;
background: #ff0033;
}
.kaerebalink-link1 .shoplinkseven a,
.booklink-link2 .shoplinkseven a {
border-bottom-color: #008f34;
background: #00b140;
}
.kaerebalink-link1 div a img {
margin: 0;
}
.booklink-footer {
clear: left;
}
/* もしもアフィリエイトの場合不要な画像を削除 */
.kaerebalink-image img[src^="//i.moshimo.com/af/i/impression"],
.booklink-image img[src^="//i.moshimo.com/af/i/impression"],
.shoplinkamazon img,
.shoplinkrakuten img,
.shoplinkseven img,
.shoplinkyahoo img,
.shoplinkbellemaison img,
.shoplinkcecile img,
.shoplinkkakakucom img,
.shoplinkkindle img,
.shoplinkrakukobo img,
.shoplinkbk1 img,
.shoplinkehon img,
.shoplinkkino img,
.shoplinktoshokan img {
display: none;
}参考にした(コードをいただいた)のは以下のサイトです。
![CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]](https://rough-log.com/wp-content/uploads/2017/09/kaereba-yomereba-tomareba0906-1024x653.png)
また、カラーコードは以下を参考にしました。

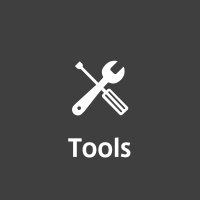
これで以下のようにいい感じに表示されました。
※H30.6.20追記 現在は上記のコードは使用していませんのでサンプルを削除しました。
Popular Posts
続いては、人気記事を取得できるプラグイン「WordPress Popular Posts」のカスタマイズです。

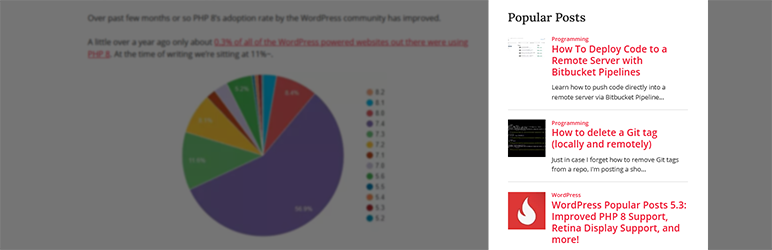
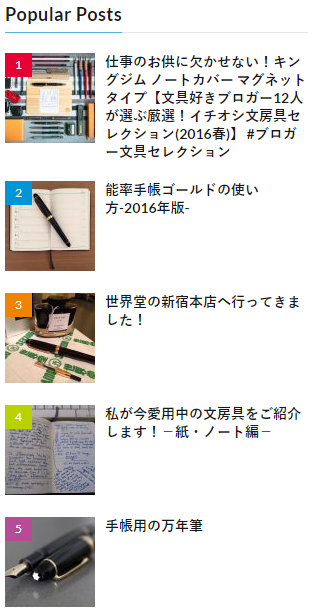
表示例
当ブログでの表示はこんな感じになりました。

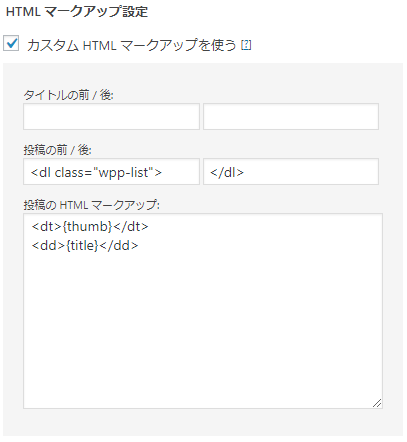
プラグインの設定
当ブログではサイドバーに掲載していますので、ウィジェットの設定から行います。細かいところは省略しますが、ポイントはカスタムHTMLを設定している点です。

定義リストを用いて表示するようにしました。これで実際に出力されるコードは以下のようになります。
<dl class="wpp-list">
<dt>
<a href="https://neatdesignjournal.com/blogger-stationery-selection/" title="仕事のお供に欠かせない!キングジム ノートカバー マグネットタイプ【文具好きブロガー12人が選ぶ厳選!イチオシ文房具セレクション(2016春)】 #ブロガー文具セレクション" target="_self"><img src="https://neatdesignjournal.com/wp-content/uploads/wordpress-popular-posts/4595-featured-90x90.jpg" width="90" height="90" alt="仕事のお供に欠かせない!キングジム ノートカバー マグネットタイプ【文具好きブロガー12人が選ぶ厳選!イチオシ文房具セレクション(2016春)】 #ブロガー文具セレクション" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a>
</dt>
<dd>
<a href="https://neatdesignjournal.com/blogger-stationery-selection/" title="仕事のお供に欠かせない!キングジム ノートカバー マグネットタイプ【文具好きブロガー12人が選ぶ厳選!イチオシ文房具セレクション(2016春)】 #ブロガー文具セレクション" class="wpp-post-title" target="_self">仕事のお供に欠かせない!キングジム ノートカバー マグネットタイプ【文具好きブロガー12人が選ぶ厳選!イチオシ文房具セレクション(2016春)】 #ブロガー文具セレクション</a>
</dd>
<dt>
<a href="https://neatdesignjournal.com/how-to-use-nouritsu-techo-gold-2016/" title="能率手帳ゴールドの使い方-2016年版-" target="_self"><img src="https://neatdesignjournal.com/wp-content/uploads/wordpress-popular-posts/5039-featured-90x90.jpg" width="90" height="90" alt="能率手帳ゴールドの使い方-2016年版-" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a>
</dt>
<dd>
<a href="https://neatdesignjournal.com/how-to-use-nouritsu-techo-gold-2016/" title="能率手帳ゴールドの使い方-2016年版-" class="wpp-post-title" target="_self">能率手帳ゴールドの使い方-2016年版-</a>
</dd>
<dt>
<a href="https://neatdesignjournal.com/i-went-to-sekaido-honten/" title="世界堂の新宿本店へ行ってきました!" target="_self"><img src="https://neatdesignjournal.com/wp-content/uploads/wordpress-popular-posts/4329-featured-90x90.jpg" width="90" height="90" alt="世界堂の新宿本店へ行ってきました!" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a>
</dt>
<dd>
<a href="https://neatdesignjournal.com/i-went-to-sekaido-honten/" title="世界堂の新宿本店へ行ってきました!" class="wpp-post-title" target="_self">世界堂の新宿本店へ行ってきました!</a>
</dd>
<dt>
<a href="https://neatdesignjournal.com/my-favorite-paper-notes/" title="私が今愛用中の文房具をご紹介します!-紙・ノート編-" target="_self"><img src="https://neatdesignjournal.com/wp-content/uploads/wordpress-popular-posts/2879-featured-90x90.jpg" width="90" height="90" alt="私が今愛用中の文房具をご紹介します!-紙・ノート編-" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a>
</dt>
<dd>
<a href="https://neatdesignjournal.com/my-favorite-paper-notes/" title="私が今愛用中の文房具をご紹介します!-紙・ノート編-" class="wpp-post-title" target="_self">私が今愛用中の文房具をご紹介します!-紙・ノート編-</a>
</dd>
<dt>
<a href="https://neatdesignjournal.com/fountain-pen-for-notebook/" title="手帳用の万年筆" target="_self"><img src="https://neatdesignjournal.com/wp-content/uploads/wordpress-popular-posts/4247-featured-90x90.jpg" width="90" height="90" alt="手帳用の万年筆" class="wpp-thumbnail wpp_cached_thumb wpp_featured" /></a>
</dt>
<dd>
<a href="https://neatdesignjournal.com/fountain-pen-for-notebook/" title="手帳用の万年筆" class="wpp-post-title" target="_self">手帳用の万年筆</a>
</dd>
</dl>少しでも分かりやすくなるようにインデントしてます。
CSS
一気にご紹介しますが、ポイントはアイキャッチ画像の左上にランキングの数字を掲載し、それぞれの背景色を変えてる点です。
dl.wpp-list dd:after {
clear: both;
display: block;
content: "";
}
dl.wpp-list dt {
margin-right: 5px;
float: left;
}
dl.wpp-list dd {
font-weight: bold;
line-height: 1.3;
margin-bottom: 20px;
}
.wpp-thumbnail {
margin: 0;
float: none;
}
dl.wpp-list {
counter-reset: wpp-ranking;
}
dl.wpp-list dt {
position: relative;
}
dl.wpp-list dt:before {
font-size: 12px;
color: #ffffff;
line-height: 1;
padding: 6px 10px;
position: absolute;
top: 0;
left: 0;
background: #999999;
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
}
dl.wpp-list dt:nth-child(1):before {
background: #e60033;
}
dl.wpp-list dt:nth-child(3):before {
background: #0095d9;
}
dl.wpp-list dt:nth-child(5):before {
background: #f08300;
}
dl.wpp-list dt:nth-child(7):before {
background: #b8d200;
}
dl.wpp-list dt:nth-child(9):before {
background: #b44c97;
}参考にしたのは以下の記事です。

とても分かりやすくてほとんど迷わず設定できました。
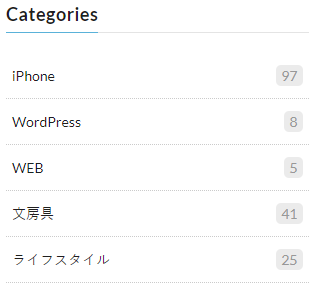
カテゴリーリスト
最後はカテゴリーリストです。
R7.5.6追記
サイトが閉鎖されていたためリンクを削除しました。
全面的にこちらのブログを参考に弄ってみた結果、当ブログでは以下のようになりました。

CSS
.widget ul li.cat-item {
padding: 0;
border: none;
}
.widget ul li.cat-item:before {
content: "";
}
li.cat-item a {
padding: 12px 6px;
border-bottom: 1px dotted #cccccc;
float: left;
width: 100%;
display: block;
overflow: hidden;
-webkit-transition: background 0.3s ease;
transition: background 0.3s ease;
}
li.cat-item a:hover {
background: #fafafa;
}
li.cat-item span.count {
color: #ffffff;
background: #000000;
}
li.cat-item a span.count {
color: #999999;
padding: 0 5px;
float: right;
background: #ececec;
-webkit-transition: background 0.3s ease;
transition: background 0.3s ease;
border-radius: 5px;
}
li.cat-item a:hover span.count {
color: #ffffff;
background: #333333;
}テーマ独自のCSSを打ち消しながらCSSの指定をする点が面倒でもあり面白くもありました。
最後に
いかがでしたでしょうか。盛り沢山な内容になってしまいましたが、忘れないように記しておきます。今後は過去記事の修正と、スマホ対応を細かくやってみたいなと思います。あ、もちろん新規記事の投稿も(笑)