Adobe製HTMLエディタBracketsの凄いところ
- Jun 10, 2020
- Jun 10, 2020
- Web

こんにちは。今日はAdobe製のHTMLエディタBracketsをご紹介したいと思います。もちろんHTMLのみならずCSSやPHPにも対応していますし、拡張機能でより便利に使えるようになる無料のエディタです。私がこれまでに常用していたez-HTMLとの違いも含めてBracketsの凄いところや便利なところをお話しします。
advertisement
これまで使っていたez-HTML
私がこれまでに使っていたのはez-HTMLというソフトでした。
動作が非常に軽快でHTMLの補完機能があり、CSSに関しても入力ウィンドウからまとめて指定して一括して出力できる機能がありますのでとても便利で重宝していました。ただ、唯一の難点がHTML5とCSS3に対応していないことでした。でも手打ちすれば概ね問題ないので長年愛用していたこともありなかなか他のエディタに目を向けてこなかったんですが、最近またWordPressのテーマを弄り始めたことをきっかけに新しいエディタを探してみたところこのBracketsを見付けたんです。
Bracketsのいいところ
いいことづくめのBracketsなんですが、個人的にお気に入りのポイントは4つ。
- 無料で使える
- 日本語対応
- 動作が軽快で見た目がシンプル
- 拡張機能が充実している
無料で使える
高性能や多機能なソフトは有料なものが多い中、Bracketsは完全無料のオープンソースエディタです。これだけのソフトが無料で使えるということにまず驚きました。
日本語対応
海外製のソフトは日本語化するのにひと手間かかることが多くて、それが使い始めの障害になって結局使わなかったということも多々ありますが、このBracketsはインストール後に特に何もすることなく日本語に対応しているんです。インストールしたその瞬間から日本語で使えます。これには感動しました。
動作が軽快で見た目がシンプル
動作が軽快なことも使い始めの障害を取り払うという意味ではとても意義のある事だと思います。インストールしてから立ち上がるまでめっちゃ時間がかかるソフトってありますよね。それだけで継続利用をやめることがよくあります。また、デザイン的にもシンプルで余計な装飾がないのも使い勝手の良さに繋がると思います。
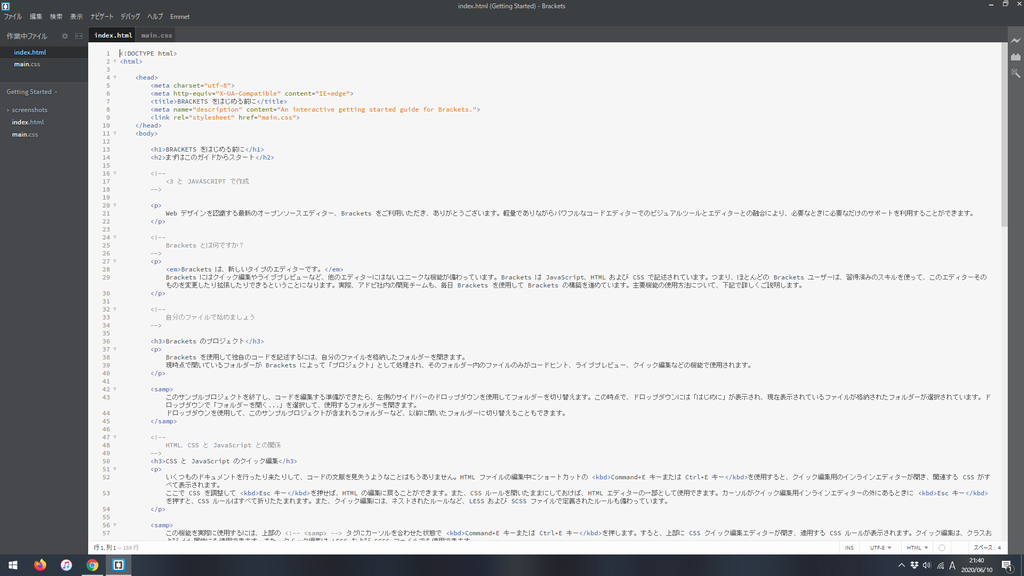
一画面表示にすればこれだけの広い領域で思う存分コードが書けます。もちろん複数のファイルを左右もしくは上下の二画面に分割して表示することもできます。このくらいシンプルな画面の方が個人的には集中できます。
拡張機能が充実している
Bracketsの肝はこの拡張機能にあると思います。拡張機能で自分の欲しい機能だけを取捨選択して追加できるので、より自分好みのエディタに育て上げることができます。これも当然無料です。どこまでも無料なのが嬉しい限りです。拡張機能については後述もしますが、この拡張機能を使いこなせば無敵になれるんじゃないかと思います。
初心者なので全部インストールしました(笑)
拡張機能について
ここからは超絶便利な拡張機能をご紹介します。詳しくは上の記事も参考にしてください。
Emmet
詳しい解説は省略しますが、これを入れるとHTMLやCSSの補完機能どころか今までのタグ打ちが何だったのかと思うほど超簡単にコードを記述することができます。例えば「!」と入力してTabキーを押すと、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>このような形に変換してくれます。ちょっと何言ってるか分からないかもしれませんがこういうことなんです。他にも「a」と入力してTabキーを押すと、
<a href=""></a>と変換してくるし、さらに「a.」と入力(ドットを付ける)してTabキーを押すと、
<a href="" class=""></a>何とクラス属性付きに自動的に変換してくれるんです。これ伝わりますかね(笑)これを知った時は驚愕しましたね。こんなことできるんか、よく思い付いたなと。他にも変換規則は覚えきれないほどたくさんありますので以下の記事をご参照ください。
上がHTML編で下がCSS編です。
さすがにここまで使いこなす自信は皆無ですけどね(笑)
Beautify
これもとても便利です。名前の通りコードを綺麗にしてくれる拡張機能です。インデントとか改行とかを前後の文脈に合わせて自動的に調整してくれます。よくあるのがネットで見付けたコードをコピペするような場面がありますが、そんな時に重宝しますね。
CSScomb Brackets plugin
最終的にBracketsを常用しようと決心した決め手になったんですが、これはCSSプロパティの順序をワンクリックで統一してくれる拡張機能です。プロパティは順不同でも適用されるので別に必要ない機能ではあるとは思うんですが、ez-HTMLでは出力するたびに統一してくれてたのでこの機能がないとちょっと物足りないなという気がしていました。でもググったらすぐに見付けました。これがあれば思い付くままに追加したプロパティを一発で入れ替えてくれるのでめちゃくちゃ便利になります。
最後に
今日は一日Bracketsを触り倒してようやく手に馴染んできた感じがします。Emmetを知ってしまった以上他のエディタには絶対に浮気しないだろうなと思います。オープンソースなので今後も様々な便利機能が追加されることが期待できるし、まだまだ今は知らない拡張機能を発掘していくのも楽しみですね。
advertisement