私流アイキャッチ画像の作り方

こんにちは。ブログに欠かせない要素のひとつであるアイキャッチ画像ですが、私流の作成方法をご紹介したいと思います。私の場合は主に2種類のアイキャッチ画像を作成しています。ひとつがフリー素材を若干加工したもの(通常バージョン)、もうひとつはアプリの紹介記事に付帯するアイキャッチ画像(アプリ紹介バージョン)です。前者はショートカットアプリで、後者はPixelmatorというアプリを活用しています。


通常バージョン
フリー素材は主にUnsplashというサイトから取得しています。


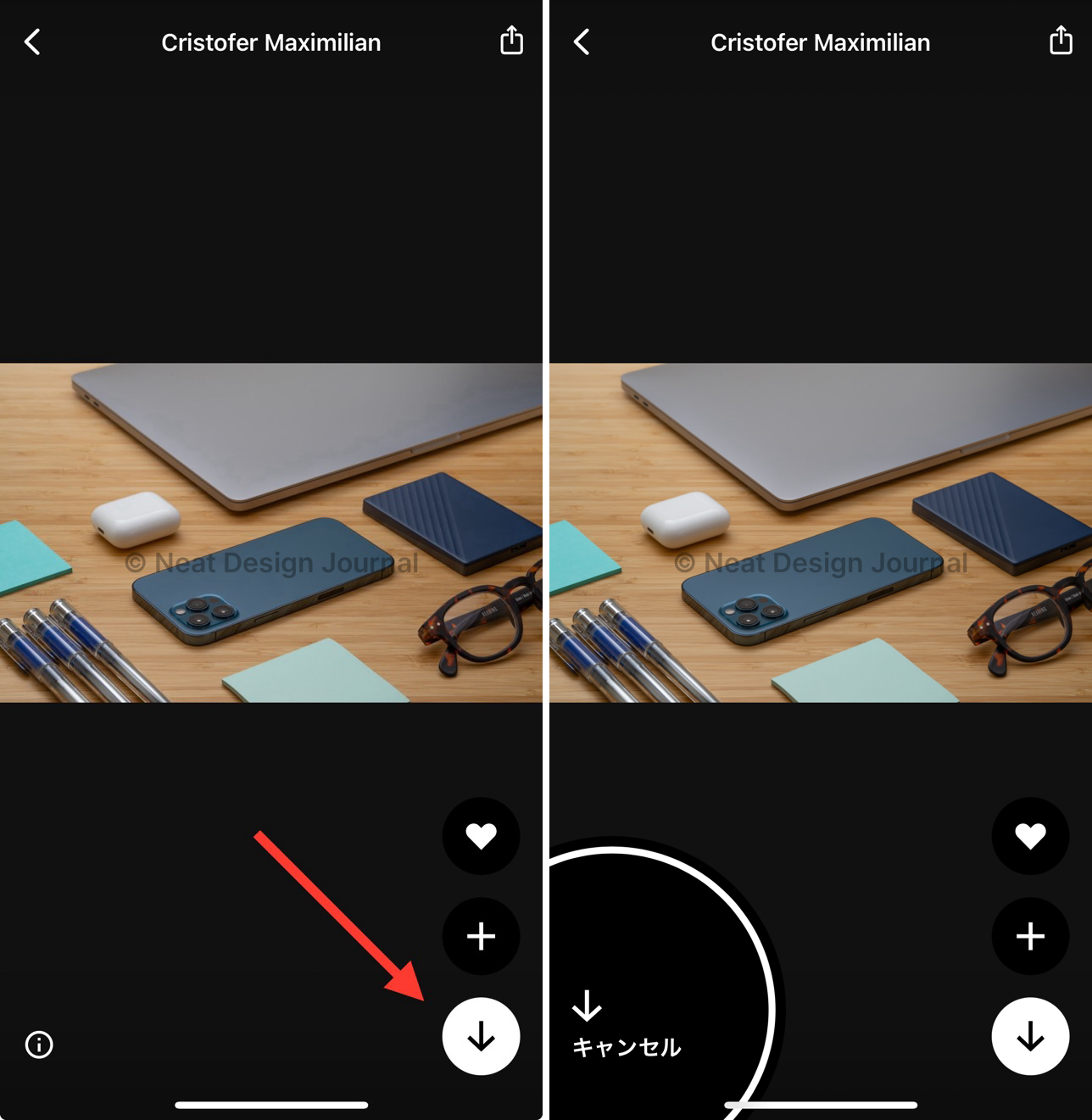
画像点数が豊富でオシャレなものが多いためアイキャッチ画像にピッタリだと思います。画像のダウンロードには公式アプリを利用しています。

好みの画像を表示して右下のボタンをタップするとダウンロードが始まり、iPhoneの画像フォルダに保存されます。

このままアイキャッチ画像として利用してもいいのですが、私の場合、サイズを統一するためにショートカットアプリを活用して少しだけ加工しています。

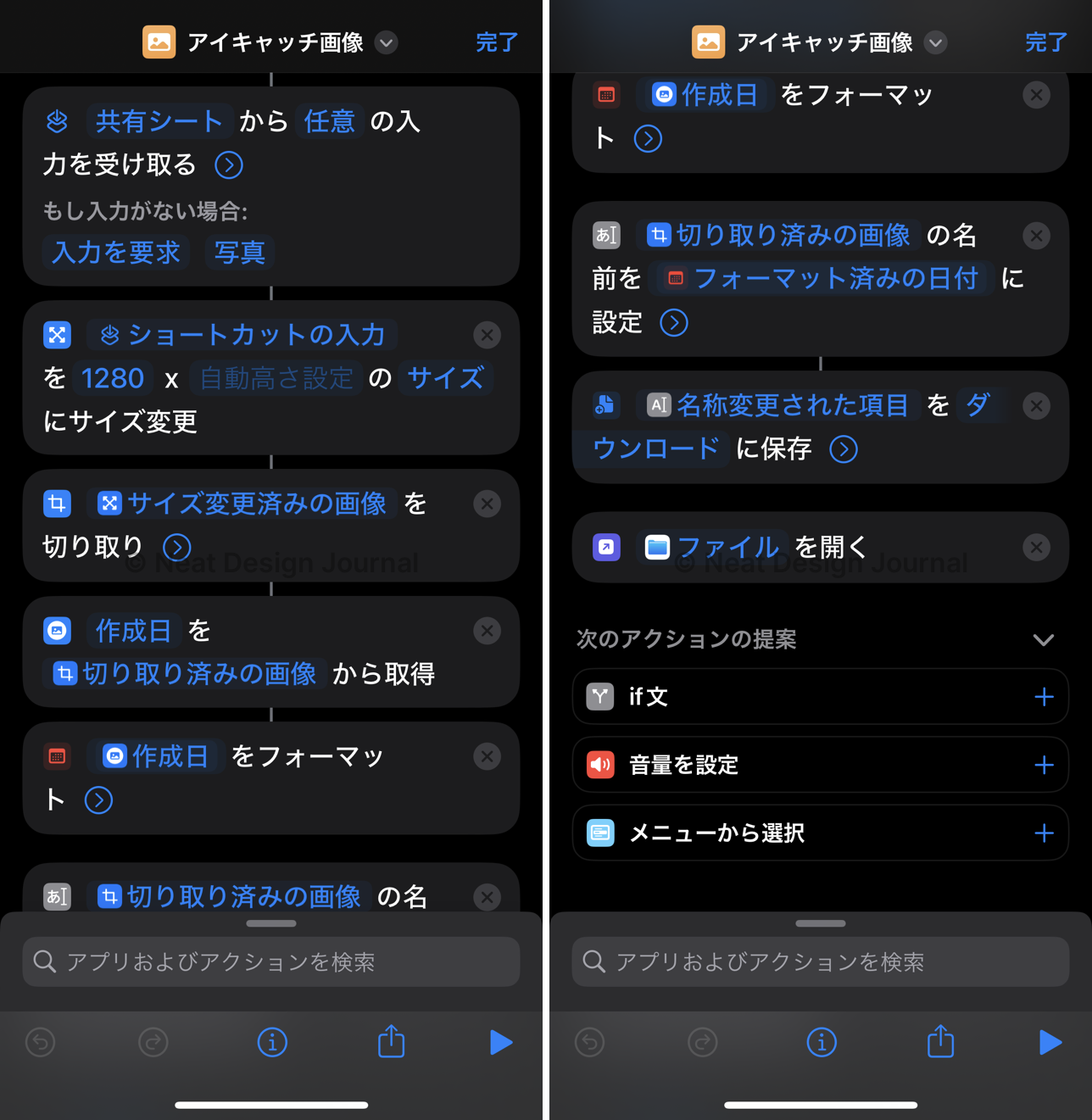
画像の横幅を1,280pxに変更して画像の中央から縦の幅が791pxになるように切り抜きます。また、ファイル名を作成した「年月日_時間」に変更してiCloudに保存します。これで完成です。
アプリ紹介バージョン
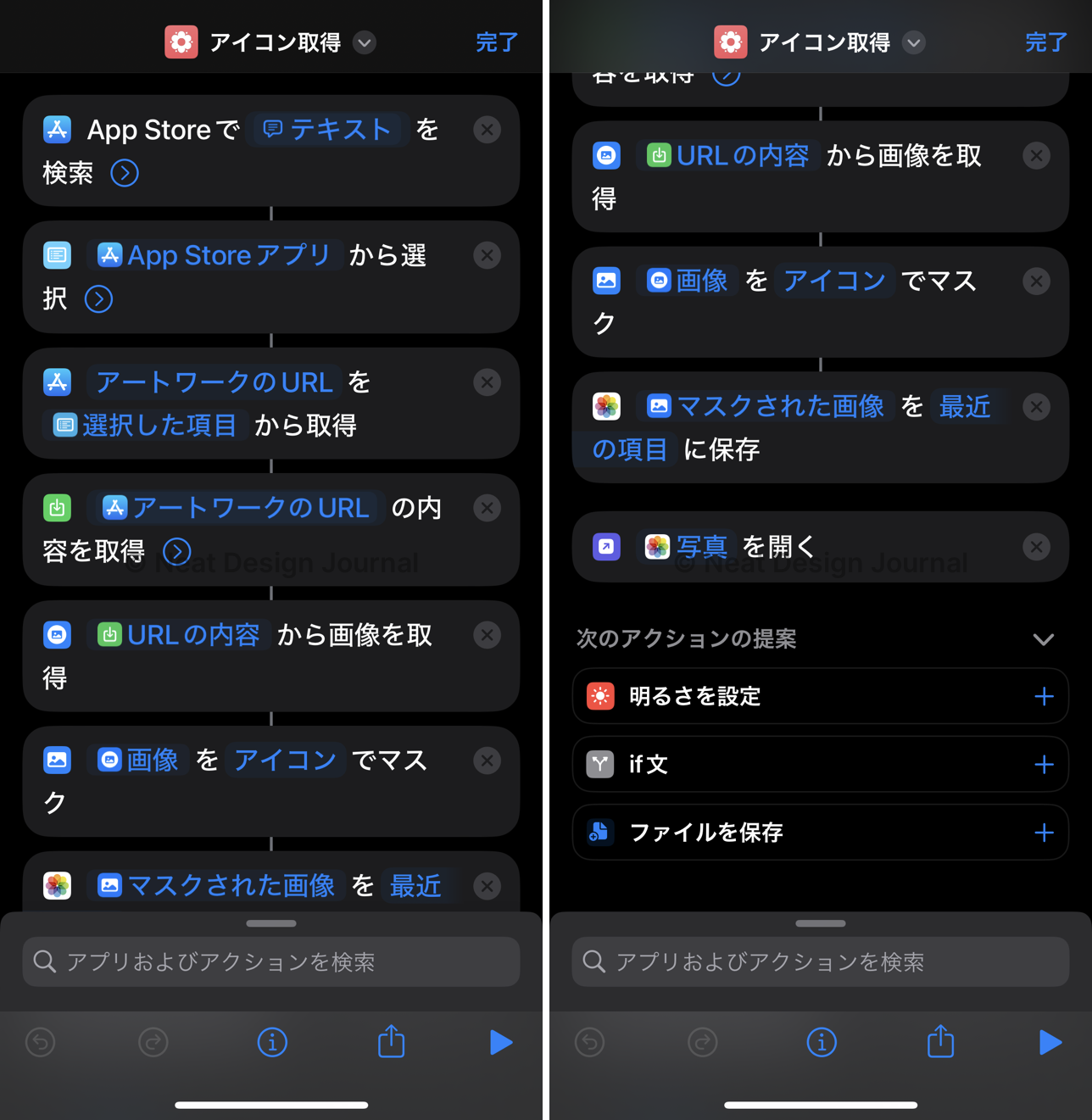
アプリを紹介する記事には、背景はアプリの画面をぼかし、その上にアプリのアイコンを重ねた画像を付帯しています。こちらはPixelmatorというアプリを活用します。作業の前にアプリのアイコンとアプリ画面のスクリーンショットを準備します。アイコン画像の取得にはショートカットアプリを使います。

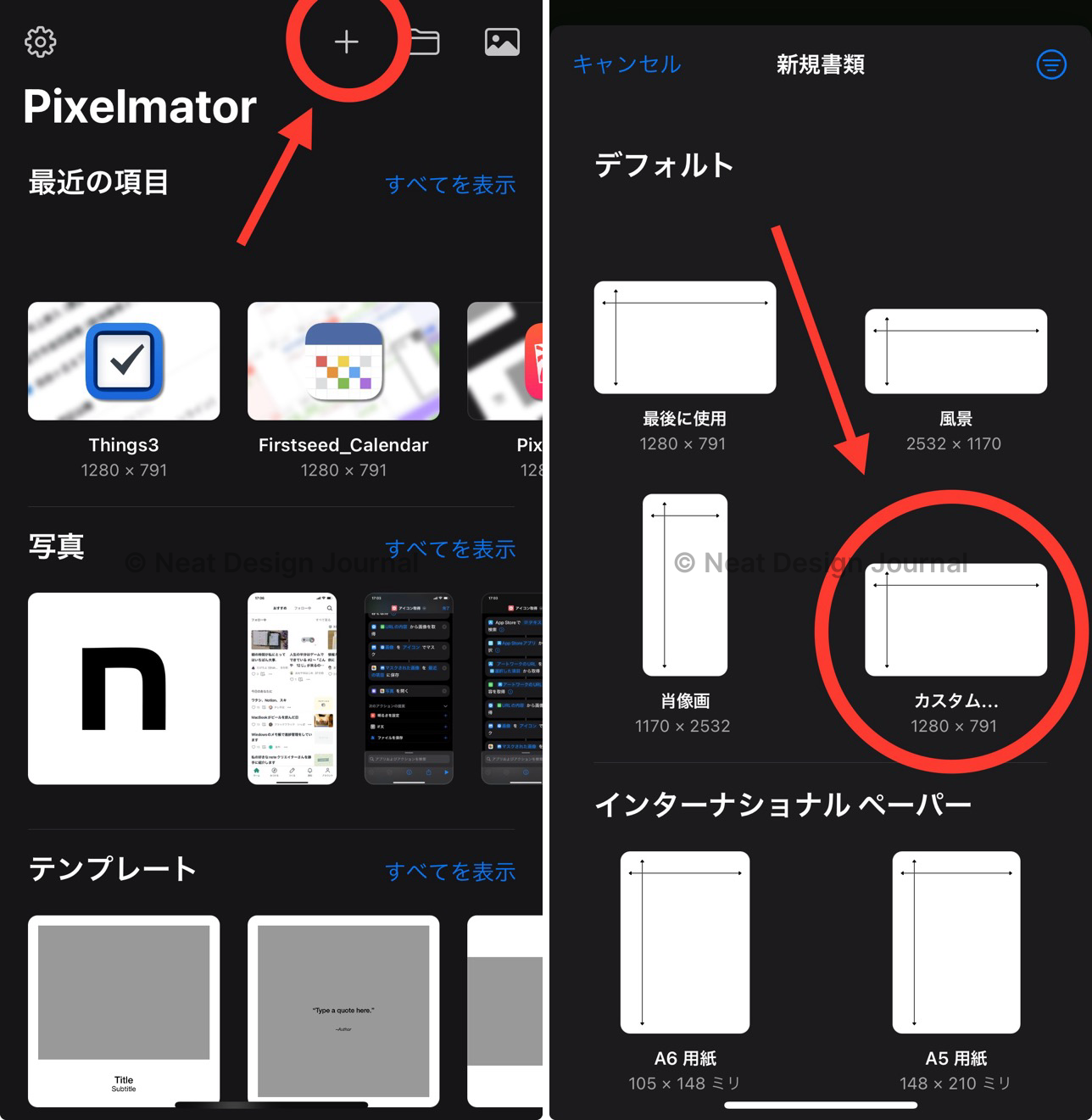
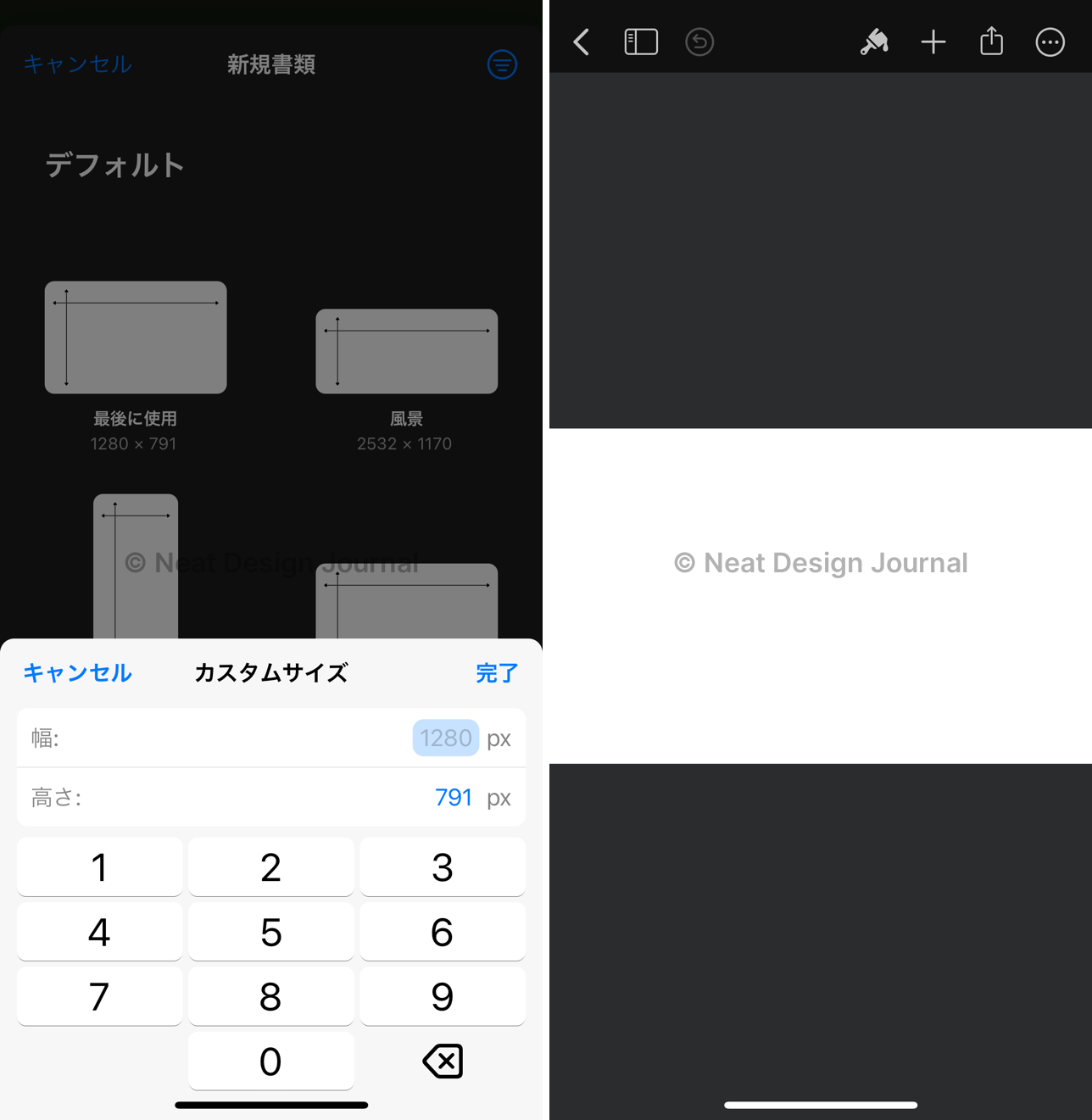
次はPixelmatorで作業していきます。見本としてnoteのアプリを使います。まずは新規で1,280×791pxの画像を作成します。


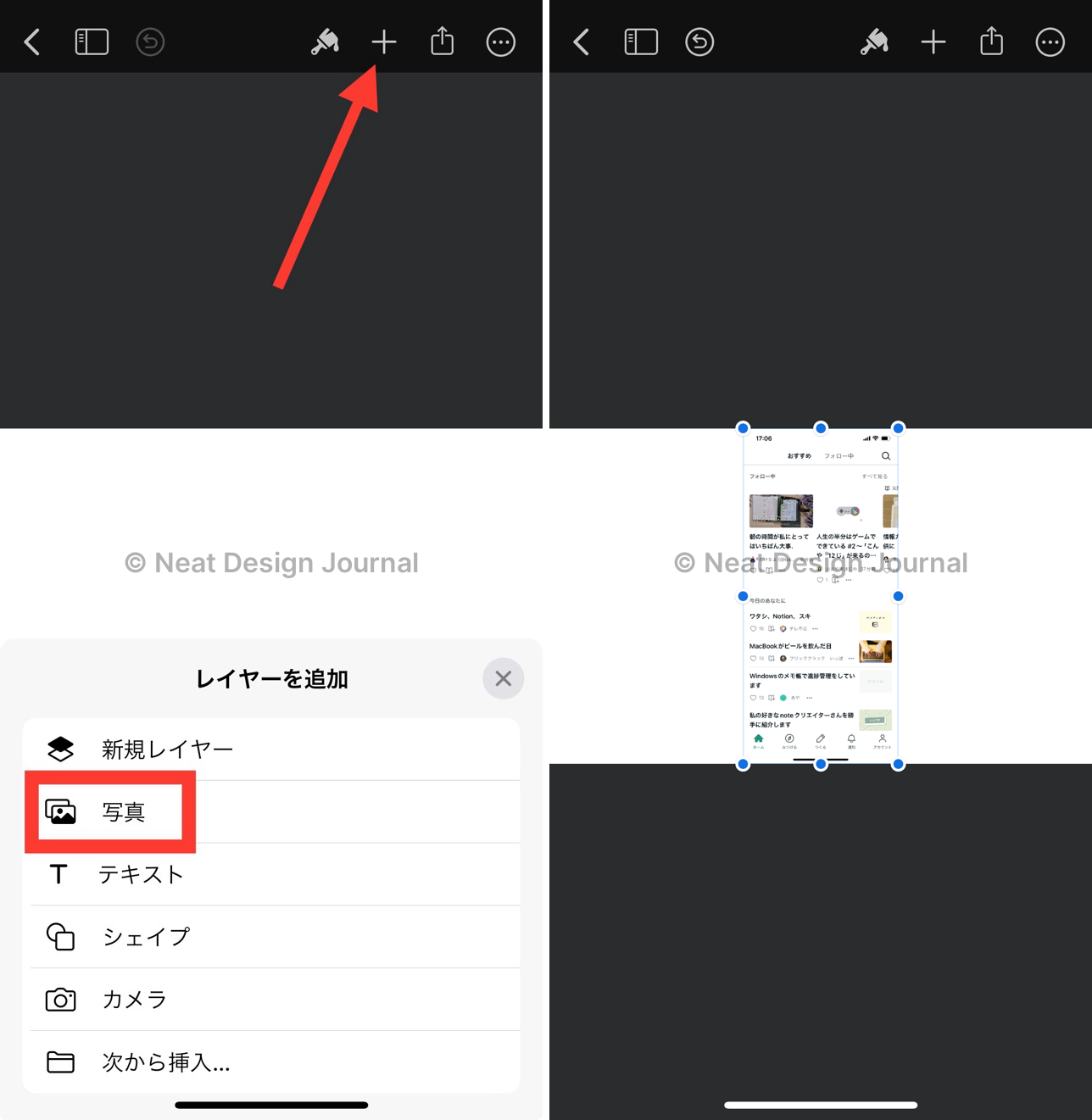
画面上の+ボタンより背景画像(アプリ画面のスクリーンショット)を追加します。

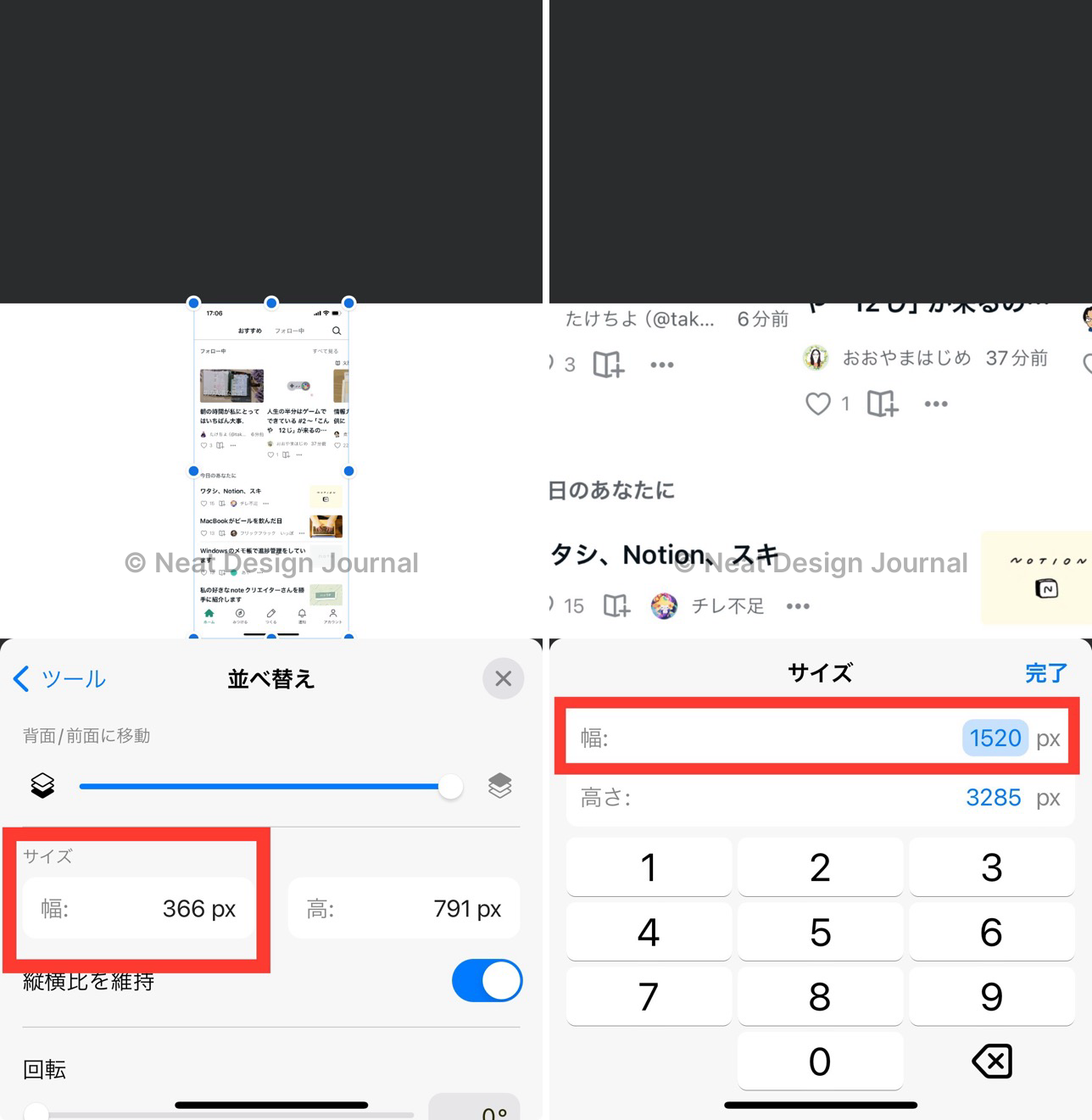
画面上のアイコンよりツール画面を立ち上げ、並び替えを選択します。ここで画像の幅を1,520pxに拡大します。

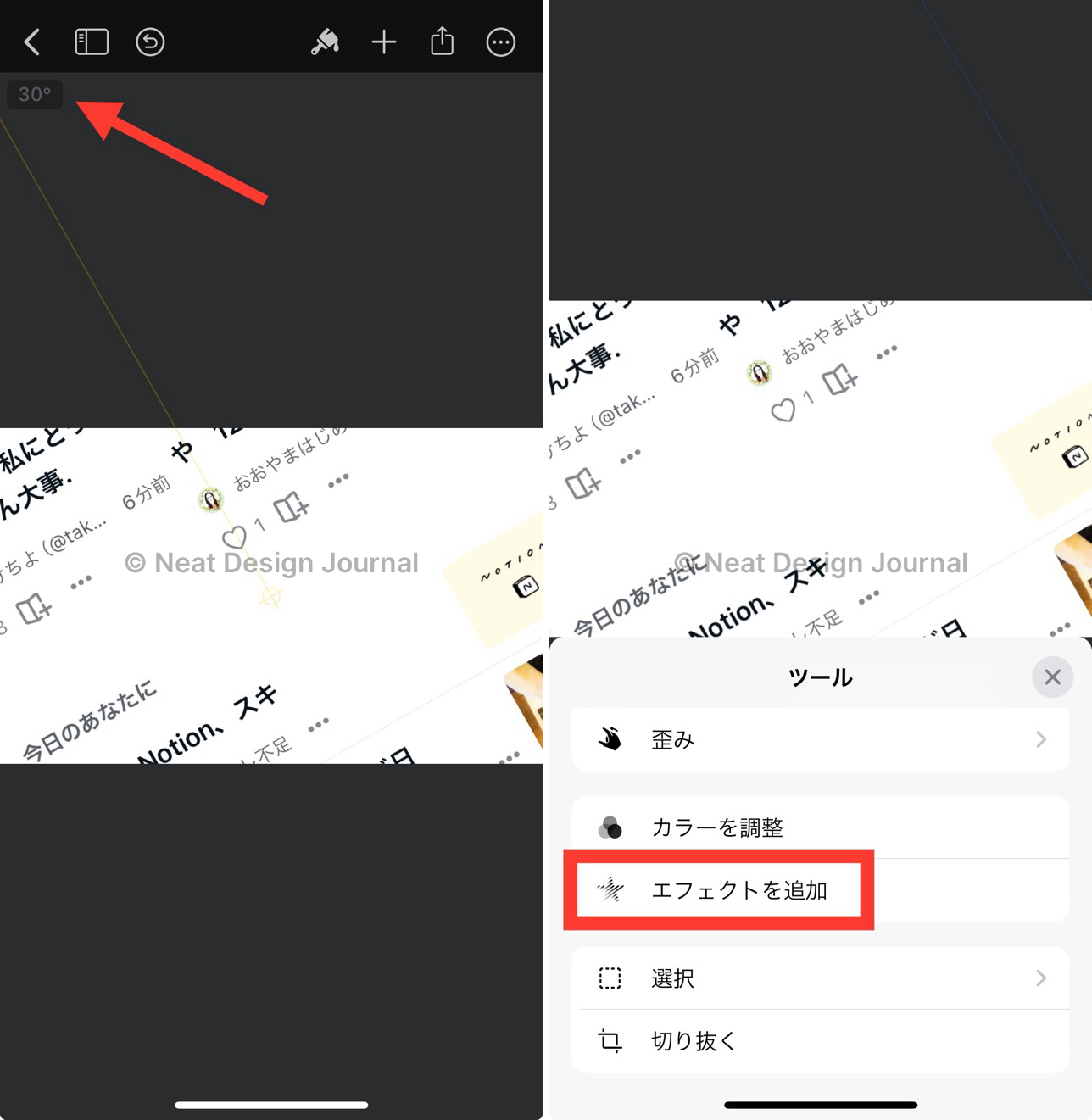
拡大した画像(レイヤー)を2本指で30度左に傾けます。そしてまた上のハケのアイコンよりエフェクトを追加します。

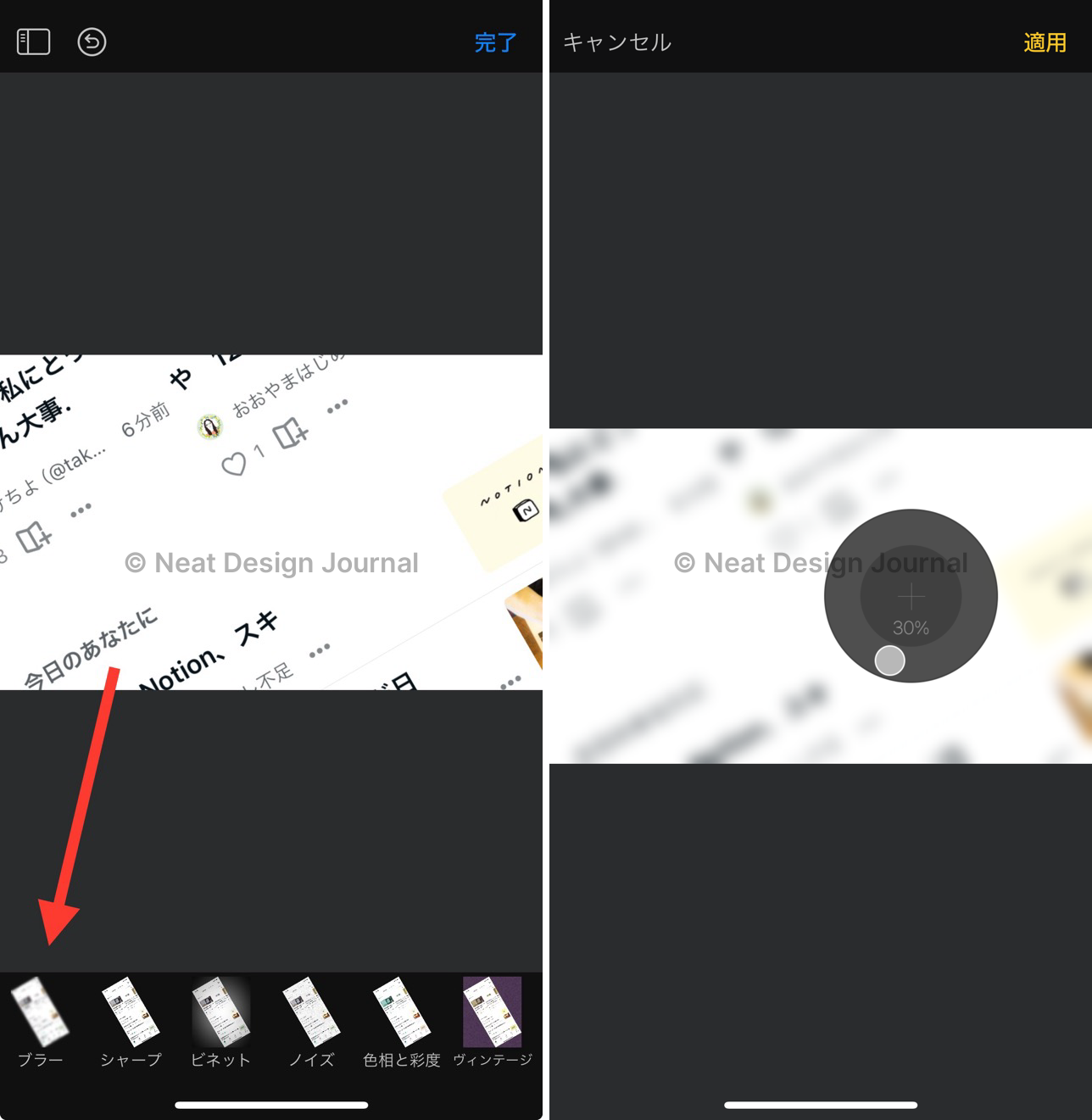
ブラーを追加します。程度は30%ぐらいがちょうどいいかと思います。

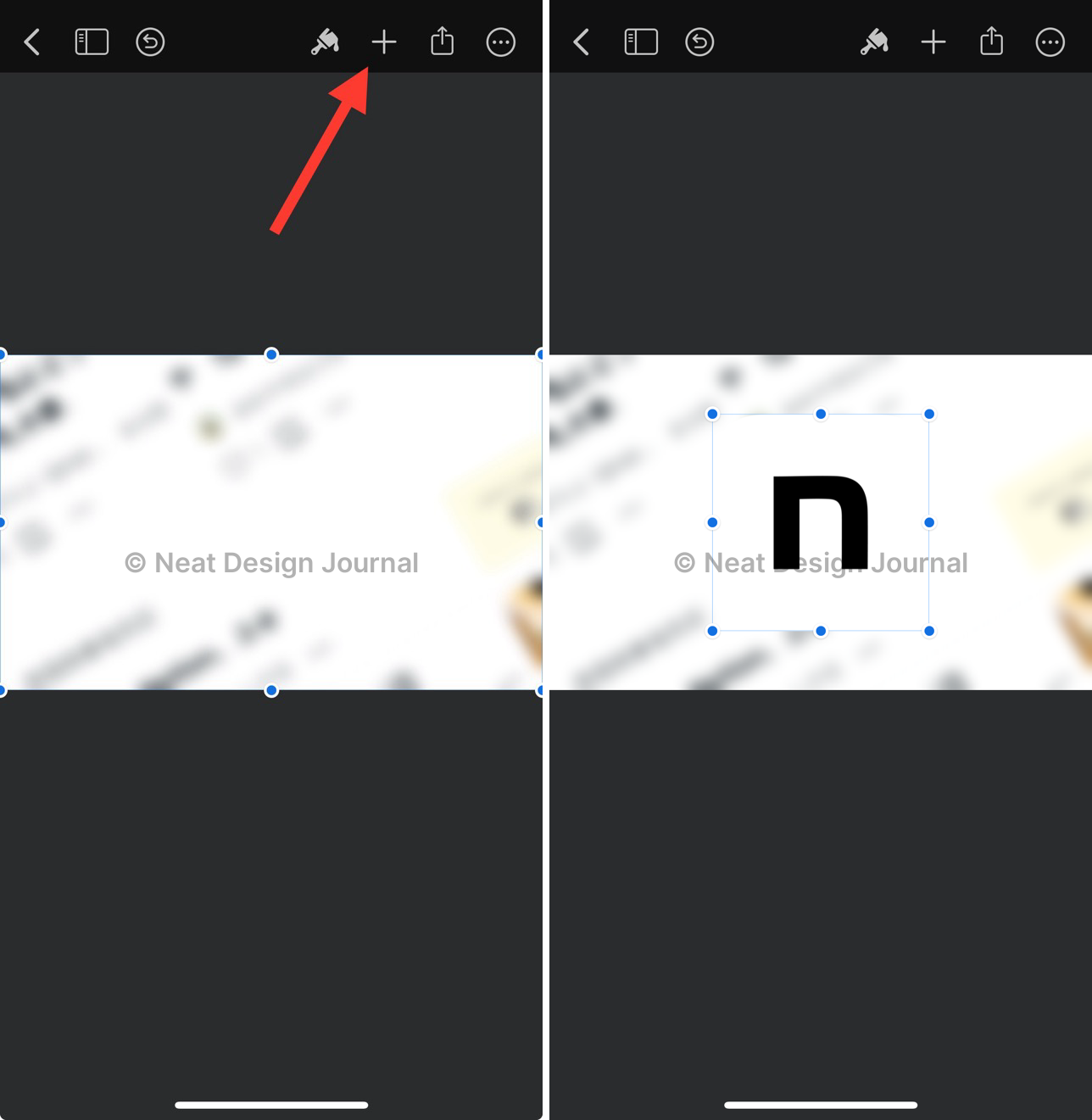
続いてアプリアイコンの画像を追加します。画面上の+ボタンより写真を追加してください。

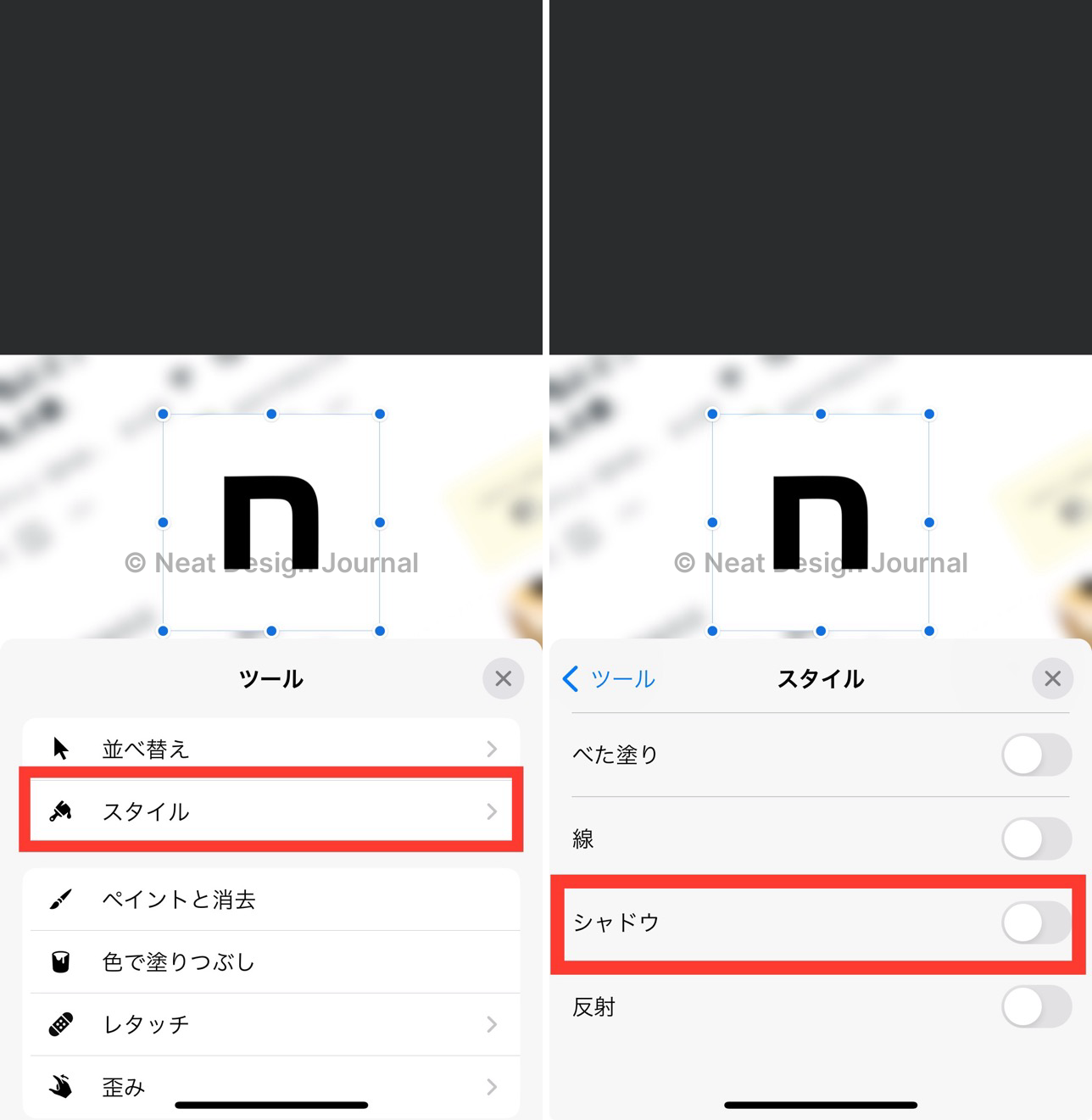
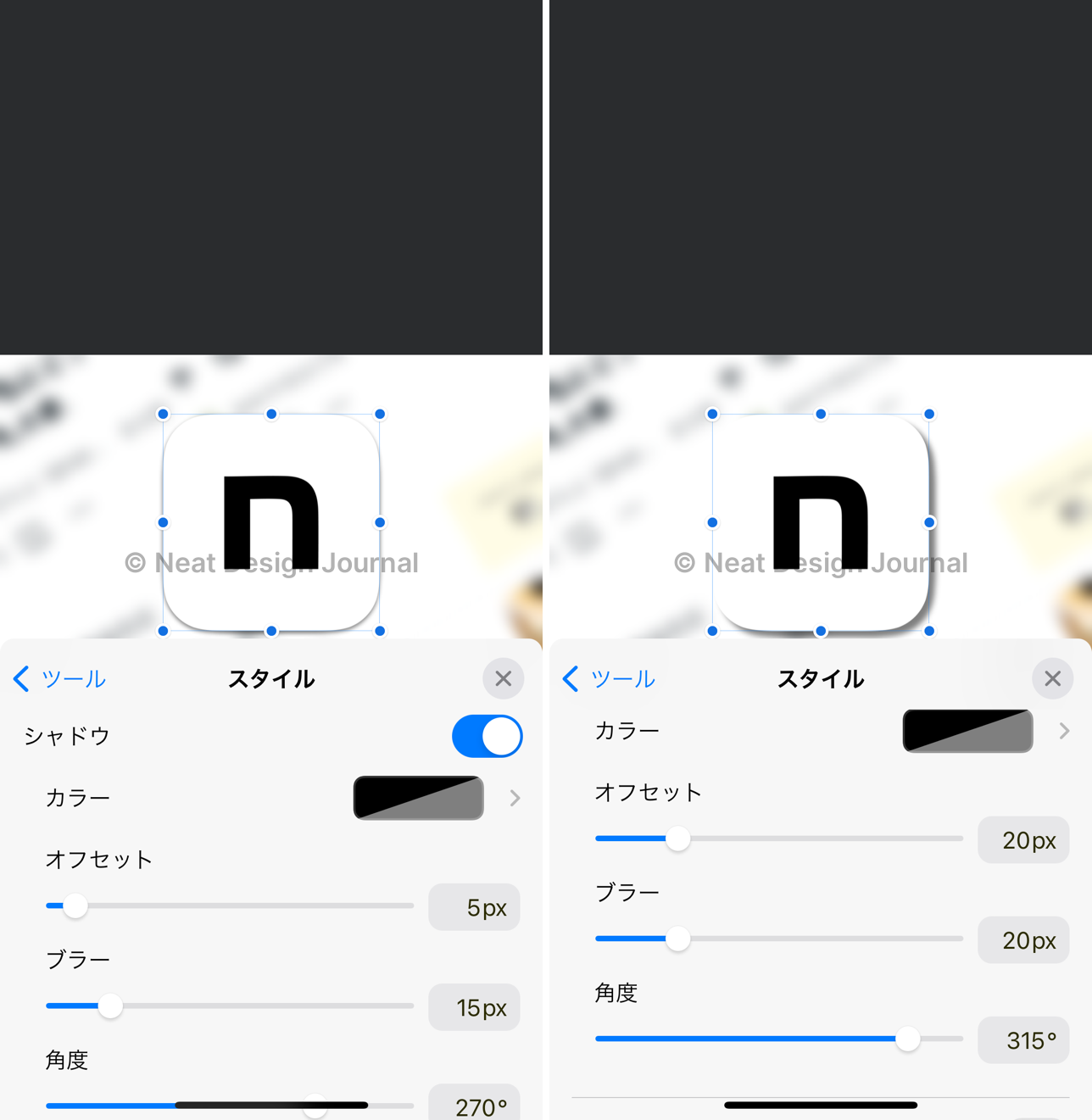
ここからアイコン画像にスタイルを追加します。ハケのアイコンからスタイルへ進みシャドウをオンにします。

オンにするとオフセット、ブラー、角度がスライダーで指定できますので、それぞれお好みで設定してください。私は画像のような感じにしています。

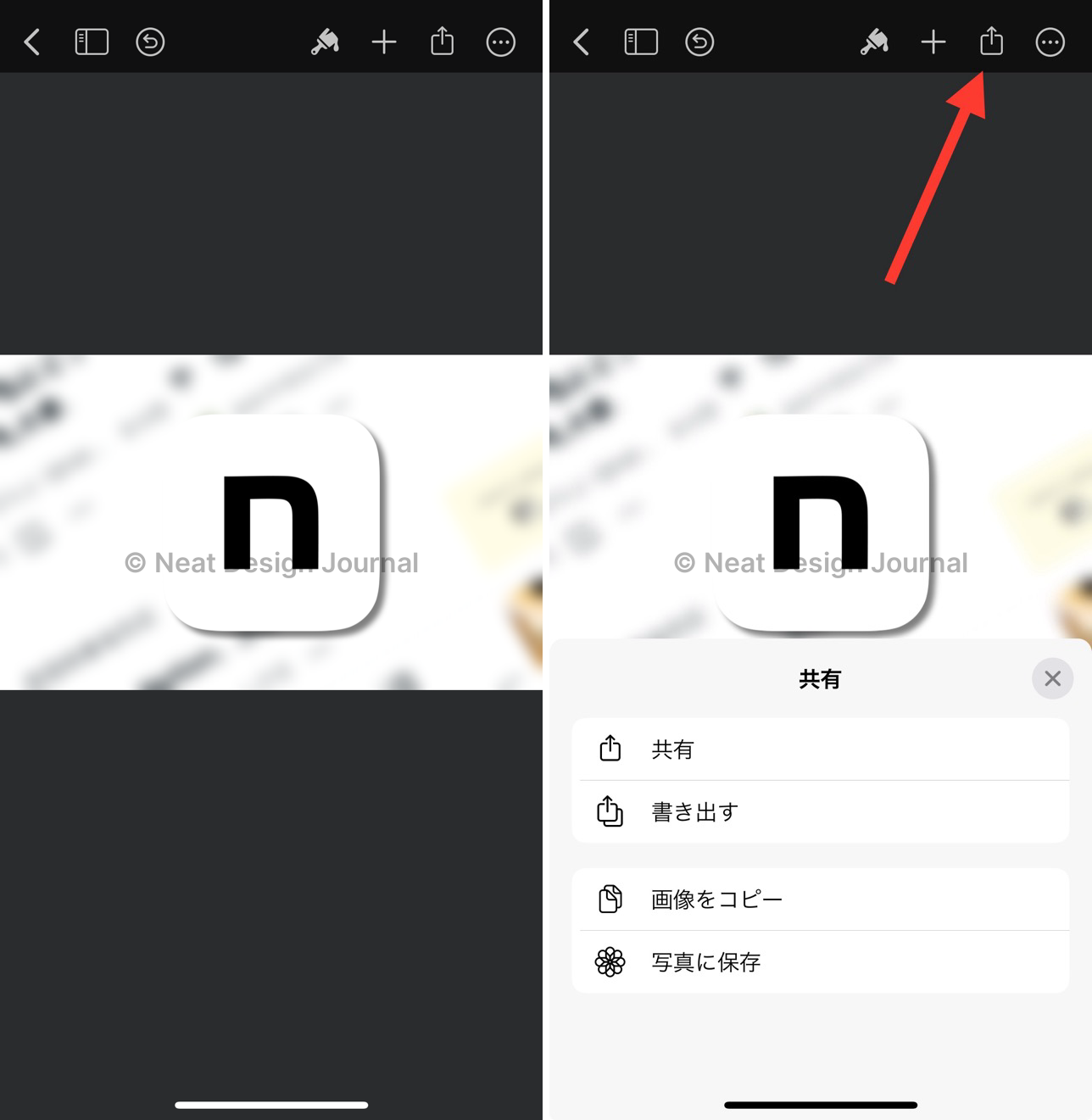
これで完成です。あとは共有アイコンから画像の書き出しや保存ができますのでお好みでどうぞ。

最後に
いかがでしたでしょうか。実は以前にも同じ内容で投稿していましたが、2024年の最新版ということで書き直しましたので参考にしてください。というより自分が忘れないために書いてますけどね笑