CSSで複数の要素を横並びにする方法

ブログのグローバルメニューやパンくずリストの他、SNSシェア用のボタンなど複数の要素を横並びにしたい時ってたくさんあると思います。ただ、同じ横並びでもCSSでの実装方法はいくつかあって一体どれを使うのがいいのか迷う時がありますので、備忘録的にまとめてみたいと思います。
共通のHTML
以降、サンプルとして示すもののHTMLは以下のようにします。
<div class="wrapper">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
</div>この状態では当然以下のように要素が縦に並んだだけの状態です。
See the Pen Default HTML by ryskyshd (@ryskyshd) on CodePen.
display: inline;
まずは一番簡単な方法ですが、CSSのdisplay: inline;を使う方法です。一つ一つの要素に指定したクラス名のitemにdisplay: inline;を指定します。
.item {
display: inline;
}すると、以下のようにそれぞれの要素が横並びになります。
See the Pen display inline by ryskyshd (@ryskyshd) on CodePen.
display: inline-block;
続いてはdisplay: inline-block;です。上記のdisplay: inline;と見た目は同じですが、marginやpadding指定時の挙動が異なるようです。
.item {
display: inline-block;
}See the Pen display inline-block by ryskyshd (@ryskyshd) on CodePen.
なお、display: inline;とdisplay: inline-block;の共通の挙動として、HTMLの記述で要素と要素の間に改行を入れると、要素間に隙間ができます。隙間がないようにするには、以下のように要素同士を改行なしで記述する必要があります。
<div class="wrapper">
<div class="item">アイテム1</div><div class="item">アイテム2</div><div class="item">アイテム3</div>
</div>背景色を指定するとよく分かります。
See the Pen display inline background-color by ryskyshd (@ryskyshd) on CodePen.
要素間に隙間が空いてるのが分かると思います。HTMLを改行なしで記述すると以下のように隙間なく表示されます。
See the Pen display inline background-color not br by ryskyshd (@ryskyshd) on CodePen.
display: table-cell;
これはほとんど使ったことがないのでよく分かりません(苦笑)
.item {
display: table-cell;
}See the Pen display table-cell by ryskyshd (@ryskyshd) on CodePen.
これだと要素間の隙間もなく横並びになるようですね。
float: left;
CSSで横並びというと、少し前まではこのfloat: left;が多かったと思います。これのデメリットは文字通り要素を浮かせるので、何もしないと後続の要素まで横並びになるためレイアウトが崩れる点です。これを解消するためにClearfixという方法がありますが、ブラウザごとに対応が異なるため効かなかったりCSSの記述量が多くなったりします。ただ、それさえ注意すれば使い勝手の良い方法だと思います。CSSは以下の通りです。
.item {
float: left;
}See the Pen float left by ryskyshd (@ryskyshd) on CodePen.
この方法でも要素間の隙間はなく表示されます。ところが、先述の通り、このままだと後続の要素まで横並びになりますので、Clearfixを使う必要があります。
See the Pen float left following by ryskyshd (@ryskyshd) on CodePen.
親要素のwrapperに疑似要素の::afterを追加して以下のように記述します。
.wrapper::after {
display: block;
clear: both;
content: "";
}See the Pen float left clearfix by ryskyshd (@ryskyshd) on CodePen.
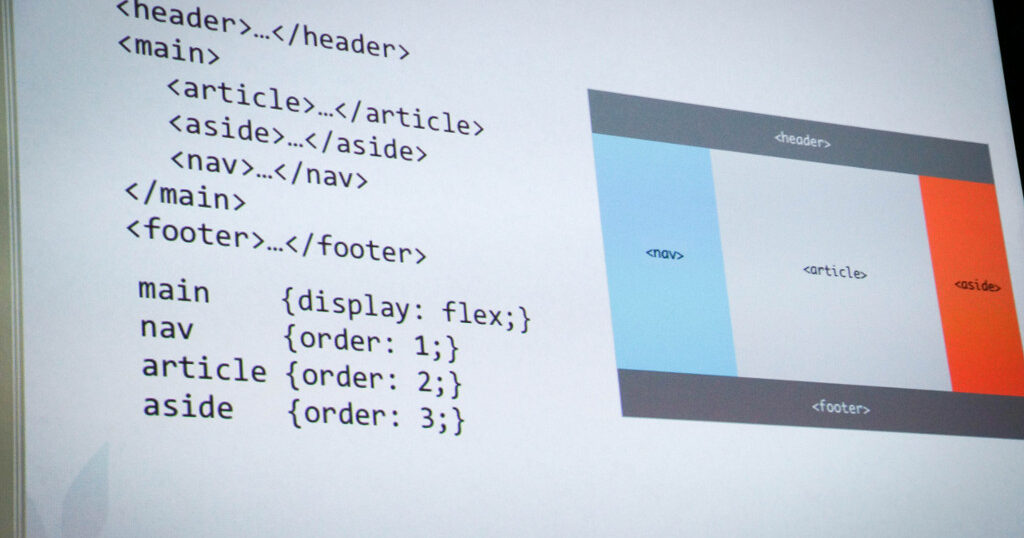
display: flex;
Flexboxと呼ばれるこのCSSはCSS3から新たに導入されたんですが、概念も理解しやすいし、CSSの記述もシンプルです。早速試してみましょう。CSSでは横並びにしたい要素の親要素にdisplay: flex;を指定するだけです。
.wrapper {
display: flex;
}これだけの記述で、後続の要素まで横並びになりません。
See the Pen display flex by ryskyshd (@ryskyshd) on CodePen.
親要素のwrapperに内包されている各要素(item)だけが横並びになります。ほんとに簡単。さらに色々なプロパティがありますので、並べ方や並び順など詳細な指定が可能となっています。この辺はここでは省略しますが、以下の記事が参考になりました。


最後に
いかがでしたでしょうか。Flexboxはほんとに簡単でそれでいてプロパティが豊富で細かな指定もできるし言うことなしです。当ブログではブログ全体のレイアウトからグローバルメニューやパンくずリスト等々、横並びのレイアウトにはほとんどFlexboxを使ってます。