
最近WordPressのテーマを変更してブログをリニューアルしたのですが、細かいところをコツコツと弄ってカスタマイズをしている中で、オリジナルテーマ作りへの意欲熱が沸々と再燃しています。といってもWebデザインの専門家ではない一般人なので、ここをこう弄ればこうなるとか、こういうデザインにするにはこういうコードを書けばいいとかさっぱりなので、地道に勉強しながら進めています。そんな時に頼るべきはインターネット師匠なんですが、配色ツールの他、いくつか参考にしているオンラインツールがありますのでまとめてみます。
配色ツール
新規でWebサイト(ブログ)のデザインを考える時にまず立ちはだかるのが「配色」です。デザインは良くても色がサイトに合っていなければ格好悪いっす。ということで数あるオンライン配色ツールの中からいくつかご紹介。
NIPPON COLORS – 日本の伝統色
まずはキーとなるカラーを決めます。やはり日本人なので日本の伝統色から選びたいですね。私の場合、ブログタイトルが「Sorairo(そらいろ)」なので文字通り「空(#58b2dc)」を選択してみました。
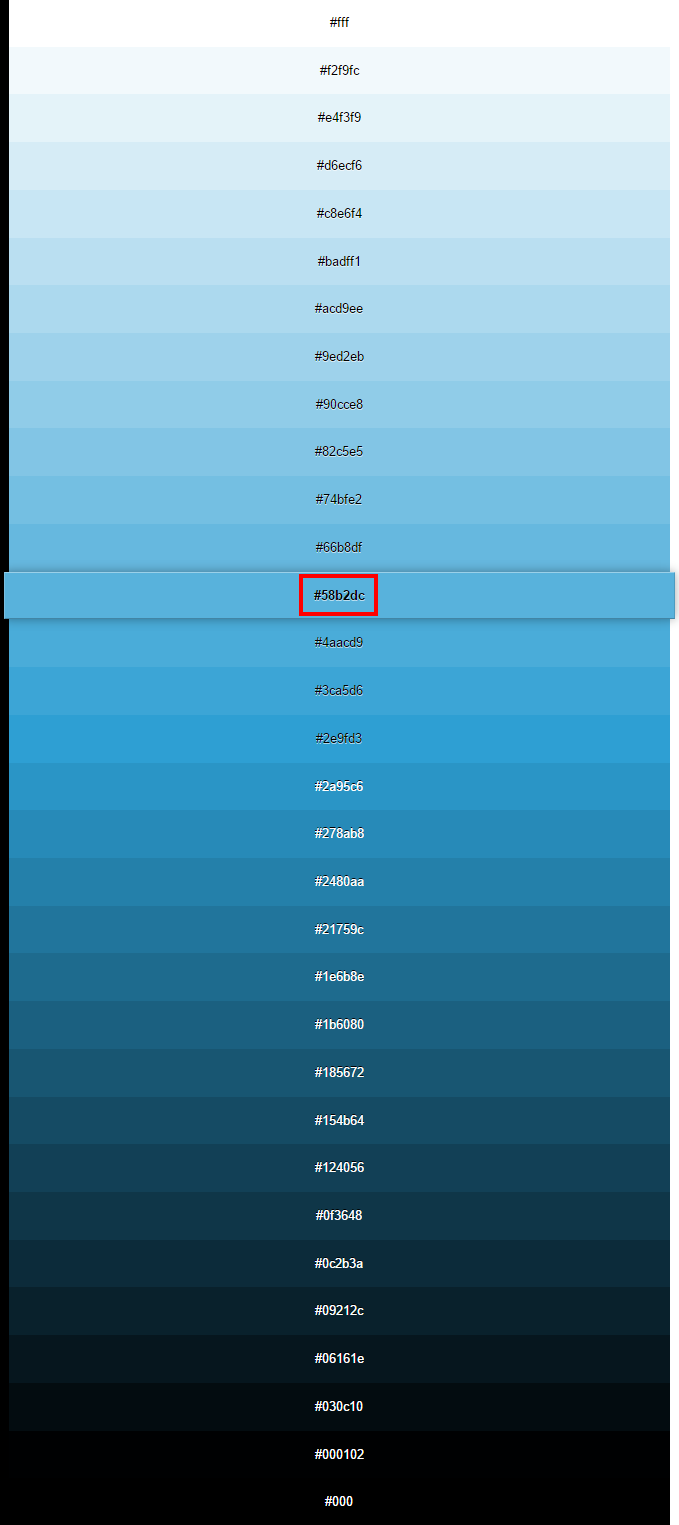
0to255
上で決めたキーカラーを元にグラーデーションを作成してくれるツールです。私の場合、次のような感じになりました。

先ほどの「空(#58b2dc)」を中心に綺麗なグラデーションが作成できました。これは主にマウスオンした時に色が変化するリンクを作成する時に便利です。突拍子もない色に変化するよりは似たような色で固めたほうが見栄えも良くなります。
BrandColors | Official color codes for the world’s biggest brands
FacebookやTwitterなどのSNSについて、そのイメージカラーがズラッと並んだサイトです。シェアボタンを作成する際に、背景色を各ブランドのイメージカラーにするとグッと見た目の印象が良くなります。その他、配色ツールで使いやすかったのを列挙(笑)
Color Hex – ColorHexa.com
Paletton – The Color Scheme Designer
また、特にキーカラーを決めていなくても以下のサイトのようにあらかじめあるカラーパレットから選択する方法もあります。
Color Trends + Palettes :: COLOURlovers
ただ眺めているだけでも楽しいサイトです。
黄金比、白銀比計算ツール
以前にもチラッとご紹介しましたが改めて。
Metallic Ratio
サイトデザインの際に、縦横比を黄金比や白銀比で決めると見た目が綺麗になる気がします。そんな時に便利なのが上記のサイトです。一方の数値を入力すると自動的にもう一方の数値を算出してくれます。闇雲にサイズを決めるよりは一貫性が出て良いのではないでしょうか。
HTML、CSS関連
続いては、オンラインでHTMLやCSSを作成してくれるサービスです。
HTML5 & CSS3 Tools and Tutorials
CSS3で指定できる「border-radius」や「box-shadow」などについてプレビュー表示を見ながら作成できるサイトです。
cssarrowplease
XHTMLでもあったオンラインチェッカーのHTML5版です。プラグインとか入れると完全に対応させるのは難しいんでしょうけど、自分でどうにかなる段階ではやっぱり100点を目指したいですからね。
Test your website at different screen resolutions: Multi Screen Test
これもいずれ便利になると思います。というのも、今一番興味があるのが「レスポンシブデザイン」なんです。私のブログに訪問いただいている方の大半がスマートフォンからのアクセスです。フリーテーマですがレスポンシブ対応なので大勢に影響はないとは思いますが、やっぱり自分で拘って作りたいじゃないですか(笑)
最後に
いかがでしたでしょうか。中途半端にHTMLとかWordPressをかじっているせいか、細かい性格のせいか、気になったらトコトン詰めないと気が済みません。オリジナルテーマ作りが長年の夢なので、コツコツと地道に頑張ります。